 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Analyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden
Analyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden
Analyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden
Der Inhalt dieses Artikels befasst sich mit der Analyse der Ursachen von Flat Floating in CSS und den damit verbundenen Problemen. Ich hoffe, dass er für Sie hilfreich ist.
Die Ursachen und Nebenwirkungen von Float Float
Vier Parameter in Float
links, rechts, keiner, erben
Die Gründe für Float Float
Nach der Verwendung von Float bricht das Element vom Standarddokumentfluss ab. (Der Standarddokumentfluss besteht darin, verschiedene Elementtypen, z. B. Blockelemente und Linienelemente, entsprechend ihren jeweiligen Eigenschaften anzuordnen und anzuzeigen. Obwohl die Attribute unterschiedlich sind, sind sie alle in der Reihenfolge von oben nach unten und von links nach rechts angeordnet.)
Float-Nebenwirkungen von Floating
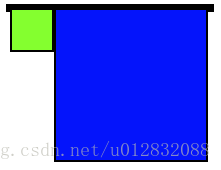
Zwei Elemente auf Blockebene werden durch Floating-Elemente abgedeckt

<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body> *Ein Blockelement und ein Inline-Element. Inline-Elemente wie Text schweben um das schwebende Element herum und lassen Platz für das schwebende Element. 
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>* Zwei Elemente auf Blockebene schweben und das übergeordnete Element kollabiert
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>Verwandte Empfehlungen:
Detaillierte Erklärung der Gründe, warum die übergeordnete CSS-Klasse Floats löscht
Detaillierte Erklärung der Floats in CSS und drei Methoden zum Löschen von Floats
Das obige ist der detaillierte Inhalt vonAnalyse der Ursachen und Probleme, die durch Flat Floating in CSS verursacht werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




