
In diesem Artikel werden hauptsächlich das src-Attribut des img-Tags in HTML und einige seiner Definitionen vorgestellt. Anweisungen zur Verwendung des HTML-Attributs img src und einige Beispiele. Werfen wir als nächstes einen Blick darauf.
Werfen wir zunächst einen Blick auf die Definition des img-Tags:
Bilder sind auch das häufigste HTML-Element in Webseiten und sehr wichtig Teil. In HTML-Webseiten werden Bilder durch  -Tags definiert.
-Tags definiert.  ist ein leeres HTML-Tag oder ein einzelnes Tag. Es enthält nur Attribute und keine schließenden Tags.
ist ein leeres HTML-Tag oder ein einzelnes Tag. Es enthält nur Attribute und keine schließenden Tags.
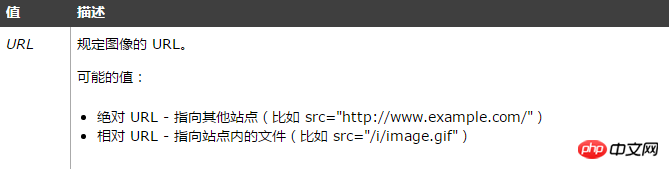
Definition des src-Attributs des img-Tags:
 Sein Wert ist die URL der Bilddatei, also der absolute oder relative Pfad zu der Datei, die auf das Bild verweist.
Sein Wert ist die URL der Bilddatei, also der absolute oder relative Pfad zu der Datei, die auf das Bild verweist.
Tipp: Um die Dokumentenspeicherung zu organisieren, speichern Ersteller Bilddateien häufig in einem separaten Ordner und benennen diese Verzeichnisse normalerweise etwa „Bilder“ oder „Bilder“. Im W3School-Online-Tutorial speichern unsere Ingenieure die meisten häufig verwendeten Bilder in einem Ordner mit dem Namen „i“. „i“ ist die Abkürzung für „images“. Dies hat den Vorteil, dass der Pfad dadurch weitestgehend vereinfacht werden kann. .
Das src-Attribut ist die Adresse des importierten Bildes. Ohne es wäre das  -Tag bedeutungslos.
-Tag bedeutungslos.
Das Format des src-Attributs des HTML-img-Tags:
<img src="/static/imghw/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
Beschreibung: Bildadresse: Der Speicherort des Bildes: Eine Beschreibung von Die Bedeutung des Bildes. Wenn das Bild nicht angezeigt werden kann, wird die Beschreibung angezeigt.
Anweisungen zur Verwendung des src-Attributs des HTML-img-Tags:
Geben Sie dem src-Attribut direkt die Adresse einer serverseitigen Ressource, und die img-Steuerung wird dies automatisch tun Erhalten und analysieren Sie die Ressource.
Bilder und HTML-Text befinden sich im selben Verzeichnis: zum Beispiel index.html und img.jpg
Schreiben: 
Bild nicht im selben Verzeichnis wie HTML: Es gibt zwei Situationen:
1. Das Bild img.jpg befindet sich im Ordner images und die Ordner index.html und images befinden sich im selben Verzeichnis
So schreiben Sie:
2. Das Bild img.jpg befindet sich im Ordner images, index.html befindet sich im Controller-Ordner und Die Bilder- und Controller-Ordner befinden sich im selben Ordner
im Verzeichnis wird geschrieben als: 
Wenn die Quelle kommt aus dem Internet muss der absolute Pfad verwendet werden
Schreiben: 
Falls vorhanden Ist kein Bild vorhanden, zeigt der Browser den Text stattdessen im Alt-Format an.
<img src="/static/imghw/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
So verwenden Sie den Bildpfad des src-Attributs in img:
1.HTML-Datei und *.jpg-Datei (f-Laufwerk). ) In verschiedenen Verzeichnissen:
<img src="/static/imghw/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Wozu dient das src-Attribut des HTML-img-Tags? Analyse spezifischer Nutzungsmethoden (Beispiele im Anhang)" >
2.html-Dateien und *.jpg-Bilder im selben Verzeichnis:
<img src="/static/imghw/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Wozu dient das src-Attribut des HTML-img-Tags? Analyse spezifischer Nutzungsmethoden (Beispiele im Anhang)" >;
3.html-Dateien und *.jpg-Bilder in verschiedenen Verzeichnissen:
a. Das Bild *.jpg befindet sich im Bildordner, *html befindet sich im selben Verzeichnis wie das Bild:
<img src="/static/imghw/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Wozu dient das src-Attribut des HTML-img-Tags? Analyse spezifischer Nutzungsmethoden (Beispiele im Anhang)" >
b. Das Bild *jpg befindet sich im Bildordner, *html befindet sich im Verzeichnis Ordner, Das Bild und die Verbindung befinden sich im selben Verzeichnis:
<img src="/static/imghw/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="Wozu dient das src-Attribut des HTML-img-Tags? Analyse spezifischer Nutzungsmethoden (Beispiele im Anhang)" >
4. Wenn das Bild aus dem Internet kommt, dann schreiben Sie den absoluten Pfad:
<img src="/static/imghw/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="Wozu dient das src-Attribut des HTML-img-Tags? Analyse spezifischer Nutzungsmethoden (Beispiele im Anhang)" >
Attribute des src-Attributs des HTML-img-Tags:

[Empfehlung des Herausgebers]
Das obige ist der detaillierte Inhalt vonWozu dient das src-Attribut des HTML-img-Tags? Analyse spezifischer Nutzungsmethoden (Beispiele im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Methode zur Wiederherstellung der Oracle-Datenbank
Methode zur Wiederherstellung der Oracle-Datenbank
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert
 Linux finden
Linux finden
 welche Dateien sind
welche Dateien sind
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Java-Mitgliedsvariablen
Java-Mitgliedsvariablen
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 Daten von der mobilen Festplatte wiederherstellen
Daten von der mobilen Festplatte wiederherstellen
 Internet-Zeitabfrage
Internet-Zeitabfrage