
In diesem Artikel werden hauptsächlich einige Erklärungen zu HTML-H1-Tags und HTML-Titel-Tags vorgestellt. Es gibt auch Unterschiede zwischen H1-Tags und Titel-Tags bei der SEO-Optimierung h1-Tags können mehrmals auf einer Webseite erscheinen.
Lassen Sie uns zunächst einen Blick darauf werfen, wie oft das h1-Tag in HTML auf einer Seite erscheinen kann:
Das h1-Tag ist sehr wichtig das Gleiche wie das Keyword-Tag, das ein bestimmtes Wort auf der Webseite hervorhebt.
Bitte beachten Sie bei der Verwendung von H1-Tags: Eine Webseite kann nur ein H1-Tag verwenden, verwenden Sie H1-Tags für Ihre Hauptschlüsselwörter auf der Startseite und verwenden Sie H1-Tags für die Artikeltitel auf der Inhaltsseite. Sobald das h1-Tag missbraucht wird, z. B. wenn es mehrmals auf einer Seite erscheint, führt dies dazu, dass Baidu Ihre Website nicht einbindet. Um vier Punkte zu HTML-h1-Tags zusammenzufassen:
H1 sollte nicht in LOGO verwendet werden.
Es kann höchstens ein H1 auf einer Seite geben, verwenden Sie nicht mehrere.
H1 wird verwendet, wenn der Hauptinhalt der Seite der einzige ist. Zum Beispiel: eine Artikellistenseite, Artikel- oder Produktinhaltsseite.
H1 ist nicht gleich Titel. Der H1-Tag ist nur für Benutzer sichtbar, aber Suchmaschinen legen auch großen Wert auf H1 Motoren zu sehen.
Lassen Sie uns nun über den Unterschied zwischen dem h1-Tag und dem Title-Tag sprechen:
< ; hx>Ich bin der Titel des Artikels
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>我是网页标题(我是PHP中文网)</title>
</head>
<body >
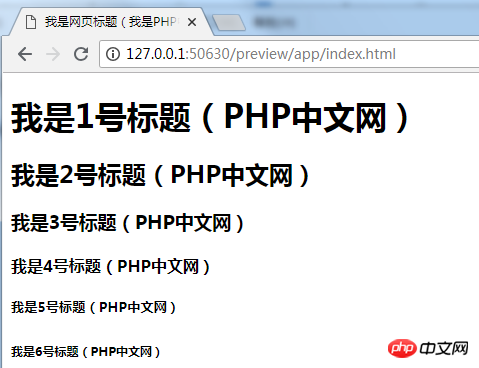
<h1>我是1号标题(PHP中文网)<h1/>
<h2>我是2号标题(PHP中文网)<h2/>
<h3>我是3号标题(PHP中文网)<h3/>
<h4>我是4号标题(PHP中文网)<h4/>
<h5>我是5号标题(PHP中文网)<h5/>
<h6>我是6号标题(PHP中文网)<h6/>
</body>
</html>
 Einer ist kleiner als der andere und der Titel am Ende ist kleiner als normaler Text.
Einer ist kleiner als der andere und der Titel am Ende ist kleiner als normaler Text.
Okay, das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie Fragen haben, können Sie diese unten stellen
[Empfehlung des Herausgebers]
Wie man hinzufügt HTML Text in Pre-Tag umbrechen? Anwendungsbeispiele für das HTML-Pre-TagWas bedeutet das HTML-UL-Tag? Detaillierte Erläuterung der Rolle des HTML-UL-TagsDas obige ist der detaillierte Inhalt vonWie oft kann das h1-Tag in einem HTML erscheinen? Was ist der Unterschied zwischen h1-Tag und Title-Tag?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!