
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und D3 zur Implementierung einer Reihe von Laternen (mit Code). Ich hoffe, dass er für Freunde in Not hilfreich ist dir geholfen.

https://github.com/comehope /front-end-daily-challenges
Dom definieren, der Container enthält 9 Elemente, die 9 Zahlen darstellen:
<div> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Definieren Sie die Containergröße:
.pi {
width: 30em;
height: 30em;
font-size: 12px;
}Legen Sie 9 Zahlen in ein 3 * 3-Raster:
.pi {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.2em;
}
.pi span {
color: white;
font-size: 3em;
background-color: hsl(0, 40%, 40%);
font-family: sans-serif;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}Definieren Sie eine CSS-Variable im Dom, und der Variablenwert ist gleich der dargestellten Zahl durch das Element:
<p> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </p>
Verschiedene Hintergrundfarben für verschiedene Zahlen festlegen:
.pi span {
--c: hsl(calc(var(--d) * 36), 40%, 40%);
background-color: var(--c);
}Stellen Sie sicher, dass die Zahlen die gleiche Farbe wie der Hintergrund haben, Höhe der aktuellen Zahl beim Mouseover:
.pi span {
color: var(--c);
transition: 0.3s;
}
.pi span:hover {
background-color: white;
color: black;
box-shadow: 0 0 1em yellow;
}An diesem Punkt ist das visuelle Effektdesign abgeschlossen. Verwenden Sie als Nächstes d3, um Dom-Elemente und CSS-Variablen stapelweise zu verarbeiten.
Stellen Sie die d3-Bibliothek vor:
<script></script>
Löschen Sie das dom-Element, das die Zahl in der HTML-Datei darstellt, verwenden Sie d3, um das dom-Element zu erstellen, das die Zahl darstellt, und legen Sie die CSS-Variable fest:
const PI = '314159265';
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.style('--d', (d) => d)
.text((d) => d);Geben Sie PI auf 100 Ziffern um:
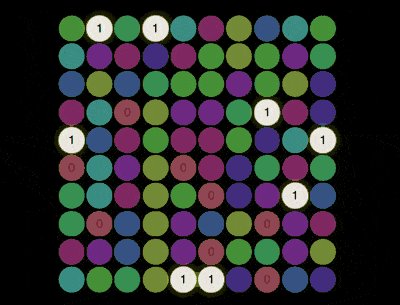
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
Ändern Sie gleichzeitig das Raster in ein 10 * 10-Layout:
.pi {
grid-template-columns: repeat(10, 1fr);
}
.pi span {
font-size: 1.3em;
}Erstellen Sie als Nächstes einen Schleifenbeleuchtungseffekt.
CSS-Klassen für jedes Zahlenelement hinzufügen. Der Klassenname von Nummer 0 ist d0, der Klassenname von Nummer 1 ist d2 und so weiter:
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.attr('class', (d) => `d${d}`)
.style('--d', (d) => d)
.text((d) => d);Schleifenvariable definieren number, das bei 1 beginnt und schrittweise ansteigt:
let number = 1;
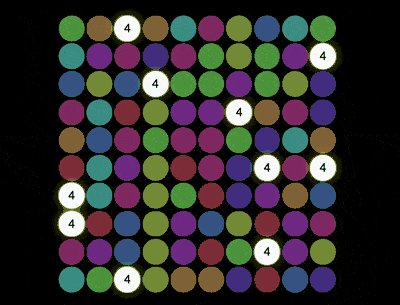
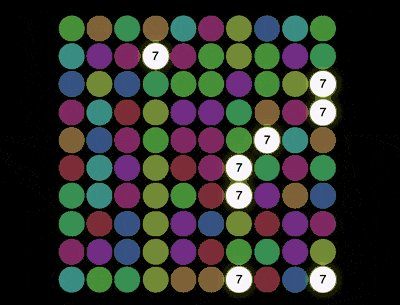
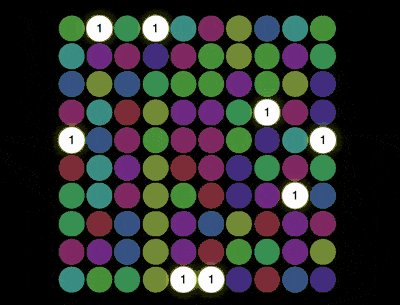
Definieren Sie eine Funktion, um eine Reihe von Elementen mit einer bestimmten Zahl zum Leuchten zu bringen:
function show() {
d3.selectAll(`.pi span.d${number % 10}`)
.classed('show', true);
d3.selectAll(`.pi span.d${(number-1) % 10}`)
.classed('show', false);
number++;
}Stellen Sie abschließend ein Intervall ein und rufen Sie das oben Gesagte auf wiederholt die Funktion, um jede Zahlengruppe nacheinander aufleuchten zu lassen:
setInterval(show, 500);
Du bist fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um den Effekt von Regenbogenstreifentext zu erzielen (mit Code)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS und D3, um eine Reihe von Laternen zu implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




