 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 So verwenden Sie Layim zum Initialisieren von Verlaufsdatensätzen (Code im Anhang)
So verwenden Sie Layim zum Initialisieren von Verlaufsdatensätzen (Code im Anhang)
So verwenden Sie Layim zum Initialisieren von Verlaufsdatensätzen (Code im Anhang)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Layim zum Initialisieren historischer Aufzeichnungen (mit Code). Ich hoffe, dass er für Freunde in Not hilfreich ist.
Sprache: PHP+layui
Es wird kein lokaler Cache verwendet, alle Daten stammen aus der Hintergrundschnittstelle
Bei der Erstellung eines Arbeitsauftragssystems benötigt der Kunde einen Chat wie QQ Same . Ich bin ein alter PHPer, der seit vielen Jahren tief verwurzelt ist, und ich denke sofort an Laien. Beim Durchsuchen der Arbeitsauftragsverlaufsnachrichten traten jedoch einige kleinere Probleme auf. Nach einem Tag der Vertrautheit habe ich es endlich herausgefunden. Ich werde meinen Code unten teilen und eine Aufzeichnung erstellen.
PS: Ich bin kein professioneller Front-End und die Methode wird nicht gut verwendet, also beschweren Sie sich nicht
- Die erste besteht darin, Layim zu konfigurieren, also die Konfiguration des offiziellen Dokuments.
layim.config({
init: { }
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});Hier ist zu beachten, dass der [Einfache Modus] keine Schaltfläche zum Schließen hat. Wenn Sie eine Schaltfläche zum Schließen benötigen und keine Liste möchten, können Sie diese mit CSS entfernen.
.layui-layim{
display: none;
}Der nächste Schritt besteht darin, die historischen Nachrichten zu durchlaufen
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});Die endgültige gesendete Nachricht usw. befindet sich alle im Dokument, daher werde ich hier nicht auf Details eingehen. Abschließend füge ich sie hinzu der vollständige Code
JS-Code:
<script>
function im(question_id)
{
layui.use(['layim','jquery'], function(){
var layim = layui.layim
,$ = layui.jquery;
//基础配置
layim.config({
init: {
url:"{:url('meet/get_user_chat')}"
,data:{question_id:question_id}
}
,voice:false
,brief:false//是否简约模式,简约模式没有关闭按钮
});
// 清空所有本地缓存消息
localStorage.clear();
// 先打开窗口
layim.chat({
name: '专家答疑'
,type: 'friend'
,avatar: '//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg'
,id: question_id
});
// 获取历史消息
$.ajax({
url:"{:url('meet/get_init_msg')}",
type:"post",
data:{question_id:question_id},
dataType:"json",
success:function (data) {
if(data.length > 0){
for (var i in data){
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['content'] //消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: true //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['addtime'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
layim.getMessage({
username: "专家答疑" //消息来源用户名
,avatar: "//tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg" //消息来源用户头像
,id: data[i]['question_id']//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
,type: "friend" //聊天窗口来源类型,从发送消息传递的to里面获取
,content: data[i]['feedback']//消息内容
,cid: 0 //消息id,可不传。除非你要对消息进行一些操作(如撤回)
,mine: false //是否我发送的消息,如果为true,则会显示在右方
,fromid: data[i]['user_id'] //消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
,timestamp: data[i]['zhuan_time'] * 1000 //服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
});
}
}
}
});
// 监听发送消息
layim.on('sendMessage', function(res){
var mine = res.mine.content; //包含我发送的消息及我的信息
});
});
}
</script>CSS-Code:
<style>
.layui-layim{
display: none;
}
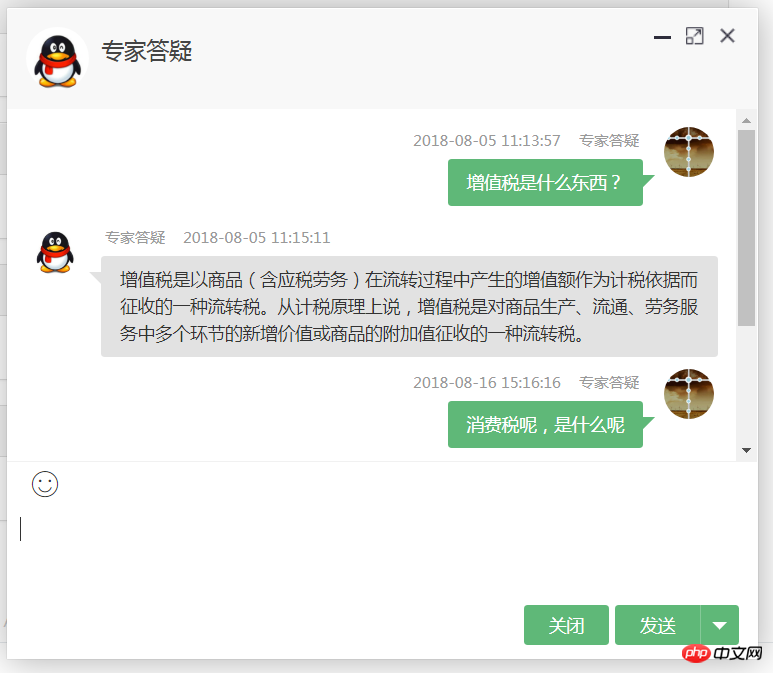
</style>Zuletzt ist ein Bild des fertigen Produkts beigefügt:

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Layim zum Initialisieren von Verlaufsdatensätzen (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...
 Was genau ist das nicht blockierende Merkmal von ReactPhp? Wie gehe ich mit seinen blockierenden E/A -Operationen um?
Apr 01, 2025 pm 03:09 PM
Was genau ist das nicht blockierende Merkmal von ReactPhp? Wie gehe ich mit seinen blockierenden E/A -Operationen um?
Apr 01, 2025 pm 03:09 PM
Eine offizielle Einführung in das nicht blockierende Merkmal der detaillierten Interpretation der nicht blockierenden Funktion von ReactPhp hat viele Fragen vieler Entwickler gestellt: "Reactphpisnon-BlockingByDefault ...
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.



