
Der Inhalt dieses Artikels befasst sich mit der Code-Analyse der Schließungsleistungsoptimierung in js. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Ich habe zuvor ein Vue + TP5.1-Backend-Projekt erstellt. Da es sich um ein Backend-Projekt handelte, habe ich es mir nicht zu Herzen genommen Da ich einige Lösungen zur Ressourcenoptimierung sehe, halte ich es für notwendig, dies zu tun.
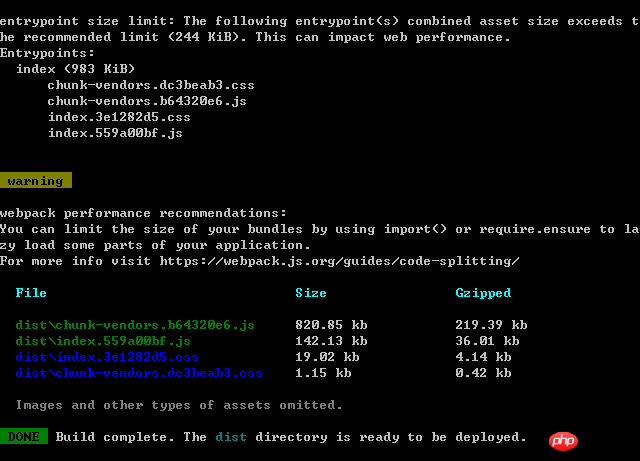
通过:npm run build 后

Wie Sie sehen können, beträgt die maximale Dateigröße 820 KB, selbst nach Gzipped-Komprimierung sind es 219 KB. mit Da das Projekt weiter wächst, wird dieser Wert weiter steigen
Hier werden nur die Konfigurationsänderungen von vue-cli@3.0 vorgenommen
index.html-Datei
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <p></p> <!-- built files will be auto injected -->
index-prod.html-Datei
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <link> <p></p> <!-- built files will be auto injected --> <script></script> <script></script> <script></script> <script></script>
vue.config.js-Datei
module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
};
Verwandte Empfehlungen:
Wie optimiert Vue die Ladezeit des ersten Bildschirms?
Wie nutzt Vue CDN, um das Laden des ersten Bildschirms zu optimieren?
Das obige ist der detaillierte Inhalt vonWie vue-cli3.0 die Ressourcenbelastung optimiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!