 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü
Wie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü
Wie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü
In diesem Artikel werden hauptsächlich Beispiele für die Verwendung von HTML-Auswahl-Tag-Dropdown-Menüs vorgestellt. Es gibt auch einen Artikel über die Verwendung von Dropdown-Menüs auf einigen HTML-Websites.

Zuerst müssen wir wissen, wie der Code des HTML-Dropdown-Menüs lautet.
Natürlich kann das Select-Element Einzelauswahl- oder Mehrfachauswahlmenüs erstellen. Das
Tipp: Das Select-Element ist ein Formularsteuerelement, mit dem Benutzereingaben in einem Formular akzeptiert werden können.
Schauen wir uns ein Beispiel für einen Dropdown-Menücode an:
Erstellen Sie eine Auswahlliste mit 4 Optionen:
<select> <option value ="volvo">PHP中文网</option> <option value ="saab">百度</option> <option value="opel">腾讯</option> <option value="audi">新浪</option> </select>
Einfach so ein einfacher Drop -down Das Menü ist fertig, schauen wir uns den Effekt an:

Dies ist der einfachste CSS-Stil, um dieses Formular sehr schön zu gestalten . Grundsätzlich gibt es keine Websites, die dies tun. Sie tun es nur, wenn sie es versuchen möchten.
Jetzt wollen wir sehen, wie diese Art von Dropdown-Box auf einer echten Website aussieht.
Hier ist ein vollständiges Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">PHP中文网</div>
<div class="c">
<ul> <li>HTML在线学习</li>
<li>PHP在线学习</li>
<li>python在线学习</li>
<li>html5在线学习</li>
</ul>
</div> </div>
</body>
</html>Obwohl es etwas mehr ist, kann der Effekt sehr gut sein, wie er im Browser angezeigt wird.

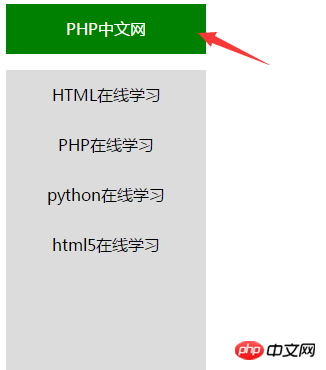
Dies ist der neu aktualisierte Stil, nachdem die Maus darauf platziert wurde:

Nach Abschluss ist dies so. Sie können diesen Code auch ausprobieren oder den Code selbst eingeben. Dieser Stil sieht so aus, als würden wir normalerweise die Website durchsuchen. Sobald Sie die Maus wegbewegen Ich werde zum obigen Bildstil zurückkehren.
Dieser Artikel über HTML-Dropdown-Menüs endet hier. Wenn Sie Fragen haben, können Sie diese unten stellen.
[Empfehlung des Herausgebers]
Was ist das Dokumentobjekt in HTML? Ein Artikel, der Ihnen hilft, das Dokumentobjekt zu verstehen
Das obige ist der detaillierte Inhalt vonWie erstelle ich ein HTML-Dropdown-Menü? Codebeispiel-Einführung in das HTML-Dropdown-Menü. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



