 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was bedeutet das HTML5-Meter-Tag? Ausführliche Erläuterung der Verwendung des Meter-Tags
Was bedeutet das HTML5-Meter-Tag? Ausführliche Erläuterung der Verwendung des Meter-Tags
Was bedeutet das HTML5-Meter-Tag? Ausführliche Erläuterung der Verwendung des Meter-Tags
本篇文章为大家介绍了关于HTML5中的meter标签的解释和实例,还有meter标签的属性介绍,最后是meter度量衡如何改变颜色。接下来我们就一起来看这篇文章吧
首先我们得先了解HTML5 meter标签是什么意思?
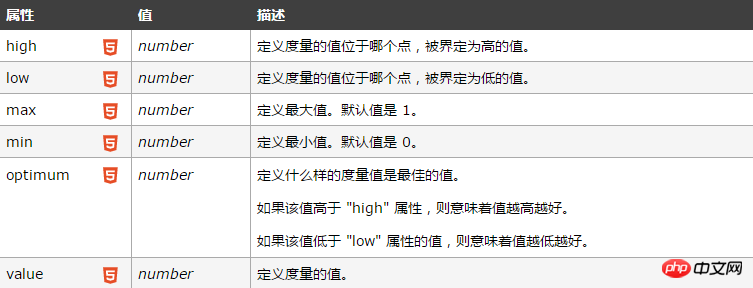
再来说说HTML5 meter标签的属性:

来看看关于meter标签的实例:
使用 meter 元素来度量给定范围(gauge)内的数据:
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
meter度量衡如何改变颜色:
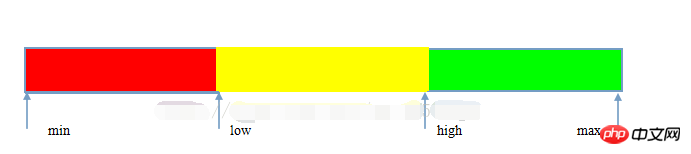
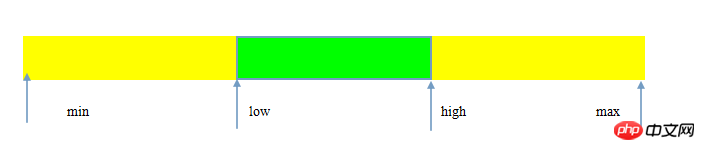
在meter中要想改变颜色,需要用到五个值,分别是:min(最小值)、max(最大值)、low、high、value和optimum,其中前四个值会把整个进度划分成3区间,
当value和optimum值在一个区间时,它就会呈现出绿色。
黄色:当optimum在high和max之间的时候,value在low和high之间,它就会呈现出黄 色
当optimum在low和high之间的时候,value值在min和low之间,在high和max 之间的时候就会呈现出黄色。
当optimum在min和low之间的时候,value值在low和high之间会呈现出黄色。
红色:当optimum在high和max之间的时候,value值在min和low之间时就会呈现出红 色。
当optimum在min和low之间的时候,value在high和max之间就会呈现出红色。
当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

当optimum在绿色区域的时候,valu值在中间绿色区域是为绿色
当optimum在绿色区域的时候,value值在min和low之间和在high和max之间时都呈现出黄色

当optimum在绿色区域的时候,value也在绿色区域的时候,整个就会呈现出绿色
当optimum在绿色区域的时候,value值在黄色区域的时候,整个就会呈现出黄色
当optimum在绿色区域的时候,value值在红色区域的时候,整个就会呈现出红色

以上就是本篇文章的全部内容了,想看更多,欢迎到PHP中文网学习更多的课程。有问题的可以在下方提问
【小编推荐】
HTML中ul标签如何去掉点?HTML无序列表的样式实例解析
Das obige ist der detaillierte Inhalt vonWas bedeutet das HTML5-Meter-Tag? Ausführliche Erläuterung der Verwendung des Meter-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





