 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie klicke ich in HTML auf das Head-Tag? Welche Elemente sind im Head-Tag enthalten?
Wie klicke ich in HTML auf das Head-Tag? Welche Elemente sind im Head-Tag enthalten?
Wie klicke ich in HTML auf das Head-Tag? Welche Elemente sind im Head-Tag enthalten?
In diesem Artikel erfahren Sie hauptsächlich die Einführung des HTML-Head-Tags, die Einführung und Verwendungsanweisungen der vier darin enthaltenen Elemente sowie das Tutorial zum Auffinden des Head-Tags auf der Webseite. Beginnen wir jetzt mit diesem Artikel
Lösen wir zunächst das vorherige Problem: Wie klicke ich auf das Head-Tag?
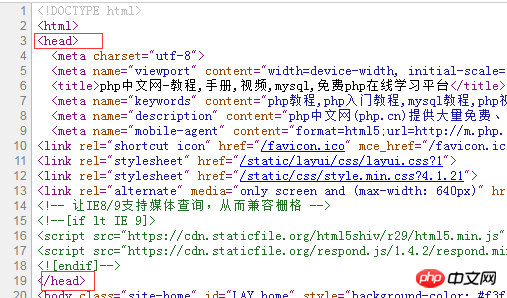
Der Head-Tag von HTML ist auf der Webseite nicht zu sehen. Wie kann man also den Head-Tag auf der Webseite finden? Zuerst klicken wir mit der rechten Maustaste auf eine Webseite und klicken auf „Quelldatei anzeigen“. Hier verwende ich als Beispiel eine chinesische PHP-Website:


Wie in den beiden Bildern oben gezeigt, kann das Head-Tag auf der Webseite sein gefunden.
Werfen wir einen Blick auf die zweite Frage, die im Head-Tag enthaltenen Elemente
Heute stellen wir hauptsächlich die gemeinsame Verwendung der vier Titlemetalinkbase-Tags vor
1.
Der Titel-Tag wird verwendet, um den Titel der Website festzulegen. Im Standardzustand wird der Titel der Website angezeigt Der Browser der aktuellen Webseite ist Dateiname.
2.
Meta-Tag hat normalerweise die folgenden drei Verwendungszwecke:
1. Stellen Sie die Webseitenkodierung so ein, dass sie die Kodierungsmethode der aktuellen Webseite im Browser angibt, um verstümmelte Zeichen zu verhindern
Verwendung:
2. Legen Sie Webseiten-Schlüsselwörter fest, um Dienste für Suchmaschinen bereitzustellen.
Verwendung:
Hinweis: Name ="keywords" ist eine feste Schreibmethode; der Wert ist das festzulegende Schlüsselwort, getrennt durch Kommas. 3. Legen Sie die Website-Beschreibungsinformationen fest, um Dienste für Suchmaschinen bereitzustellen Informationen werden im Website-Profil der Suchoberfläche angezeigt.
Verwendung:
Das Folgende sind die Ergebnisse, die angezeigt werden, wenn Sie Baidu verwenden, um nach dem Schlüsselwort „Nachrichten“ zu suchen

1. Externes Stylesheet zitieren
Verwendung: Hinweis: Über den Link-Tag können mehrere externe CSS-Dateien gleichzeitig referenziert werden2. Legen Sie das Websymbol festVerwendung : Hinweis: href verweist auf den Pfad des Bildes. Im Allgemeinen wird das Symbol zur Vereinfachung im Stammverzeichnis der Website platziert Suchmaschinen-Crawling. Hinweis: Das Bild muss keine ICO-Datei sein, es können auch Dateien im Formatverwendet werden. Basis>-Tag
Das Basis-Tag ist das Deklarations-Tag der Standard-Öffnungsmethode der Webseite Verwendung:
Wie umschließe ich das HTML-P-Tag? Anwendung des HTML-P-Tags zum Hinzufügen eines br-Zeilenumbruch-Tags
Welche Funktion hat das Form-Tag in HTML? Erläuterung der Verwendung des HTML-Formular-Tags
Das obige ist der detaillierte Inhalt vonWie klicke ich in HTML auf das Head-Tag? Welche Elemente sind im Head-Tag enthalten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



