 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Zwei-Punkte-Zusammenfassung des Unterschieds zwischen HTML-Header-Tags und Footer-Tags (mit Beispielen für Elementunterschiede)
Zwei-Punkte-Zusammenfassung des Unterschieds zwischen HTML-Header-Tags und Footer-Tags (mit Beispielen für Elementunterschiede)
Zwei-Punkte-Zusammenfassung des Unterschieds zwischen HTML-Header-Tags und Footer-Tags (mit Beispielen für Elementunterschiede)
Dieser Artikel informiert Sie hauptsächlich über die beiden Unterschiede zwischen HTML-Header-Tags und Footer-Tags. Als nächstes werfen wir einen Blick auf diesen Artikel über HTML-Header-Tags und Footer-Tags
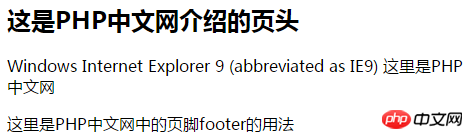
Lass uns zuerst Schauen Sie sich den Unterschied zwischen dem
Hinweis: Das
Normalerweise enthält dieses Element den Namen des Erstellers des Dokuments, die Copyright-Informationen des Dokuments, einen Link zu den Nutzungsbedingungen, Kontaktinformationen usw.
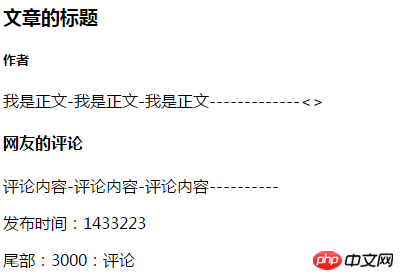
In einem Dokument können Sie mehrere Hier sind die Darstellungen: 2. Schauen wir uns nun einen weiteren Aspekt des Unterschieds zwischen dem Header-Tag und dem Footer-Tag an: Header-Element: stellt eine Reihe von Lehrinhalten des nächstgelegenen übergeordneten Elements dar. Das übergeordnete Element der Kopfzeile kann ein Abschnittselement (artic, section, aside usw.) oder ein Wurzelelement (body-Element) sein. Wenn das nächste übergeordnete Element des Header-Elements das Body-Element ist, stellt das Header-Element eine Reihe von lehrreichen Inhalten für die gesamte HTML-Seite dar. Wenn das HTML-Dokument einen neuen Inhaltsbereich enthält, können Sie entsprechend den Anforderungen des Inhalts Header-Elemente hinzufügen. Dadurch wird die Semantik des Dokuments verbessert. Fußzeilenelement: stellt den Inhalt der ergänzenden Beschreibung des nächstgelegenen übergeordneten Elements dar. Das übergeordnete Element der Fußzeile kann ein Abschnittselement oder ein Stammelement sein. Der Inhalt des Fußzeilenelements bezieht sich normalerweise auf den Inhalt der aktuellen Region, z. B. relevante Links, Copyright-Informationen usw. des Inhalts der aktuellen Region. Wenn das nächste übergeordnete Element des Fußzeilenelements das Körperelement ist, stellt das Fußzeilenelement die ergänzende Beschreibung der gesamten HTML-Seite dar. Das Fußzeilenelement wird normalerweise verwendet, um einige erweiterte Informationen zum Seiteninhalt zu kennzeichnen, wie z. B. Anhänge, Bedingungen, Versionsinformationen, Lizenzvereinbarungen oder andere Inhalte. Hier ist ein weiteres Beispiel für den Unterschied zwischen Header-Tags und Footer-Tags: Der Effekt ist wie folgt: Das Obige ist der gesamte Inhalt dieses Artikels (wenn Sie mehr sehen möchten, sind Sie herzlich willkommen auf der PHP-Chinesisch-Website, um mehr zu lernen. Wenn Sie Fragen haben, können Sie dies tun). Hinterlassen Sie unten eine Nachricht 【Empfehlung des Herausgebers】<article>
<header>
<h1 id="这是PHP中文网介绍的页头">这是PHP中文网介绍的页头</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) 这里是PHP中文网</p>
</article>
<footer>
<p>这里是PHP中文网中的页脚footer的用法</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网演示</title>
</head>
<body>
<article>
<header>
<h3 id="文章的标题">文章的标题</h3>
<h5 id="作者">作者</h5>
</header>
<p>我是正文-我是正文-我是正文-------------<></p>
<article>
<head>
<h4 id="网友的评论">网友的评论</h4>
<p>评论内容-评论内容-评论内容----------</p>
</head>
<footer>
发布时间:1433223
</footer>
</article>
<footer>
<p>尾部:3000:评论</p>
</footer>
</article>
</body>
</html>

Das obige ist der detaillierte Inhalt vonZwei-Punkte-Zusammenfassung des Unterschieds zwischen HTML-Header-Tags und Footer-Tags (mit Beispielen für Elementunterschiede). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



