 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wozu dient das Attribut „cellspacing' des Tabellen-Tags? Ein Artikel, der Sie über die Zellenabstandseigenschaft informiert
Wozu dient das Attribut „cellspacing' des Tabellen-Tags? Ein Artikel, der Sie über die Zellenabstandseigenschaft informiert
Wozu dient das Attribut „cellspacing' des Tabellen-Tags? Ein Artikel, der Sie über die Zellenabstandseigenschaft informiert
Aug 31, 2018 am 11:45 AMIn diesem Artikel werden hauptsächlich Beispiele für die Rolle des Cellspacing-Attributs von HTML-Tabellen-Tags vorgestellt und anhand von Beispielen die Werte und Syntaxspezifikationen des Cellspacing-Attributs von HTML-Tabellen-Tags analysiert. Schauen wir uns als Nächstes diesen Artikel an
Werfen wir zunächst einen Blick auf die Verwendung des Attributs „cellspacing“ des HTML-Tabellen-Tags:
Das Attribut „cellspacing“. Gibt die Anzahl der Zellen an, zwischen denen der Abstand liegt.
Hinweis: Verwechseln Sie dieses Attribut nicht mit dem cellpadding-Attribut, das den Abstand zwischen dem Zellrand und dem Zellinhalt angibt.
Attributwert des Zellabstandsattributs:
Pixel: Gibt den Abstand zwischen Zellen an.
Sehen wir uns unten ein Beispiel an:
Das folgende Beispiel legt den Zellenabstand der Tabelle auf 20 Pixel fest:
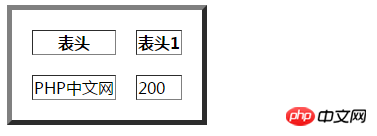
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>Ich habe den Attributwert „cellspacing“ festgelegt Stellen Sie es auf 20 und lassen Sie uns den Effekt sehen:

Dieses Bild ist auch sehr klar, aber zur besseren Beobachtung nehmen wir ein anderes Beispiel:
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
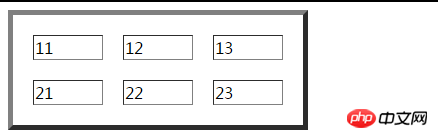
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
</html>Jetzt Schauen wir uns den Effekt an:

Ist dieser Effekt sehr offensichtlich? Der Zellenabstand ist auf 20 Pixel eingestellt und die Breite wird auch stark vergrößert. Es ist sehr klar, wenn man es nur anschaut.
Zusammenfassung des Attributs „cellspacing“ des HTML-Tabellen-Tags:
So wird das Attribut „cellspacing“ des Tabellen-Tags verwendet Sehen Sie besser aus, Sie müssen das Attribut „cellspacing“ verwenden, um das innere Feld viel besser zu füllen, als es mit anderen Dingen zu füllen. Obwohl das aktuelle HTML5 dieses Attribut nicht unterstützt, bevorzuge ich es im täglichen Leben . Attribut.
Okay, dieser Artikel endet hier (wenn Sie mehr erfahren möchten, willkommen auf der chinesischen PHP-Website, wo es kostenlose Online-Tutorials für jede Programmiersprache gibt, die Sie lernen möchten.), wenn Sie Fragen haben, Sie können sie unten als Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Das obige ist der detaillierte Inhalt vonWozu dient das Attribut „cellspacing' des Tabellen-Tags? Ein Artikel, der Sie über die Zellenabstandseigenschaft informiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?













