 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie reines CSS, um einen Papierkran zu implementieren (Quellcode beigefügt)
So verwenden Sie reines CSS, um einen Papierkran zu implementieren (Quellcode beigefügt)
So verwenden Sie reines CSS, um einen Papierkran zu implementieren (Quellcode beigefügt)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung eines Papierkrans (mit Quellcode). Ich hoffe, dass er für Freunde in Not hilfreich ist du hilfst.
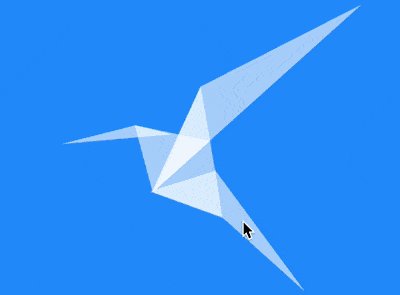
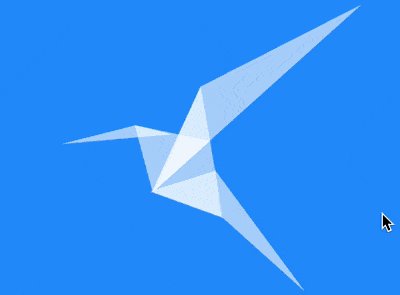
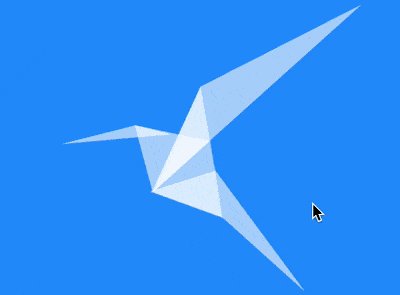
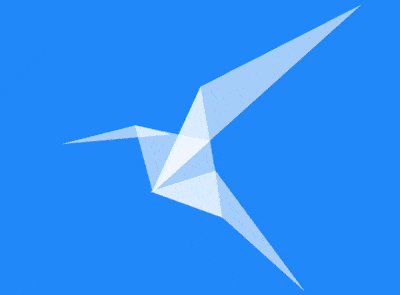
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, der Container enthält 6 Elemente, die Kopf, Hals, Körperseite, Flügel, Schwanz und Brust darstellen:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
wird in der Mitte angezeigt:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: dodgerblue;
}Definieren Sie die Containergröße:
.cranes {
width: 52em;
height: 50em;
font-size: 7px;
}Stellen Sie die Farbe des Papierkranichs auf Weiß ein:
.cranes {
color: white;
}Zeichnen Sie den Kopf:
.cranes {
position: relative;
}
.head {
border-left: 13em solid transparent;
border-right: 6em solid transparent;
border-bottom: 2em solid;
position: absolute;
left: 0;
top: 21;
transform: rotate(-5deg);
}Fügen Sie das Obige ein, um ein Dreieck zu erstellen. Der Code wird in eine Vorlage abstrahiert und dann werden die Daten in Variablen geändert, ähnlich wie beim Aufrufen einer Funktion:
.cranes span {
border-left: calc(var(--left) * 1em) solid transparent;
border-right: calc(var(--right) * 1em) solid transparent;
border-bottom: calc(var(--bottom) * 1em) solid;
position: absolute;
transform: rotate(calc(var(--rotation) * 1deg));
left: calc(var(--x) * 1em);
top: calc(var(--y) * 1em);
}
.head {
--left: 13;
--right: 6;
--bottom: 2;
--x: 0;
--y: 21;
--rotation: -5;
}Stellen Sie die Transparenz so ein, dass ein Origami-Effekt entsteht wobei die Elemente überlagert sind:
.cranes span {
filter: opacity(0.6);
}Der nächste Schritt besteht darin, nacheinander die Funktion aufzurufen, die Dreiecke generiert, um andere Dreiecke zu erstellen:
Hals:
.neck {
--left: 6;
--right: 6;
--bottom: 12;
--x: 14;
--y: 19;
--rotation: 75;
}Seite des Körpers:
.side {
--left: 1.5;
--right: 11.5;
--bottom: 20;
--x: 18.8;
--y: 15.1;
--rotation: 20;
}Flügel:
.wing {
--left: 18.7;
--right: 30;
--bottom: 8;
--x: 6.7;
--y: 9.2;
--rotation: -41.9;
}Schwanz:
.tail {
--left: 18.6;
--right: 7.7;
--bottom: 3.9;
--x: 19.6;
--y: 38.1;
--rotation: -126.5;
}Brust:
.belly {
--left: 6.2;
--right: 1.8;
--bottom: 11.5;
--x: 17.5;
--y: 27.8;
--rotation: -99;
}An diesem Punkt ist der Papierkranich fertig.
Fügen Sie zum Schluss einen kleinen interaktiven Effekt hinzu, wenn Sie mit der Maus darüber fahren, verwandelt sie sich von einem gleichschenkligen rechtwinkligen Dreieck in einen Kranich:
.cranes:hover span {
animation: appear 1s ease-in;
}
@keyframes appear {
from {
border-left: 3em solid transparent;
border-right: 3em solid transparent;
border-bottom: 3em solid;
position: absolute;
transform: rotate(0deg);
left: calc((52em - 3em) / 2);
top: calc((50em - 3em) / 2);
}
}Fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um das Albumsymbol des Apple-Systems zu implementieren (Code)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um einen Papierkran zu implementieren (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



