
Dieser Artikel enthält eine Seite zur Verwendung von CSS zur Überwachung des Netzwerkverbindungsstatus. Freunde in Not können darauf verweisen.

https://github.com/comehope/front- end-daily-challenges
navigator.onLine-Attribut wird verwendet, um den Online-Status abzurufen, und dann können Sie mit dem entsprechenden Ereignisauslöser ein Online-Erkennungstool entwickeln. Der gesamte Prozess ist in zwei Teile unterteilt: Zuerst wird der visuelle Effekt gezeichnet und dann wird der Online-/Offline-Status ermittelt.
Dom definieren, der Container enthält Client, Signal und Server:
<div class="detector">
<div class="client"></div>
<div class="signal"></div>
<div class="server"></div>
</div>Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
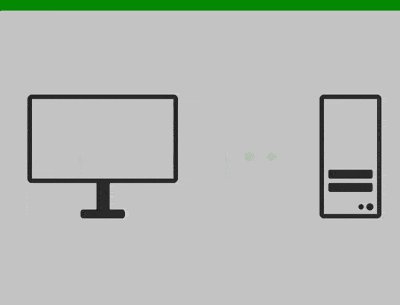
}Fügen Sie oben eine horizontale Leiste hinzu, um anzuzeigen, dass der aktuelle Status online ist Oder offline, verwenden Sie Grün, um online anzuzeigen:
:root {
--status-color: green;
}
body {
background: linear-gradient(var(--status-color) 5vh, #ccc 5vh);
}Containergröße definieren:
.detector {
width: 40em;
height: 14em;
font-size: 10px;
}Definieren Sie das Gesamtlayout und die Hauptfarbe der Unterelemente (Client, Signal, Server):
.detector {
display: flex;
justify-content: space-between;
align-items: center;
color: #333;
}Legen Sie die gemeinsamen Attribute der Unterelemente (Client, Signal, Server) und ihrer Pseudoelemente fest:
.detector > * {
position: relative;
box-sizing: border-box;
}
.detector > *::before,
.detector > *::after {
content: '';
position: absolute;
box-sizing: border-box;
}Zeichnen Sie den Monitor des Clients:
.client {
width: 17em;
height: 10em;
border: 0.5em solid;
border-radius: 0.5em;
}Zeichnen Sie die Basis des Monitors mit Pseudoelemente:
.client {
display: flex;
flex-direction: column;
align-items: center;
margin-top: -4em;
}
.client::before {
width: 1.5em;
height: 3em;
background-color: currentColor;
top: 9.5em;
}
.client::after {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.3em;
top: 12.5em;
}Zeichnen Sie das Servergehäuse:
.server {
width: 7em;
height: 14em;
border: 0.5em solid;
border-radius: 0.5em;
}Verwenden Sie Pseudoelemente, um die Festplatte zu zeichnen, achten Sie hier auf die Verwendung von Schatten und verwenden Sie Schatten, um die zweite Festplatte zu zeichnen :
.server::before {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.2em;
top: 8em;
left: 0.5em;
box-shadow: 0 1.5em 0;
}Verwenden Sie ein Pseudoelement, um die Schaltfläche zu zeichnen, verwenden Sie die gleiche Methode wie beim Schatten oben, verwenden Sie dieses Mal den Schatten, um die zweite Schaltfläche zu zeichnen:
.server::after {
width: 0.6em;
height: 0.6em;
background-color: currentColor;
border-radius: 50%;
right: 1.5em;
bottom: 0.5em;
box-shadow: 1em 0 0 0.1em;
}Zeichnen Sie das Signal, achten Sie darauf zur Farbe, die zur Darstellung von Online/Offline verwendet wird. Derzeit ist sie grün:
.signal,
.signal::before,
.signal::after {
width: 1em;
height: 1em;
background-color: var(--status-color);
border-radius: 50%;
}
.signal::before {
right: 2.5em;
}
.signal::after {
left: 2.5em;
}Animationseffekt zum Signal hinzufügen:
.signal,
.signal::before,
.signal::after {
animation: blink 0.6s infinite;
}
@keyframes blink {
50% {
filter: opacity(0.1);
}
}Animationsverzögerung für das 2. Signal und den Verzögerungswert für das 3. Signal festlegen ist mit Variablen definiert:
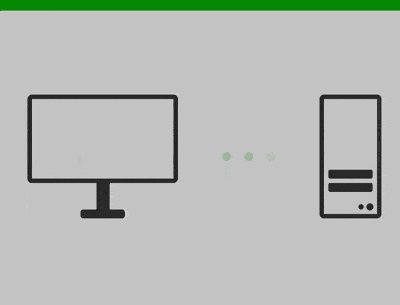
rrreeZu diesem Zeitpunkt ist der visuelle Effekt abgeschlossen. Es sind derzeit insgesamt 3 Variablen in :root definiert sind grün und die Signalleuchten blinken nacheinander, um anzuzeigen, dass Daten übertragen werden:
:root {
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}
.signal::before {
animation-delay: var(--second-signal-delay);
}
.signal::after {
animation-delay: var(--third-signal-delay);
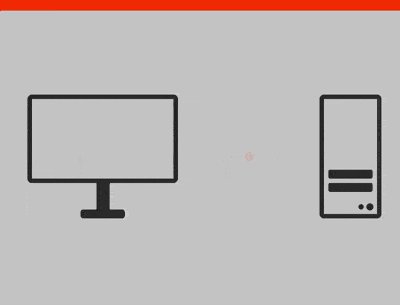
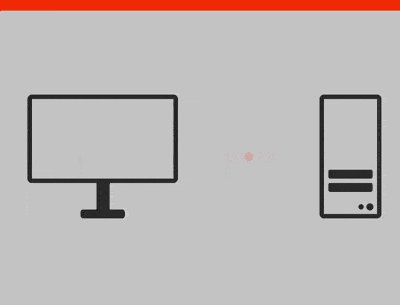
}Durch Ändern der Werte dieser drei Variablen können Sie den visuellen Effekt des Offline-Status erzielen. Der obere horizontale Balken und das Signal wird rot und die Signalleuchten blinken gleichzeitig, um anzuzeigen, dass die Leitung nicht verfügbar ist:
:root {
--status-color: green;
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}Als nächstes erkennen Sie den Online-/Offline-Status und wenden diese beiden Effekte dynamisch an.
Definieren Sie das Online-Statusthema:
:root {
--status-color: orangered;
--second-signal-delay: 0s;
--third-signal-delay: 0s;
}Definieren Sie auf ähnliche Weise das Offline-Statusthema:
const ONLINE_THEME = {
statusColor: 'green',
secondSignalDelay: '0.2s',
thirdSignalDelay: '0.4s'
}Erstellen Sie eine Funktion, um verschiedene Themen basierend auf dem Online-/Offline-Status anzuzeigen:
const OFFLINE_THEME = {
statusColor: 'orangered',
secondSignalDelay: '0s',
thirdSignalDelay: '0s'
}Jetzt schalten Sie die WLAN-Verbindung aus und aktualisieren die Seite. Die Seite erhält ein rotes Design. Schalten Sie die WLAN-Verbindung wieder ein und aktualisieren Sie die Seite. Die Seite erhält ein grünes Design.
Verknüpfen Sie als Nächstes die Erkennungsfunktion mit dem Systemereignis. Wenn die Verbindung getrennt oder wiederhergestellt wird, stellt die Seite das Thema automatisch ein. Es ist nicht erforderlich, die Seite manuell zu aktualisieren:
function detectOnlineStatus() {
let theme = navigator.onLine ? ONLINE_THEME : OFFLINE_THEME
let root = document.documentElement
root.style.setProperty('--status-color', theme.statusColor)
root.style.setProperty('--second-signal-delay', theme.secondSignalDelay)
root.style.setProperty('--third-signal-delay', theme.thirdSignalDelay)
}
detectOnlineStatus()Du bist fertig!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit CSS eine Seite, die den Netzwerkverbindungsstatus überwacht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!