
In diesem Artikel wird hauptsächlich die Zentrierung des HTML5-Haupttags vorgestellt. Es gibt vollständige Anwendungsbeispiele für den Haupttag. Schauen wir uns nun diese Einführung zum HTML5-Haupttag an.
Schauen wir uns an, wie man das HTML5-Haupt-Tag zentriert:
Hinweis: In einem Dokument kann nicht mehr als ein
Nachdem wir so viele Definitionen gesagt haben, werfen wir einen Blick auf das vollständige Codebeispiel für die Zentrierung des Haupt-Tags:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<main align="center">
<h1>PHP中文网</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome是由Google开发的一款免费的开源web浏览器,于2008年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer由微软开发的一款免费的web浏览器,发布于1995年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox是一款来自Mozilla的免费开源web浏览器,发布于2004年。</p>
</article>
</main>
</body>
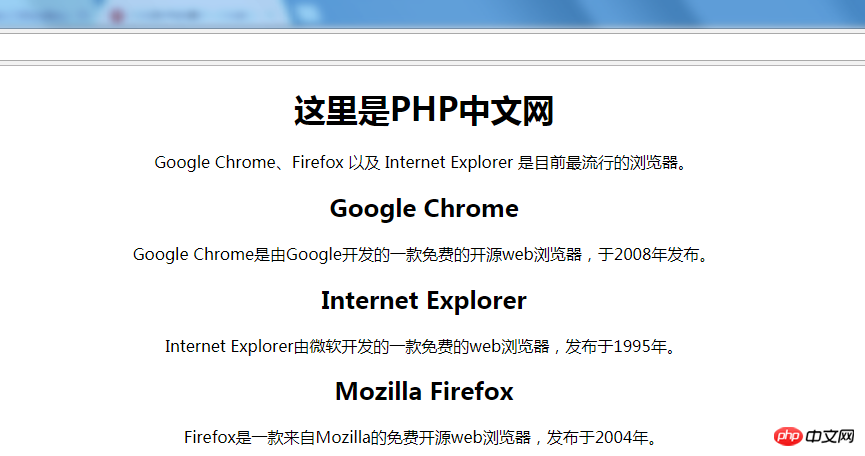
</html>Ich habe dem Haupt-Tag ein align-Attribut hinzugefügt. Das heißt: Richten Sie das gesamte Dokument in der Mitte aus und sehen Sie sich den im Browser angezeigten Effekt an:

Sie können es deutlich sehen, da die Größe des Artikels nicht zu groß sein darf Die Webseite kann nur verkleinert werden, der Text in der Mitte dieser Bilder ist aber noch deutlich zu erkennen.
Okay, dieser Artikel endet hier (wenn Sie mehr erfahren möchten, besuchen Sie die chinesische PHP-Website, durchsuchen Sie die chinesische PHP-Website auf Baidu, dort finden Sie die gewünschten Programmierkurse und Materialien), falls Sie welche haben Fragen Sie können unten Fragen stellen
[Empfehlung des Herausgebers]
Wie entferne ich die Beschriftung vom OL-Tag in HTML? Zusammenfassung zur Verwendung von
Wie entferne ich den Punkt aus dem ul-Tag in HTML? Stilinstanzanalyse einer ungeordneten HTML-Liste
Das obige ist der detaillierte Inhalt vonWie zentriere ich das HTML5-Haupt-Tag? Ein Beispiel für die Zentrierung des Haupt-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!