
Der Inhalt dieses Artikels handelt von einem Paging-Effekt (Code), der durch eine einfache Paging-Komponente (React) implementiert wird. Ich hoffe, dass er Ihnen weiterhilft .
Einfache Paging-Komponente
...Aus beruflichen Gründen habe ich ein Stück Vue geschrieben, und jetzt fange ich mit JQuery an Player, und um das zu festigen, was ich vor React gelernt habe, verwende ich speziell React, um es zu implementieren, aber eigentlich möchte ich JQuery verwenden. github L6zt
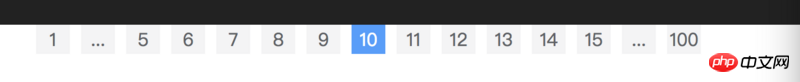
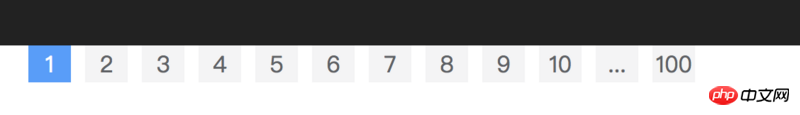
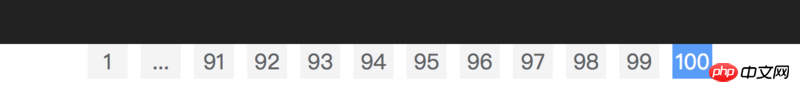
Der Codeeffekt ist wie in der Abbildung dargestellt:

Idee:
Grundlegende Eigenschaften von die Komponente:
aktuelle Seitenzahl,
alle Gesamtseitenzahl
Leerzeichen Seitenanzeigenummer + 1 ist die Gesamtzahl
Gesamtkomponentenstatus
1. Mit der Startseite verbunden, erfüllt aktuell

2. Zwischenzustand, aktuell > ; Leerzeichen &
3 🎜>

Die Unterkomponente Paginierung aktualisiert den Status durch Requisiten, was nichts damit zu tun hat Zustand. Code anzeigen
// 判断 是不是数字
const isNumber = (num) => {
return typeof num === 'number';
}
class Pagination extends React.Component {
constructor (props) {
super(props);
}
// 点击回调事件
handleClick (item) {
// 父组件回调事件
this.props.cb(item);
}
render () {
let {cur, space, all} = this.props;
let pgObj = [];
// 给不同的元素 赋值class
const checkClass = (role, active) => {
const defaultClass = 'pg-span';
if (active) {
return `${defaultClass} active`
}
switch (role) {
case 0: {
return `${defaultClass}`
}
case 1: {
return `${defaultClass}`
}
default: {
}
}
}
// 初始检查
if (all < space) {
all = space
}
if (cur <= 0) {
cur = 0
}
if (cur >= all) {
cur = all
}
// 阶段判断
if (cur < space) {
if (space === all) {
for (let i = 1; i <= space; i++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
} else {
for (let i = 1; i <= space; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
})
pgObj.push({
page: all,
role: 0,
key: all
})
}
} else if (cur >= space && cur <= all - space + 1) {
let odd = parseInt(space / 2);
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = cur - odd; i <= cur + odd ; i ++) {
pgObj.push({
page: i,
role: 1,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
});
pgObj.push({
page: all,
role: 1,
key: all
})
} else {
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = all - space + 1; i <= all; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
};
}
return (
<section>
{
pgObj.map(item =>
(<span key={item.key}
className={checkClass(item.role, item.page === cur)}
onClick={() => {this.handleClick(item)}}
>
{item.page}
</span>))
}
</section>
)
}
}
class Root extends React.Component {
constructor (props) {
super(props);
this.state = {
cur: 1
};
this.handlePagination = this.handlePagination.bind(this);
}
handlePagination (item) {
const {page} = item;
if (isNumber(page)) {
this.setState({
cur: page
})
}
}
render() {
let {cur} = this.state;
console.log(cur);
return (
<p>
<Pagination cur={cur} all={100} space={8} cb={this.handlePagination} />
</p>
)
}
};
ReactDOM.render(
<Root></Root>,
document.getElementById('root')
); Teilen Sie eine einfache Javascript-Paging-Komponente, die Sie selbst geschrieben haben_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonEin Paging-Effekt (Code), der durch eine einfache Paging-Komponente (React) implementiert wird.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!