
Der Inhalt dieses Artikels befasst sich mit der Implementierung der Click-to-Copy-Funktion (vollständiger Code) in HTML5-Seiten. Ich hoffe, dass er für Sie hilfreich ist .
Bei der tatsächlichen Arbeit stoßen wir manchmal auf eine solche Anforderung. Es ist nicht erforderlich, den Linkinhalt auszuwählen. Sie müssen nur auf die Schaltfläche „Kopieren“ klicken Zwischenablage. Dies kann mit dem Zwischenablage-Plug-in erreicht werden. Das Folgende ist eine einfache Demo.
Zuerst können Sie das Plug-in über npm install clipboard --save-dev
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2>从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2>从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
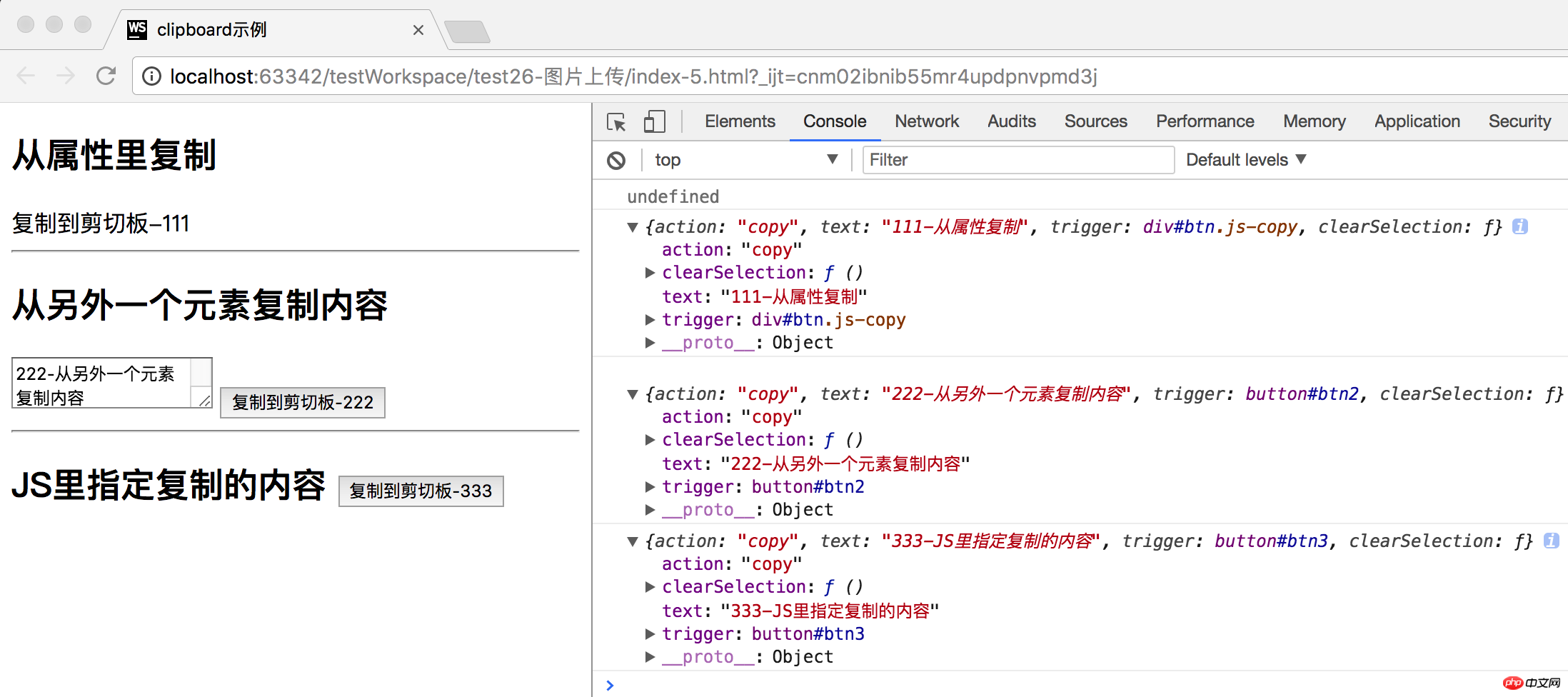
</html>Rendering installieren:
Nachdem Sie auf die Schaltfläche „Kopieren“ geklickt haben, wird die Erfolgsrückruffunktion ausgeführt Gibt ein Objekt aus, das Informationen wie kopierte Inhalte enthält. Zu diesem Zeitpunkt können Sie an anderen Stellen, an denen Sie Text eingeben, die Tastenkombination „Einfügen“ verwenden, um den Inhalt der Zwischenablage an der gewünschten Stelle einzufügen.

Verwandte Empfehlungen:
HTML5-Drag-and-Drop-Kopierfunktionsimplementierung
HTML5-Seitenklick und linke und rechte Schiebeseite scroll_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Click-to-Copy-Funktion in HTML5-Seiten (vollständiger Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist die Tastenkombination zum Kopieren und Einfügen bei Strg?
Was ist die Tastenkombination zum Kopieren und Einfügen bei Strg?
 Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
Was soll ich tun, wenn die Tastenkombination zum Kopieren nicht funktioniert?
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?
 Was bedeuten C-Seite und B-Seite?
Was bedeuten C-Seite und B-Seite?
 Einführung in die Velocity-Syntax
Einführung in die Velocity-Syntax
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Linux-Befehl „Datei suchen'.
Linux-Befehl „Datei suchen'.
 Was bedeutet Intervall?
Was bedeutet Intervall?