
Der Inhalt dieses Artikels befasst sich mit der Implementierung des HTML5-Archivbuch-Visualisierungssystems. Ich hoffe, dass er für Sie hilfreich ist.
Das Dateiverwaltungssystem ist eine vollständige Serviceplattform für den Austausch von Dateiressourcen, die die gesamte Dateiverwaltung durch die Festlegung einheitlicher Standards standardisiert, einschließlich der Standardisierung der Dateiverwaltung jedes Geschäftssystems Dateifluss. Bereitstellung einer Komplettlösung für die moderne Verwaltung von Dateien in Unternehmen und Institutionen. Das Dateiverwaltungssystem kann ein eigenständiges System sein, um Benutzern vollständige Dateiverwaltungs- und Netzwerkabfragefunktionen bereitzustellen, oder es kann in die OA-Büroautomatisierung integriert werden DPM-Designprozessmanagement oder kombiniert mit dem MIS-Informationsmanagementsystem, um ein umfassenderes modernes Informationsmanagementnetzwerk zu bilden. Mit der rasanten Entwicklung und den Veränderungen der Gesellschaft haben auch traditionelle Archive enorme Veränderungen in ihrer internen Form erfahren und sich nach und nach zu modernen Smart-Archiven entwickelt. Das intelligente Archiv setzt auf moderne Technologie und kombiniert vollständig moderne Internet-of-Things-Technologie und Cloud-Computing-Technologie, um komplette städtische intelligente Archive aufzubauen und das Ziel einer umfassenden Verwaltung der modernen Gesellschaft zu erreichen. Dieser Artikel konzentriert sich auf die derzeit beliebte H5-Technologie und bietet eine Reihe von WEB-Lösungen für moderne Smart-Archive.
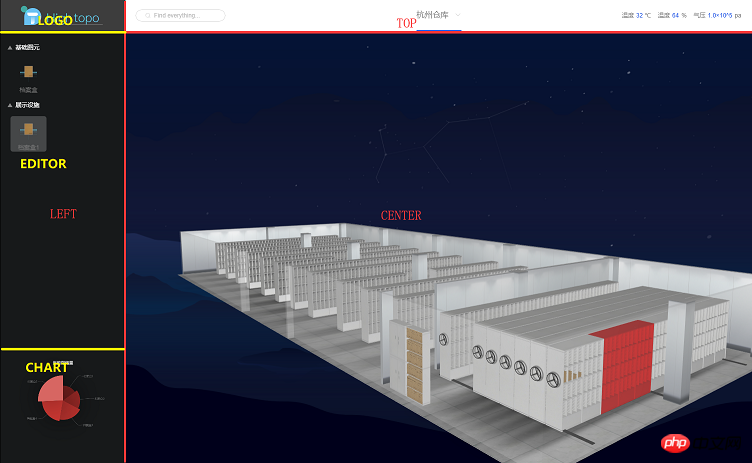
In diesem Beispiel werden HT-UI-Komponenten zum Layouten der Seite verwendet Der relative Layouter RelativeLayout unterteilt die Seite in drei Teile: links, oben und in der Mitte. Verwenden Sie den vertikalen Layouter VBoxLayout, um den LINKEN Teil in drei Teile zu unterteilen: Logo, Editor und Diagramm

Graph3dView ist eine Topologiekomponente in der HT-Komponente, die 3D-Modelle lädt. Die UI-Komponente stellt die HTView-Komponente bereit Topologie und UI-Fusion implementieren.
// 初始化相对布局器
var relativeLayout = new ht.ui.RelativeLayout();
// 初始化 3D 拓扑
var g3dView = new ht.graph3d.Graph3dView();
// 初始化 HTVIEW 组件, 并将 3D 拓扑放入其中
var htView = new ht.ui.HTView(g3dView);
// 布局器加载 HTVIEW 组件
relativeLayout.addView(htView, {
width: 'match_parent', // 填满
height: 'match_parent', // 填满
marginTop: 64, // 为 TOP 留下空间
marginLeft: 250 // 为 LEFT 留下空间
});Der EDITOR-Teil auf der linken Seite verwendet die Palettenkomponente von HT (ht.widget.Palette), um das Portfolio zur Palette hinzuzufügen und so einzustellen, dass es ziehbar ist :
var palette = new ht.widget.Palette();
// palette 面板是将图元都分在“组”里面,然后向“组”中添加图元即可
var group = new ht.Group();
// 设置分组为打开的状态
group.setExpanded(true);
// 设置组的说明
group.setName('基础图元');
palette.dm().add(group);
// 添加子图元
var childNode = new ht.Node();
childNode.setParent(group);
childNode.setName(name);
childNode.setImage(image);
childNode.s({
'draggable': true, // true 为可拖拽
'image.stretch': 'centerUniform' // 图片申展方式
});
palette.dm().add(childNode);Im vorherigen Schritt legen wir die Eigenschaften der Grundelemente in der Palette fest. Es kann gezogen werden, und die Animation des Ziehens Primitive können zu diesem Zeitpunkt realisiert werden. Sie können Grafikelemente jedoch nicht direkt in die 3D-Szene ziehen. Die Implementierungsidee lautet:
Erhalten Sie beim Ziehen die Grundinformationen der gezogenen Grafiken
Beim Ziehen an die entsprechende Position wird die Position angezeigt, die platziert werden kann
Nach dem Ziehen wird das entsprechende 3D-Modell an der entsprechenden Position erstellt
Der entsprechende Code wird wie folgt implementiert:
Erhalten Sie die Elementinformationen beim Ziehen
g3dView.getView().addEventListener('dragover', function(e) {
e.preventDefault();
var paletteNode = palette.dm().sm().ld();// 获取 palette 上最后选中的节点
if (!paletteNode || !g3d.getDataAt(e)) return;
// 获取鼠标下的节点
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
}
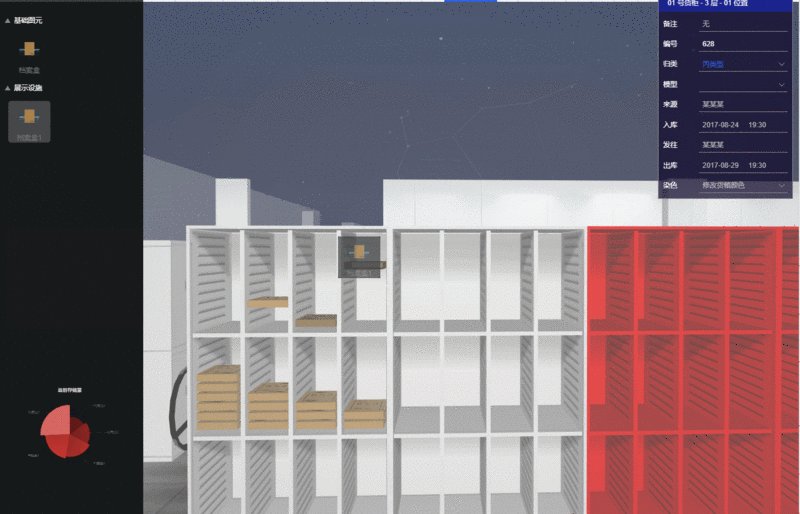
});Erstellen Sie beim Ziehen an die entsprechende Position ein 3D-Modell, was schwierig ist Erhalten Sie es im Aktenschrank genau an jeder Koordinatenposition, an der das Portfolio platziert werden kann. Daher wird in diesem Beispiel die voreingestellte Methode verwendet. Das spezifische Prinzip besteht darin, zunächst ein normalerweise unsichtbares Aktenschrankmodell zu erstellen und alle Aktentaschen darin zu platzieren. Beim Ziehen stimmt das unsichtbare Modell mit dem zu platzierenden Modell überein. Zu diesem Zeitpunkt müssen Sie nur beurteilen, ob es eins gibt Voreingestelltes Modell unter dem Mauspunkt, Sie können erkennen, ob dort ein 3D-Modell erstellt werden kann. Der Effekt ist wie folgt:

g3dView.getView().addEventListener('dragover', function(e) {
... // 旧逻辑省略
// 拖拽下来的时候设置 所有的 displayName 为 box 的节点 为可见 (这样拖拽才能获取到预置模型)
array.forEach(function(data) {
data.s('3d.visible', true);
});
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
// 将预置模型移动到拖拽的柜子坐标
shelf.p3(data.p3());
}
if(data.getDisplayName() === 'box') {
// 将对应坐标下预置的档案袋模型进行显示
// 该属性可修改模型的透明度,更多属性可参考 HT 风格手册
data.s('shape3d.opacity', 0.8);
}
...
})
g3dView.getView().addEventListener('drop', function(e) {
// 获取鼠标位置模型
var data = g3dView.getDataAt(e);
if(!data) return;
// 鼠标位置不是预置模型,直接跳过
if(data.getDisplayName() !== 'box') return;
data.s('shape3d.opacity', 0);
// 放手时候设置 所有的 displayName 为 box 的节点 不可见
array.forEach(function(data) {
data.s('3d.visible', false);
});
var node = new ht.Node();
node.s('shape3d', url); // 档案袋 3D 模型地址
node.r3([Math.PI/2, -Math.PI/2, 0]); // 旋转档案袋模型, 使其平放
node.p3(data.p3());
node.setParent(g3dView._focusData);
node.setHost(g3dView._focusData);
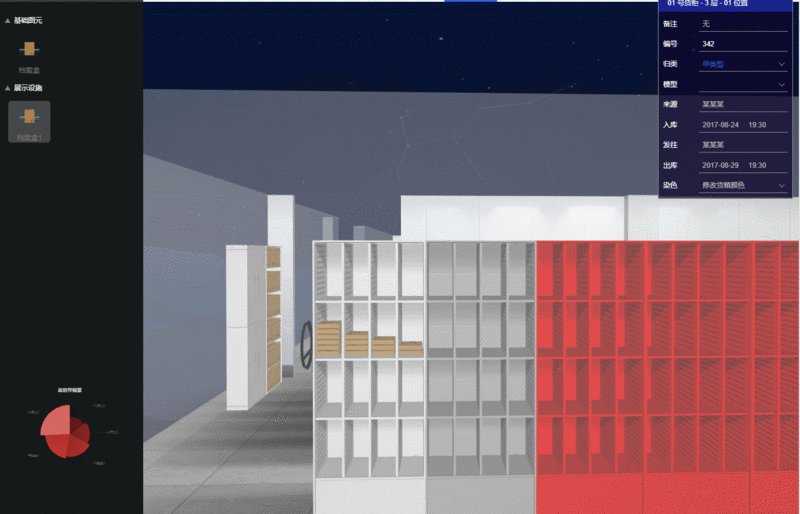
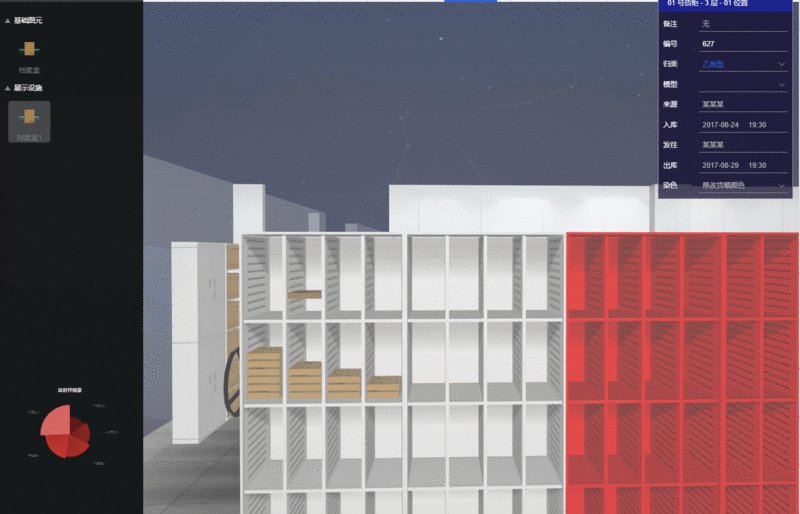
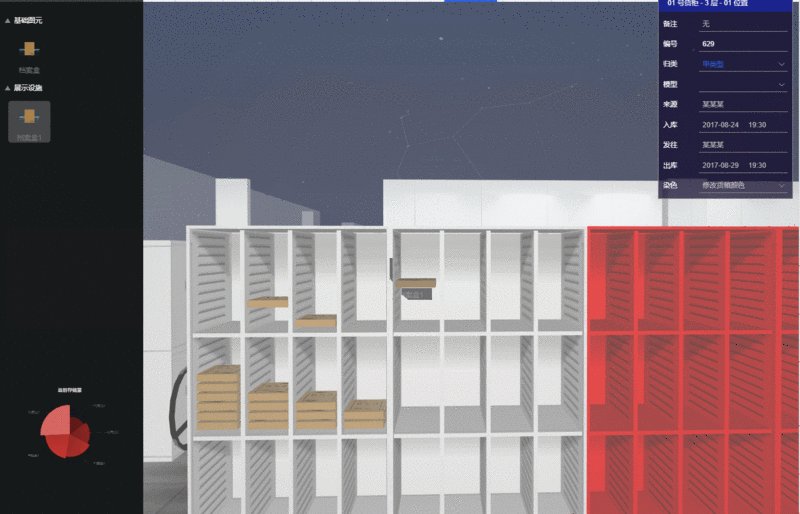
});Oben haben wir den Effekt erkannt, den das Ziehen des Portfolios in die 3D-Szene hat, aber wir stellen fest, dass das Portfoliomodell viel kleiner als der Schrank ist und es nicht so einfach ist, das Portfolio darin zu platzieren die richtige Position einfach. Zu diesem Zeitpunkt können wir also den Aktenschrank, der bedient werden muss, in der Mitte vergrößern und die anderen Modelle verwischen.
// 3D 拓扑交互监听
g3dView.mi(function(e){
if(e.kind === 'doubleClickData') {
// 双击事件
var shape3d = e.data.s('shape3d'),
parentShape3d = e.data.getParent() && e.data.getParent().s('shape3d');
if (shape3d && shape3d.indexOf('档案柜') > -1) {
// 重点突出档案柜
showDetail(e.data);
}
else if (parentShape3d && parentShape3d.indexOf('档案柜') > -1) {
showDetail(e.data.getParent());
}
}
});
showDetail = function(data) {
// 保存进入虚化状态前 视角 与 中心点
eyeBack = ht.Default.clone(graph3dView.getEye());
centerBack = ht.Default.clone(graph3dView.getCenter());
// 设置相机指向配置
var opt = {};
opt.animation = true;
opt.ratio = 1;
opt.direction = [1, 0.5, 0];
opt.center = [data.getX(), 100, data.getY()];
graph3dView.flyTo(data, opt);
focusData = data;
data.s('select.brightness', 1);
dataModel.each(function (d) {
if (d === focusData || (!d.s('3d.selectable') && d.getTag() !== 'wall')
|| d.getParent() === focusData || d.getDisplayName() === 'box') return;
// 将拓扑中除了要操作的柜子 与柜子中档案袋 以及墙外 透明度都设置为 opacity (0~1)
// 保存设置前配置, 还原用
if (!opacityMap[d.getId()]) {
opacityMap[d.getId()] = {
'shape3d.opacity': d.s('shape3d.opacity'),
'shape3d.transparent': d.s('shape3d.transparent'),
'all.opacity': d.s('all.opacity'),
'all.transparent': d.s('all.transparent'),
'left.opacity': d.s('left.opacity'),
'left.transparent': d.s('left.transparent'),
'right.opacity': d.s('right.opacity'),
'right.transparent': d.s('right.transparent'),
'front.opacity': d.s('front.opacity'),
'front.transparent': d.s('front.transparent'),
'back.opacity': d.s('back.opacity'),
'back.transparent': d.s('back.transparent'),
'top.opacity': d.s('top.opacity'),
'top.transparent': d.s('top.transparent'),
'bottom.opacity': d.s('bottom.opacity'),
'bottom.transparent': d.s('bottom.transparent'),
'3d.selectable': d.s('3d.selectable')
}
}
// 透明度设置为 opacity
d.s({
'shape3d.opacity': opacity,
'shape3d.transparent': true,
'all.opacity': opacity,
'all.transparent': true,
'left.opacity': opacity,
'left.transparent': true,
'right.opacity': opacity,
'right.transparent': true,
'front.opacity': opacity,
'front.transparent': true,
'back.opacity': opacity,
'back.transparent': true,
'top.opacity': opacity,
'top.transparent': true,
'bottom.opacity': opacity,
'bottom.transparent': true,
'3d.selectable': false
});
});
}Verlassen Sie den Unschärfemodus, um die ausgewählten Änderungen der 3D-Topologie zu überwachen und zu realisieren.
g3dView.dm().ms(function(e) {
var lastData = g3dView.sm().ld();
// 判断是否进行虚化
if(focusData) {
if(lastData === focusData || (lastData && lastData.getParetn() === focusData)) return;
g3dView.setEye(eyeBack);
g3dView.setCenter(centerBack);
// 还原模型的原透明度
g3dView.dm().each(function (d) {
if (d === focusData) return;
d.s(opacityMap[d.getId()]);
});
focusData.s('select.brightness', 0.7);
focusData = null;
eyeBack = null;
centerBack = null;
}
});Das Schnellabfrage-Plug-in QuickFinder wird im bereitgestellt HT-Komponente. Dieses Mal werden wir dieses Plug-in verwenden, um eine einfache Dateinummernabfrage zu implementieren
// 初始化 输入框
var textField = new ht.ui.TextField;
textField.setIcon("imgs/search.json");
textField.setIconPosition("left");
// 初始化查询器,条件:id
var finder = new ht.QuickFinder(library.view.dm, "id");
// 输入框点击查询按钮时触发
textField.on('p:value', function(e) {
var dm = library.view.dm;
var value = e.newValue;
var datas = finder.find(value);
// 查询到对应的图元时,我们将第一个结果进行选中
if (datas && datas.size() > 0) {
library.view.dm.sm().ss(datas.get(0));
}
});Nach der Realisierung der oben genannten Funktionen wurde ein grundlegendes intelligentes Dateiverwaltungssystem erstellt. Als intelligentes Verwaltungssystem reichen diese natürlich bei weitem nicht aus. Beispielsweise sind die dynamische Überwachung von Akten, die Überwachung von Personen, die sich im Archivraum bewegen, Videoüberwachung, Temperaturüberwachung, Katastrophenalarm und andere Module möglich später verbessert. Hier stellen wir Ihnen lediglich eine 3D-Lösung auf Basis von HTML5 WEBGL zur Verfügung. Mit dem gleichen Prinzip lassen sich darauf aufbauend auch Smart Buildings, Smart Computer Rooms und Smart Cities realisieren.
Verwandte Empfehlungen:
Verwandte Fragen zum Verifizierungsadministrator des Bibliotheksverwaltungssystems
HTML5 kombiniert mit Internet+ zur Realisierung eines 3D-Tunnels (mit Code)
Das obige ist der detaillierte Inhalt vonImplementierung des visuellen Verwaltungssystems der HTML5-WebGL3D-Archivbibliothek. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Eclipse-Tutorial
Eclipse-Tutorial
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 Der Unterschied zwischen a++ und ++a
Der Unterschied zwischen a++ und ++a
 So verwenden Sie RealVNC
So verwenden Sie RealVNC
 So öffnen Sie die Bin -Datei
So öffnen Sie die Bin -Datei