 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Erläuterung der Rolle und spezifischen Verwendung des HTML-Big-Tags (Codebeispiele enthalten)
Detaillierte Erläuterung der Rolle und spezifischen Verwendung des HTML-Big-Tags (Codebeispiele enthalten)
Detaillierte Erläuterung der Rolle und spezifischen Verwendung des HTML-Big-Tags (Codebeispiele enthalten)
本篇文章是关于html big标签的介绍,有关于html big标签的定义和作用的解释,还有与html big标签有关的标准属性和事件属性,最后讲解的就是html big标签的使用方法说明,还有实例解释,最后,小编想说,虽然html5里面已经不支持标签了,但在html4里面html big标签还是挺好用的,好了,让我们一起来看看正文吧
html big标签的定义和作用:
标签呈现大号字体效果。
使用 标签可以很容易地放大字体。这简直不能再简单了:浏览器显示包含在 标签和其相应的 标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经是最大号字体,这个 标签将不起任何作用。
更妙的是,可以嵌套 标签来放大文本。每一个 标签都可以使字体大一号,直到上限 7 号文本,正如字体模型所定义的那样。
但是使用 标签的时候还是要小心,因为浏览器总是很宽大地试图去理解各种标签,对于那些不支持 标签的浏览器来说,它经常将其认为是粗体字标签。
HTML标签实例
让文本比常规的字体大一号:
<p><big>这个文本比较大。</big></p>
html big标签的标准属性:
在 HTML 4.01 中, 标签支持如下标准属性:

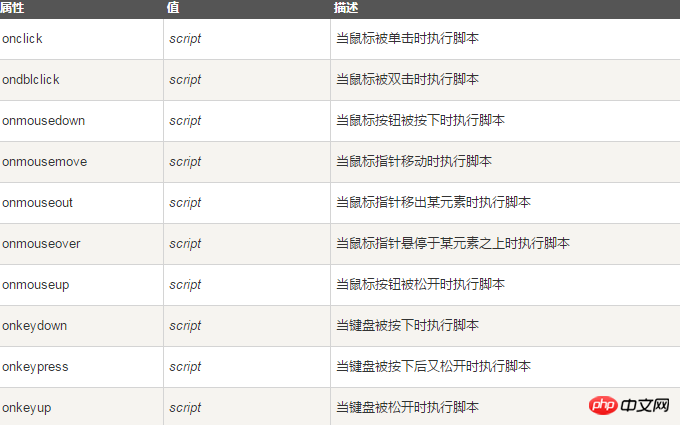
html big标签的事件属性:
在 HTML 4.01 中, 标签支持如下事件属性:

讲解标签的使用方法:
字体标签定义字体的显示效果,有些标签它有独自的语义:
<big>感谢您对PHP中文网的支持</big>
html big标签使用方法的语义:
显示文本要以比当前字体稍大的字体显示.
html big标签使用方法的实例代码:
PHP中文网字体文本标签讲解<big></big>标签 字体文本标签讲解标签
字体文本标签标签标签
<big>感谢您对PHP中文网的支持</big>
语义: 显示文本要以比当前字体稍大的字体显示.

HTML标签的浏览器支持:
所有浏览器都支持 标签。
HTML 4.01 与 HTML5之间的差异
HTML5 不支持 标签,HTML 4.01 支持 标签。
【小编的相关推荐】
html5 canvas标签的作用以及canvas标签的历史由来介绍
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Rolle und spezifischen Verwendung des HTML-Big-Tags (Codebeispiele enthalten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





