 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Was ist die Alternative zum HTML5-Frameset-Tag? Lösung zum Ersetzen von Frameset-Tags
Was ist die Alternative zum HTML5-Frameset-Tag? Lösung zum Ersetzen von Frameset-Tags
Was ist die Alternative zum HTML5-Frameset-Tag? Lösung zum Ersetzen von Frameset-Tags
Dieser Artikel stellt hauptsächlich die Analyse von Alternativen zum HTML5-Frameset-Tag sowie zwei Lösungen für das HTML5-Frameset-Tag vor. Schauen wir uns nun gemeinsam diesen Artikel an
Lassen Sie uns zunächst Schauen Sie sich die Alternativen zum HTML5-Frameset-Tag an:
Die Verwendung von Framesets so wenig wie möglich auf der Seite ist nicht förderlich für die Suche durch Suchmaschinen.
Das Folgende ist eine Warnung zu FrameSet und Frame in Visual Studio:
Warnung Validierung (XHTML 1.0 Transitional): Das Element „Frameset“ wird nicht unterstützt.
Warnungsvalidierung (XHTML 1.0 Transitional): Element „frame“ wird nicht unterstützt.
Der neue HTML-Standard unterstützt keine FrameSet- und Frame-Elemente mehr. Eine der Alternativen besteht darin, DIV mit IFrame und CSS zu verwenden, um das FrameSet-Element je nach Inhalt anzupassen. aber viele Leute Es gibt keine Lösung. Die Lösung lautet wie folgt:
<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
Die Verwendung dieser Methode ist eine der besseren Lösungen, die es im Internet gibt .
Jetzt stellen wir die Lösung zum Ersetzen des Frameset-Tags vor: (HTML5 unterstützt kein Frameset, daher gibt es zwei Lösungen)
1. Verwenden Sie iframe, jedoch weniger und derzeit verwenden weniger Menschen Iframes, und Iframes sind zwischen verschiedenen Browsern immer noch nicht kompatibel.
2. Verwenden Sie die Onload-Methode von jQuery, nachdem diese Methode zu mehreren Seiten gesprungen ist. Dies kann jedoch als Hinzufügen einer Zurück-Schaltfläche angesehen werden . Die beliebtere Methode ist also diese Methode:
Sehen Sie sich die Codebeispiele zum Frameset-Tag an:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1 id="顶部">顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
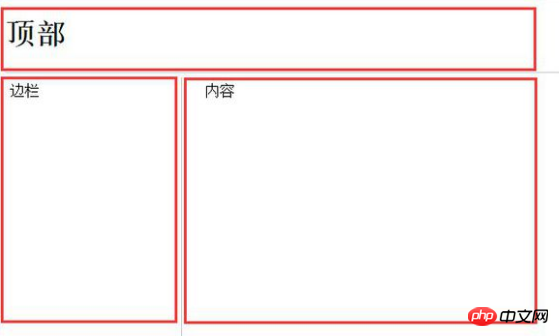
</html>Der obige Code läuft wie folgt:

Das Obige ist die Alternative zum HTML5-Frameset-Tag in diesem Artikel sowie eine Beispielanalyse der alternativen Lösung. Wenn Sie Fragen haben, können Sie diese unten stellen
[Empfehlung des Herausgebers]
Was bedeutet das HTML5-Meter-Tag? Detaillierte Erläuterung der Verwendung des Meter-Tags
Wie schreibe ich Kommentare in HTML? Was sind die Kommentarsymbole in HTML? (Mit Beispielen)
Das obige ist der detaillierte Inhalt vonWas ist die Alternative zum HTML5-Frameset-Tag? Lösung zum Ersetzen von Frameset-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.





