 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie verwende ich ein HTML-Tag? Zusammenfassung der Verwendung von HTML-A-Tags
Wie verwende ich ein HTML-Tag? Zusammenfassung der Verwendung von HTML-A-Tags
Wie verwende ich ein HTML-Tag? Zusammenfassung der Verwendung von HTML-A-Tags
Dieser Artikel führt Sie hauptsächlich in das HTML-Tag ein, wie Sie das a-Tag und das darin enthaltene erforderliche Attribut href verwenden, und gibt auch einige Einführungen in HTML Es gibt Beispiele dafür Wie man ;-Tags verwendet, schauen wir uns sie gemeinsam an
Lassen Sie uns zunächst die Verwendung eines Tags verstehen:
html ein Tag Es ist ein Hyperlink das eine Webseite definiert und als Hyperlink von einer Seite zu einer anderen verwendet wird
html Das wichtigste Attribut im a-Tag ist das href-Attribut, und es ist auch ein notwendiges Attribut des a-Tags, weil das href-Attribut Was definiert ist, ist das Ziel des Links. (Eine weitere Einführung finden Sie unter „PHP Chinese website“)
Das Erscheinungsbild des durch das a-Tag definierten Links ist in allen Browsern gleich, mit insgesamt drei Farben
Einer ist ein nicht besuchter Link, seine Beschriftungsfarbe ist blau und unterstrichen;
Einer ist ein besuchter Link, seine Beschriftung ist lila und unterstrichen ;
Der letzte Link ist ein aktiver Link und seine Beschriftungsfarbe ist rot und unterstrichen.
Nachdem wir so viel gesagt haben, versuchen wir es mit einem Beispiel
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <a href="http://www.php.cn">这里是PHP中文网</a> </body> </html>
Das Effektbild ist:

Hier sind die besuchten Links, sie sind also lila.
Lassen Sie uns nun über das href-Attribut im a-Tag sprechen, ein notwendiges Attribut im a-Tag:
Wie Sie dem obigen Code entnehmen können, ist das href-Attribut des -Tags wird verwendet, um die Ziel-URL des Links anzugeben. Der Wert des href-Attributs kann die relative oder absolute URL eines beliebigen gültigen Dokuments sein. Wir platzieren hier Hyperlinks, geben eine URL an und klicken dann auf die Seite, um die URL einzugeben. Dies ist auch der Grund, warum mir persönlich das a-Tag gefällt ist, dass ich bei der Arbeit eine Werbung in die Zeichen einfügen muss. Zu diesem Zeitpunkt fühlt es sich sehr einfach an, das -Tag zu verwenden.
Jetzt gibt es auch Cascading Stylesheet-Dateien oder das Hinzufügen von Javascript-Dateien, wodurch das -Tag vielfältiger wird. Lassen Sie uns später darüber sprechen.
Werfen wir nun einen Blick auf die Textlink-Form des href-Attributs des a-Tags:
<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>
Dieser Link ist mit der URL des Netzwerkdokuments verknüpft. Sobald Sie darauf klicken, wird dies angezeigt Nehmen Sie am Schulungskurs für PHP-Chinesisch-Websites teil. Dieses Rendering ähnelt dem vorherigen Rendering, also werfen Sie einfach einen Blick darauf. (Für weitere Attributeinführungen klicken Sie bitte auf: HTML Programming Dictionary)
Nachdem wir die erforderlichen Attribute in das a-Tag eingeführt haben, schauen wir uns an, welche anderen Attribute das a-Tag hat und welche tun. :
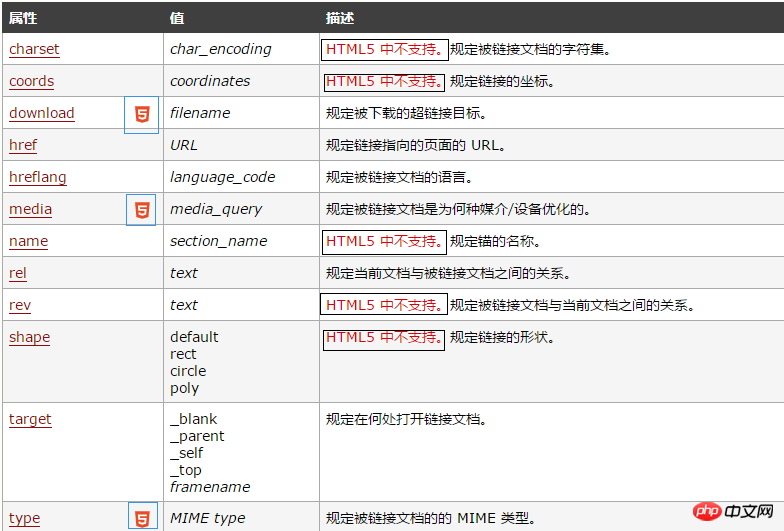
Attributeinführung eines HTML-Tags:

Das schwarze Kästchen im obigen Bild wurde abgeschafft HTML5-Attribute sind auch in HTML4.01 nützlich. Es gibt auch neue Attribute in HTML5 im blauen Feld. Wir werden sie später einzeln vorstellen.
Okay, das ist der Inhalt dieses Artikels. Natürlich gibt es noch mehr zur Verwendung des HTML-Tags, das ich Ihnen in zukünftigen Artikeln vorstellen werde. Wenn Sie Fragen haben, können Sie diese unten stellen
[Empfehlung des Herausgebers]
Wie verwende ich das HTML-Frame-Tag? Spezifische Anwendungsbeispiele für Frame-Tags
Das obige ist der detaillierte Inhalt vonWie verwende ich ein HTML-Tag? Zusammenfassung der Verwendung von HTML-A-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



