
In diesem Artikel wird hauptsächlich die Erstellung von Dropdown-Feldern für HTML-Auswahl-Tags sowie die Stilanalyse von HTML-Auswahl-Tags vorgestellt. Schließlich gibt es zwei Fälle von HTML-Auswahl-Tags. Schauen wir uns als nächstes gemeinsam diesen Artikel an
Werfen wir zunächst einen Blick auf die Erstellung des HTML-Auswahl-Dropdown-Box-Stils:
Der Das native Auswahl-Dropdown-Feld ist eigentlich ziemlich gut. Es ist praktisch, Optionen direkt in die Option zu schreiben, um ein reibungsloses Dropdown-Feld zu erhalten, aber der native Stil ist auch besorgniserregend.
Erstens sind die in den wichtigsten Browsern gerenderten Stilergebnisse ebenfalls vielfältig. Der Stil unter IE ist noch einzigartiger und wird je nach Position der Option verschoben.
Wir verwenden hier reines HTML, nicht einmal Cascading Style Sheets:
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<script type="js/index.js"></script>
<title>php中文网之下拉列表</title>
</head>
<body >
<form>
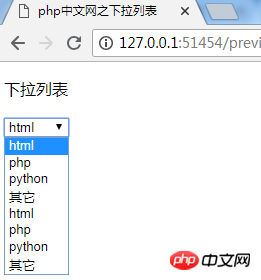
<p>下拉列表</p>
<select>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
<option>html</option>
<option>php</option>
<option>python</option>
<option>其它</option>
</select>
</form>
</body>
</html>Das ist das Rendering, nachdem ich darauf geklickt habe:

Wir haben das Dropdown-Feld „HTML-Auswahl“ fertiggestellt. Schauen wir uns als Nächstes andere Stilideen für die HTML-Auswahl an:
1. Entfernen Sie zuerst den ursprünglichen Stil selbst.
2. Verwenden Sie ein Element (div/lebal usw.) als übergeordnetes Element von select.
3. Verwenden Sie: after, um einen neuen Stil nach dem ausgewählten übergeordneten Element zu erstellen.
<body>
<br />
<select id="selectTravelCity" title="Select Travel Destination">
<option>php中文网</option>
<option>Washington DC</option>
<option>Los Angeles</option>
<option>Chicago</option>
<option>Houston</option>
<option>Philadelphia</option>
<option>Phoenix</option>
</select>
<br />
<br />
<label id="lblSelect">
<select id="selectPointOfInterest" title="Select points of interest nearby">
<option>PHP中文网</option>
<option>food beverage</option>
<option>restaurant</option>
<option>shopping</option>
<option>taxi limo</option>
<option>theatre</option>
<option>museum</option>
<option>computers</option>
</select>
</label>
</body>So viele, obwohl es nicht schwierig ist, aber man muss noch mehr üben
Nachdem man sich das obige Bild angesehen hat, fällt es einem leicht, sich die Wirkung davon vorzustellen, aber ich werde es tun Erzielen Sie immer noch den Effekt. Abgebildet:

Zwei Fallstudien von HTML-Select-Tags:
Fall 1: Wie man es macht Das HTML-Auswahl-Tag Kann nicht ausgewählt werden?
Angenommen, es gibt eine Auswahl mit mehreren Optionen, eine der Optionen muss festgelegt werden und die anderen können nicht ausgewählt werden. Wenn diese Auswahl deaktiviert ist, kann der Wert überhaupt nicht abgerufen werden. Gibt es eine andere Möglichkeit? Auch Readonly ist nicht möglich und dennoch auswählbar.
Antwort: Geben Sie einfach eine Option ein oder fügen Sie „disabled“ zur Option hinzu
<form id="form1" name="form1" method="post" action="">
<select name="select">
<option>aa</option>
<option disabled="disabled">bb</option>
<option>cc</option>
</select>
</form>Fall 2: Wie passt man die Breite der Auswahl an?
Antwort: Sie können dem Select-Tag Stil hinzufügen
<style>.s1{ width: 200px;}</style>
<select class="s1">
<OPTION>很长很长也能显示</OPTION>
<OPTION>很长很长也能显示</OPTION>
</select>Das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie Fragen haben, können Sie diese gerne unten stellen.
[Empfehlung der Redaktion]
Was bedeutet der HTML5-Canvas-Tag? Einführung in die Verwendung des Canvas-Tags
Das obige ist der detaillierte Inhalt vonWie erstelle ich einen HTML-Auswahl-Dropdown-Box-Stil? Ausführliche Erklärung des HTML-Auswahlstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!