 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel)
Wie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel)
Wie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel)
Dieser Artikel führt Sie hauptsächlich in das relevante Wissen über die Verwendung von CSS zum Erstellen einer Navigationsleiste ein. Ich hoffe, dass er Freunden in Not hilfreich sein wird. Für jede Website ist das Vorhandensein einer Navigationsleiste von entscheidender Bedeutung. Wenn Sie also nur HTML verwenden, um ein langweiliges Navigationsmenü zu erstellen, wird der Effekt definitiv gering sein. Zu diesem Zeitpunkt wird die Bedeutung von CSS-Attributen hervorgehoben.
Das Folgende ist ein konkretes Beispiel für CSS-Navigationscode:
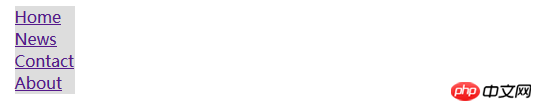
Vertikale Navigationsleiste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css垂直导航代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>Der obige Effekt ist wie folgt:

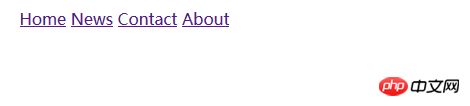
2. Horizontale Navigationsleiste
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css水平导航栏代码示例</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
li
{
display:inline;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>Der Effekt ist wie folgt:

Die wichtigsten wichtigen Erkenntnisse dabei:
Anzeige: Sein Attribut gibt die Art der Box an, die das Element generieren soll. Dieses Attribut wird verwendet, um den Typ des Anzeigefelds zu definieren, das vom Element beim Erstellen des Layouts generiert wird. Bei Dokumenttypen wie HTML kann die unvorsichtige Verwendung der Anzeige gefährlich sein, da sie möglicherweise die bereits in HTML definierte Anzeigehierarchie verletzt. Da XML nicht über diese Art von Hierarchie verfügt, ist die gesamte Anzeige unbedingt erforderlich.
display:inline; – Standardmäßig ist das
Das Obige ist eine relevante Einführung in die Frage der Verwendung der CSS-Navigation auf Webseiten, die einen gewissen Referenzwert hat. Ich hoffe, es hilft allen.
Das obige ist der detaillierte Inhalt vonWie verwende ich CSS-Code, um eine Website-Navigationsleiste zu erstellen? (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.



