 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Code-Implementierung zum Hochladen der Bild-Popup-Ebene mithilfe eines Rich-Text-Editors
Code-Implementierung zum Hochladen der Bild-Popup-Ebene mithilfe eines Rich-Text-Editors
Code-Implementierung zum Hochladen der Bild-Popup-Ebene mithilfe eines Rich-Text-Editors
Der Inhalt dieses Artikels befasst sich mit der Code-Implementierung zum Hochladen von Bild-Popup-Ebenen mit einem Rich-Text-Editor. Ich hoffe, dass er für Sie hilfreich ist.
Ich habe vor zwei Tagen eine Frage gestellt, hauptsächlich weil ich faul bin und ein fertiges Bild finden wollte, das ich zuvor hochgeladen habe.
Ich habe festgestellt, dass es in der gesamten Community kein ähnliches Projekt gibt. Ich habe es heute erkundet und folgende Ergebnisse erhalten:

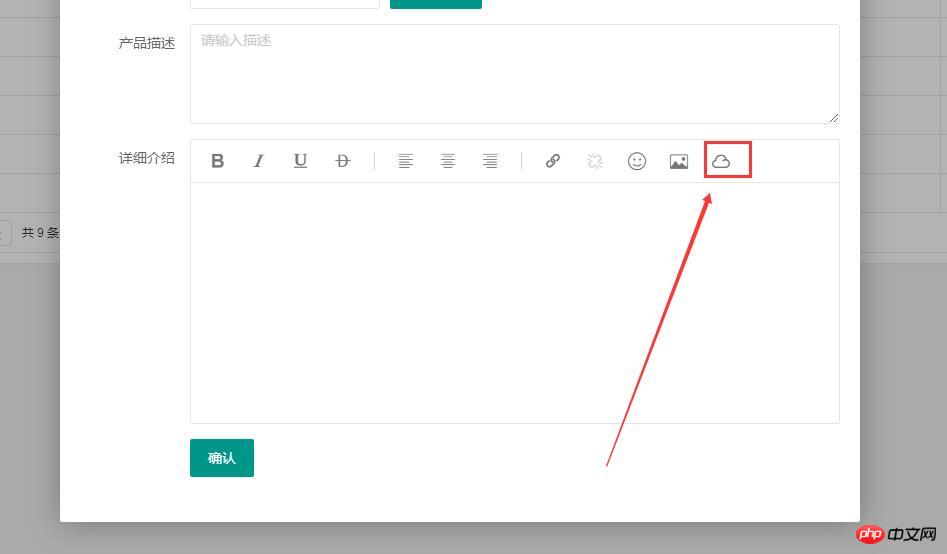
Passen Sie die Symbolleiste im Editor an und fügen Sie Erstellt ein hinzu Menü Cloud-Disk.
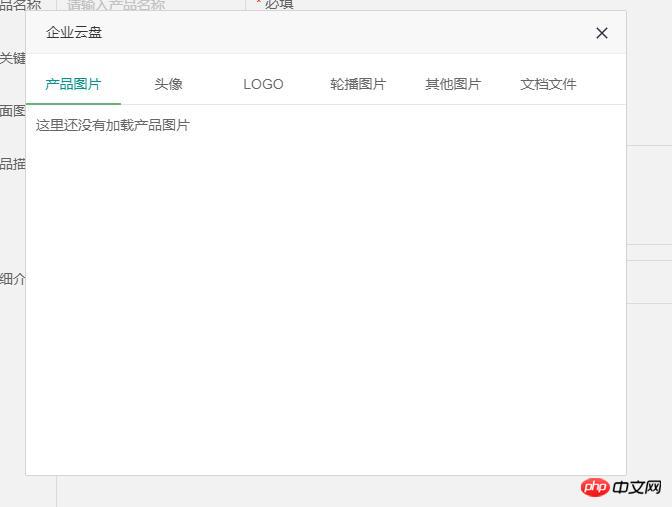
Klicken Sie auf die Cloud-Disk und ein Popup-Fenster ähnlich einem Emoticon wird wie folgt angezeigt
 Das ist es, was ich mir schon immer gewünscht habe, ein Popup-Fenster ähnlich wie UEditor zu erstellen.
Das ist es, was ich mir schon immer gewünscht habe, ein Popup-Fenster ähnlich wie UEditor zu erstellen.
Zuvor von Nutzern hochgeladene Bilder und Dateien sind nach der Bearbeitung im Editor abrufbar. Es besteht keine Notwendigkeit, das vom Editor hochgeladene Bild zu ändern.
Kerncode
1. Angepasste Editor-Symbolleiste
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2. Klickereignis hinzugefügt
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
} 3. Cloud-Disk-Panel
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}Andere Details sind schwierig anzuzeigen, da es sich um Projektdaten handelt.
Verwandte Empfehlungen:
Rich-Text-Editor Probleme beim Löschen von Bildern
Das obige ist der detaillierte Inhalt vonCode-Implementierung zum Hochladen der Bild-Popup-Ebene mithilfe eines Rich-Text-Editors. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Erstellen Sie einen Rich-Text-Editor mit PHP und CKEditor
May 11, 2023 pm 04:06 PM
Erstellen Sie einen Rich-Text-Editor mit PHP und CKEditor
May 11, 2023 pm 04:06 PM
Mit der weit verbreiteten Nutzung von Webanwendungen wird die Erstellung von Rich-Text-Editoren immer häufiger. CKEditor gilt aufgrund seiner guten Anpassbarkeit und Benutzerfreundlichkeit weithin als einer der besten Rich-Text-Editoren. In diesem Artikel wird erläutert, wie Sie mit PHP und CKEditor einen Rich-Text-Editor erstellen. Einführung in CKEditor CKEditor ist ein plattformübergreifender Open-Source-Rich-Text-Editor, der über JavaScript implementiert wird. Es bietet eine intuitive und leicht verständliche Symbolleiste, einschließlich Schriftart, Formatierung, Grafiken usw.
 Wie man mit Java ein Rich-Text-Editor-Modul für ein CMS-System schreibt
Aug 04, 2023 pm 06:57 PM
Wie man mit Java ein Rich-Text-Editor-Modul für ein CMS-System schreibt
Aug 04, 2023 pm 06:57 PM
Wie man mit Java ein Rich-Text-Editor-Modul für ein CMS-System schreibt. Bei der modernen Website-Entwicklung spielt das Content Management System (CMS) eine entscheidende Rolle. Das Rich-Text-Editor-Modul ist ein unverzichtbarer Bestandteil, der es Website-Administratoren ermöglicht, Inhalte einfach zu bearbeiten und zu veröffentlichen. In diesem Artikel wird erläutert, wie Sie mit Java ein Rich-Text-Editor-Modul für ein CMS-System schreiben, und es werden Codebeispiele bereitgestellt. 1. Wählen Sie zunächst den richtigen Rich-Text-Editor
 Rich-Text-Editor-Kenntnisse bei der Entwicklung von Einkaufszentren (29 Wörter)
Jun 30, 2023 pm 09:03 PM
Rich-Text-Editor-Kenntnisse bei der Entwicklung von Einkaufszentren (29 Wörter)
Jun 30, 2023 pm 09:03 PM
Tipps zur Implementierung von Rich-Text-Editor-Funktionen in PHP Developer City Mit der rasanten Entwicklung des Internets nutzen immer mehr Einkaufszentren Online-Editoren, um Rich-Text-Bearbeitungsfunktionen bereitzustellen, sodass Benutzer durch einfache Vorgänge ihre eigenen Produktdetailseiten entwerfen können. Bei der Entwicklung von PHP-Websites ist die Implementierung von Rich-Text-Editor-Funktionen ein zentrales technisches Problem. In diesem Artikel werden einige Techniken zum Implementieren von Rich-Text-Editor-Funktionen vorgestellt, um PHP-Entwicklern dabei zu helfen, diese Aufgabe besser zu erledigen. 1. Wählen Sie einen geeigneten Rich-Text-Editor. Bei der Auswahl eines Rich-Text-Editors berücksichtigen wir
 Wie man mit PHP einen Rich-Text-Editor in einem CMS entwickelt
Jun 21, 2023 am 11:20 AM
Wie man mit PHP einen Rich-Text-Editor in einem CMS entwickelt
Jun 21, 2023 am 11:20 AM
Mit der Entwicklung des Internets beginnen immer mehr Websites, CMS (Content Management System) zur Verwaltung ihrer Inhalte zu nutzen. Der Rich-Text-Editor ist ein integraler Bestandteil dieser CMS, der es Benutzern ermöglicht, Inhalte einfach zu bearbeiten, zu formatieren und zu veröffentlichen. In diesem Artikel stellen wir vor, wie Sie mit PHP einen Rich-Text-Editor in einem CMS entwickeln. 1. Was ist ein Rich-Text-Editor? Ein Rich-Text-Editor ist ein Texteditor, der mehrere Formate rendern kann und es Benutzern ermöglicht, verschiedene Stile für Satzvorgänge zu verwenden, ohne HTML oder C lernen zu müssen
 So implementieren Sie den Rich-Text-Editor in Uniapp
Jul 04, 2023 pm 12:17 PM
So implementieren Sie den Rich-Text-Editor in Uniapp
Jul 04, 2023 pm 12:17 PM
So implementieren Sie einen Rich-Text-Editor in uniapp. In vielen Anwendungen stoßen wir häufig auf Situationen, in denen Benutzer Rich-Text-Inhalte eingeben müssen, z. B. zum Bearbeiten von Artikeln, zum Veröffentlichen von Updates usw. Um diese Anforderung zu erfüllen, können wir einen Rich-Text-Editor verwenden. In Uniapp können wir einige Open-Source-Rich-Text-Editor-Komponenten wie Wangeditor, Quill usw. verwenden. Im Folgenden werde ich Wangeditor als Beispiel verwenden, um vorzustellen, wie die Rich-Text-Bearbeitung in Uniapp implementiert wird.
 Allgemeine Rich-Text-Editor-Steuerelemente im Go-Sprach-Webentwicklungs-Framework
Jun 04, 2023 am 09:10 AM
Allgemeine Rich-Text-Editor-Steuerelemente im Go-Sprach-Webentwicklungs-Framework
Jun 04, 2023 am 09:10 AM
Mit der Popularität von Webanwendungen sind Rich-Text-Editoren zu einem unverzichtbaren Werkzeug in der Webentwicklung geworden. Wenn wir die Go-Sprache für die Webentwicklung verwenden, müssen wir auch ein geeignetes Rich-Text-Editor-Steuerelement auswählen, um unsere Websites und Anwendungen zu bereichern. In diesem Artikel besprechen wir gängige Rich-Text-Editor-Steuerelemente bei der Go-Sprach-Webentwicklung. FroalaEditorFroalaEditor ist ein beliebtes Rich-Text-Editor-Steuerelement, das in der Webentwicklung häufig verwendet wird. es hat Modernität
 So verwenden Sie das Rich-Text-Editor-Plug-in, um die Rich-Text-Bearbeitungsfunktion in uniapp zu implementieren
Oct 20, 2023 am 10:31 AM
So verwenden Sie das Rich-Text-Editor-Plug-in, um die Rich-Text-Bearbeitungsfunktion in uniapp zu implementieren
Oct 20, 2023 am 10:31 AM
Überblick über die Verwendung des Rich-Text-Editor-Plug-Ins zur Implementierung von Rich-Text-Bearbeitungsfunktionen in uniapp. In modernen Anwendungen ist der Rich-Text-Editor eine unverzichtbare Funktion, da er es Benutzern ermöglicht, umfangreiche und vielfältige Textinhalte in der Anwendung zu erstellen, einschließlich Schriftarten, Schriftgröße, Farbe, Bilder einfügen usw. Als plattformübergreifendes Entwicklungsframework bietet Uniapp auch die Möglichkeit, Rich-Text-Editor-Plug-Ins zu verwenden, um diese Funktion zu erreichen. In diesem Artikel wird die Verwendung des Rich-Text-Editor-Plug-Ins in Uniapp vorgestellt und spezifische Codebeispiele gegeben. Schrittimport
 So verwenden Sie das Layui-Framework, um eine Webseitenbearbeitungsfunktion zu entwickeln, die den Rich-Text-Editor unterstützt
Oct 24, 2023 am 08:16 AM
So verwenden Sie das Layui-Framework, um eine Webseitenbearbeitungsfunktion zu entwickeln, die den Rich-Text-Editor unterstützt
Oct 24, 2023 am 08:16 AM
Titel: Verwendung des Layui-Frameworks zur Entwicklung von Webseitenbearbeitungsfunktionen, die Rich-Text-Editoren unterstützen Einführung: In der Webentwicklung sind Webseitenbearbeitungsfunktionen ein häufiges und wichtiges Modul. Um die Benutzererfahrung zu verbessern, ist die Unterstützung von Rich-Text-Editoren unerlässlich. In diesem Artikel wird die Verwendung der Rich-Text-Editor-Komponente im Layui-Framework für die Entwicklung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in das Layui-Framework Layui ist ein Front-End-UI-Framework, das auf HTML5- und CSS3-Technologie basiert. Es ist bestrebt, einfache, benutzerfreundliche und umfangreiche Komponenten bereitzustellen



