 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Was sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt)
Was sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt)
Was sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt)
In diesem Artikel werden hauptsächlich die Verwendung und Einführung des Video-Tags HTML5 in HTML usw. sowie einige Videoformate vorgestellt, die die Videowiedergabe im Web unterstützen. Schauen wir uns als Nächstes diesen Artikel an
Zuerst stellen wir die Tags zum Abspielen von Videos vor:
html5
Videos im Web Bisher gab es keinen Standard für die Darstellung von Videos auf Webseiten.
Heutzutage werden die meisten Videos über Plug-ins (z. B. Flash) angezeigt. Allerdings verfügen nicht alle Browser über die gleichen Plugins.
HTML5 gibt eine Standardmethode zum Einbinden von Videos über das Videoelement an.
Ein einfaches HTML5-Videobeispiel:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
Dieser Text wird auf der Webseite angezeigt, wenn das Video nicht gefunden werden kann,
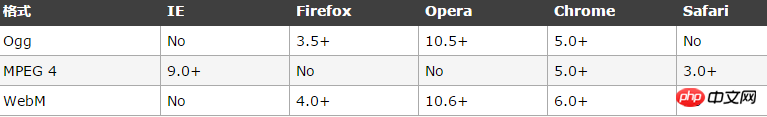
Video Formate für das HTML5-Video-Tag:
Derzeit unterstützt das Videoelement drei Videoformate:

Ogg = mit Theora-Videokodierung und Vorbis Audio kodierte Ogg-Datei
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Lassen Sie uns nun darüber sprechen, wie das HTML5-Video-Tag Videos auf Webseiten abspielt:
1. Grundlegende Verwendung:
<video src="hangge.mp4" controls></video>
2. Stellen Sie die Größe des Videofensters nach Breite und Höhe ein:
<video src="hangge.mp4" controls width="400" style="max-width:90%"></video>
3. Einstellungen für das Vorladen von Mediendateien:
Verschiedene Attributwerte für das Vorladen kann dem Browser mitteilen, wie eine Mediendatei geladen werden soll:
Der Wert ist auto: Lassen Sie den Browser automatisch die gesamte Datei herunterladen
Der Wert ist keine: Lassen Sie den Browser die Datei nicht im Voraus herunterladen
Der Wert sind Metadaten: Lassen Sie den Browser zuerst den Datenblock am Anfang der Videodatei abrufen, der zur Bestimmung ausreicht einige grundlegende Informationen (wie die Gesamtdauer des Videos, das erste Bild usw.)
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
4. Autoplay:
(1) Verwenden Sie das Autoplay-Attribut, um dem Browser zu ermöglichen, die Videodatei sofort nach dem Laden abzuspielen.
<video src="hangge.mp4" controls autoplay></video>
(2) Wenn Autoplay aktiviert ist, kann der Player in den stummgeschalteten Zustand versetzt werden. Dadurch wird der Ton während der automatischen Wiedergabe stummgeschaltet, um zu verhindern, dass sich Benutzer langweilen. Der Benutzer kann bei Bedarf auf das Lautsprechersymbol des Players klicken, um den Ton wieder einzuschalten.
<video src="hangge.mp4" controls autoplay muted></video>
5. Loop-Wiedergabe:
Verwenden Sie das Loop-Attribut, um das Video am Ende von vorne zu starten.
<video src="hangge.mp4" controls loop></video>
Oben finden Sie die Verwendung und Erklärung des HTML5-Video-Tags in diesem Artikel. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie wähle ich das HTML-Auswahl-Tag standardmäßig aus? Einführung in die Verwendung von Select-Tags
Was bedeutet das HTML5-Meter-Tag? Detaillierte Erläuterung der Verwendung des Meter-Tags
Das obige ist der detaillierte Inhalt vonWas sind die Tags zum Abspielen von Videos in HTML5? Wie spiele ich ein Video auf einer Webseite ab? (Beispiel beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



