 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie verwende ich das Ins-Tag zum Einfügen von Text und das Del-Tag zum gemeinsamen Löschen von Text in HTML? (mit Beispielen)
Wie verwende ich das Ins-Tag zum Einfügen von Text und das Del-Tag zum gemeinsamen Löschen von Text in HTML? (mit Beispielen)
Wie verwende ich das Ins-Tag zum Einfügen von Text und das Del-Tag zum gemeinsamen Löschen von Text in HTML? (mit Beispielen)
Dieser Artikel informiert Sie hauptsächlich über die Verwendung und die Fälle der gemeinsamen Verwendung von HTML-del-Tags und -Tags. Ich hoffe, Sie werden ihn nach dem Lesen ernsthaft üben zusammen Dies ist ein Artikel über die Verwendung von HTML-del-Tags und ins-Tags
Zuerst müssen wir die del-Tags und ins-Tags verstehen:
ins und del sind in HTML4 eingeführt und können Erstellern dabei helfen, beim Entwickeln von Dokumenten zusammenzuarbeiten, und es ermöglicht auch einige Bearbeitungsvorgänge (z. B. kann es widerspiegeln, wie der Ersteller das Dokument über einen bestimmten Zeitraum hinweg geändert hat und wie er denkt). und Versionskontrollkomponenten (mit Hilfe der Software können Sie den Zustand des Dokuments zu einem bestimmten Zeitpunkt wiederherstellen).
html del-Tag und ins-Tag können zusammen verwendet werden. Einer von ihnen definiert das Löschen von Text und der andere definiert das Einfügen von Text. Schauen wir uns zunächst ein Beispiel an:
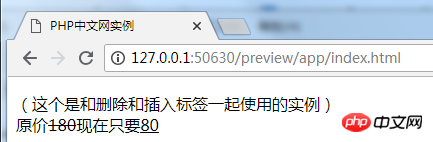
Text mit gelöschten Teilen und neu eingefügten Teilen:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文网实例</title> </head> <body> <p>(这个是和删除和插入标签一起使用的实例)</br>原价<del>180</del>现在只要<ins>80</ins></p> </body> </html>
Der Effekt ist wie unten gezeigt

w3cs Erklärung des del-Tags und des ins-Tags:
del definiert den gelöschten Textinhalt im Dokument, ins Um die Aktualisierungen und Korrekturen im Dokument zu beschreiben, ist der Standardstil von del durchgestrichen und der Standardstil von ins ist unterstrichen. Dies kann auch eine gute Erklärung für die Verwendung der beiden Elemente sein zusammen genutzt.
Verwendung von ins und del in HTML:
Die beiden Elemente ins und del in HTML können als Elemente auf Blockebene oder als Inline-Element verwendet werden, jedoch nicht beide gleichzeitig. Sie können also ein oder mehrere Wörter in einem Absatz enthalten, oder sie können mehrere Elemente auf Blockebene wie Absätze (p), Listen (ul, ol, dl), Tabellen (table) usw. enthalten.
<p>我有<del cite="http://www.php.cn/" datetime="20180101T192525+09:00">9</del><ins cite="http://www.php.cn/" datetime="20180101T192525+09:00">8</ins>元钱</p>
Ersteller können über das Titelattribut eingefügte oder gelöschte Elemente kommentieren, und der Benutzeragent (z. B. ein Browser) kann dem Benutzer diese Informationen anzeigen
<del title="刚刚丢了" datetime="20180101T192525+09:00"><p>9块钱</p></del>
Dies ist ein falscher Weg Schreiben, das heißt, ins und del können nicht gleichzeitig Elemente auf Blockebene und Inline-Elemente sein
Der Anzeigeeffekt von ins und del auf der Seite kann über CSS gesteuert werden
Okay, Das ist alles für den Inhalt dieses Artikels. Wenn Sie Fragen haben, hinterlassen Sie bitte eine Nachricht im Kommentarbereich unten
[Empfehlung des Herausgebers]
Ist das HTML-h1-Tag ein Doppel-Tag? Wie lege ich die Position des HTML-H1-Tags fest?
Das obige ist der detaillierte Inhalt vonWie verwende ich das Ins-Tag zum Einfügen von Text und das Del-Tag zum gemeinsamen Löschen von Text in HTML? (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



