 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie zentriert man die chinesischen Zeichen im Col-Tag in HTML? Grundlegende Verwendung des HTML-Col-Tags (Beispiele enthalten)
Wie zentriert man die chinesischen Zeichen im Col-Tag in HTML? Grundlegende Verwendung des HTML-Col-Tags (Beispiele enthalten)
Wie zentriert man die chinesischen Zeichen im Col-Tag in HTML? Grundlegende Verwendung des HTML-Col-Tags (Beispiele enthalten)
本篇文章主要的讲解了关于html col标签的汉字居中和col标签的一些基础的使用方法。还有html col标签的基础使用实例。现在让我们一起阅读这篇文章吧
首先我们先介绍HTML中的col标签的汉字居中:
在这里介绍个align属性:align属性规定与col元素相关的内容的水平对齐方式。
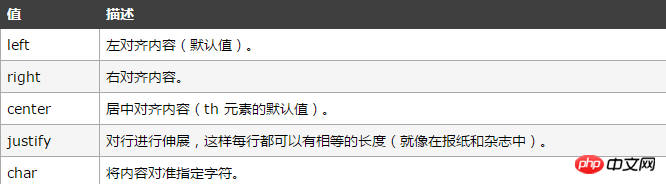
说说align属性的属性值:

语法
<col align="center">
使其中的汉字居中显示出来。
看一个html col标签中align属性的使用实例:
| PHP中文网 | HTML | PHP |
|---|---|---|
| 100 | hjsdhdf | $135 |
效果很明显,在上面的例子中,col元素为表格中的三个列规定了不同的对齐方式。
现在来说说col标签的基本使用:
通过使用
再来看个关于HTML
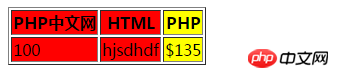
<table border="1">
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>PHP中文网</th>
<th>HTML</th>
<th>PHP</th>
</tr>
<tr>
<td>100</td>
<td>hjsdhdf</td>
<td>$135</td>
</tr>
</table>这个效果很明显,如下图

这图和代码相结合,应该很容易猜到要说的是什么,这里就不多说了,想要知道可以自己去多试验试验,这样比较记得熟。
以上就是本篇关于html col标签的居中和基本的使用方法。有问题的可以在下方提问。
【小编推荐】
HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)
html单选按钮默认选中怎么做?input标签的单选按钮用法实例
Das obige ist der detaillierte Inhalt vonWie zentriert man die chinesischen Zeichen im Col-Tag in HTML? Grundlegende Verwendung des HTML-Col-Tags (Beispiele enthalten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



