
Dieser Artikel erklärt Ihnen hauptsächlich die drei wichtigen Verwendungszwecke des HTML-UL-Tags sowie die Erläuterung des HTML-UL-Tags, einschließlich des li-Tags und des Typattributs für die Verwendung des UL-Tags , okay, schauen wir uns gemeinsam den Artikel an
Lassen Sie uns zunächst die Bedeutung des HTML-ul-Tags erklären:
Das ul-Tag definiert eine Tabelle Unter ihnen befinden sich die ungeordnete Liste und die ungeordnete Liste in der Tabelle alle im
Erklären wir nun die Funktion des ul-Tags:
Die spezifische Syntax lautet wie folgt:
<ul>这里都是内容</ul>
1. Lassen Sie uns über die Verwendung von sprechen, die oft kombiniert wird mit dem Listenelement-Tag < li>Verwenden Sie sie zusammen im Format
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
Der Effekt ist wie folgt:

2. Das Typattribut des
Lass es uns üben:
Die Scheibe wird nicht experimentiert, sie ist die gleiche wie zuvor, sie wird durch kleine Punkte dargestellt. Werfen wir einen Blick auf den quadratischen Attributwert<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>

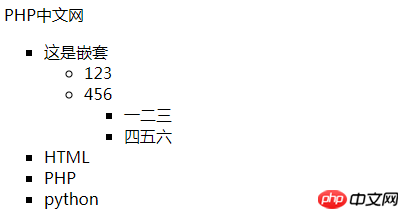
3. Lassen Sie uns nun über verschachtelte Listen sprechen:
Verschachtelte Listen sind alle im<html>
<body>
PHP中文网
<ul type="square">
<li>这是嵌套
<ul>
<li>123</li>
<li>456</li>
<ul>
<li>一二三</li>
<li>四五六</li>
</ul>
</li>
</ul>
</li>
<li>HTML</li>
<li>PHP</li>
<li>python</li>
</ul>
</body>
</html>
www.php.cn ein) Unser Artikel endet hier. Wenn Sie Fragen haben, können Sie diese unten stellen.
Wie schreibe ich einen relativen Pfad für das Basis-Tag in HTML? (Einführung in die Verwendung enthalten)
Welche Rolle spielt das HTML-Meta-Tag? Einführung in die Verwendung von HTML-Meta-Tags
Das obige ist der detaillierte Inhalt vonWas bedeutet das HTML-ul-Tag? Detaillierte Erläuterung der Rolle des HTML-UL-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!