
Der Inhalt dieses Artikels befasst sich mit der Implementierung einer einfachen WeChat-Applet-Kalenderkomponente (vollständiger Code im Anhang). Ich hoffe, dass er für Sie hilfreich ist.
Ich arbeite derzeit an einem WeChat-Applet-Projekt, das einen Kalender beinhaltet. Immer wenn ich auf einen Kalender gestoßen bin, habe ich einfach ein Plug-in im Internet gefunden. Diesmal habe ich aus einer Laune heraus darüber nachgedacht, es selbst zu implementieren. Dieses Mal kapsele ich keine leistungsstarken, robusten und perfekten Komponenten, sondern zeichne nur die Hauptidee auf. Weitere Funktionen müssen je nach Projektbedarf selbst entdeckt und implementiert werden. (Der Chef sprühte leicht)

// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
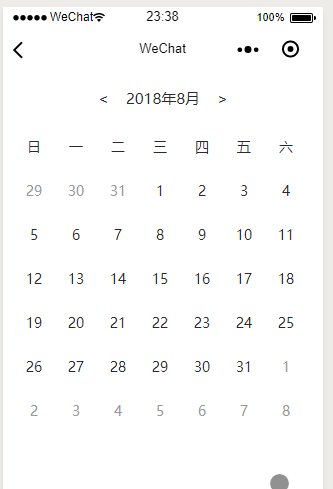
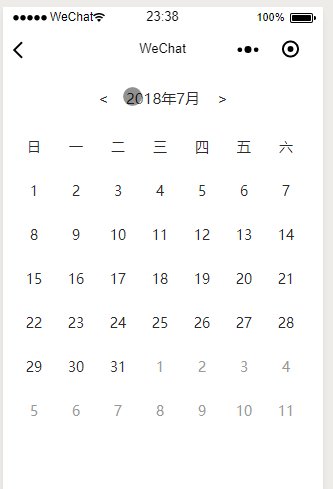
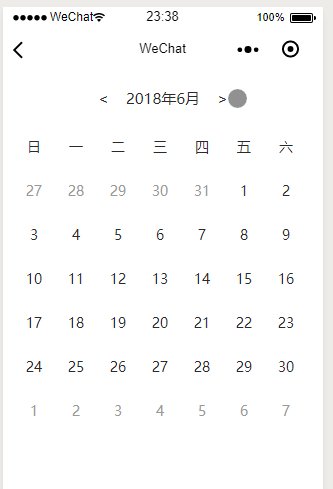
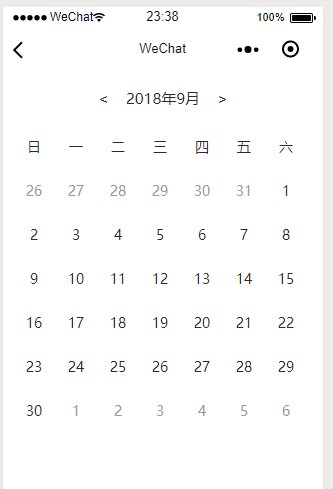
for (let i = 1; i <h4>Um die Vollständigkeit anzuzeigen, ist es oft notwendig, die Restdaten des vorherigen und nächsten Monats anzuzeigen. Im Allgemeinen sind es bei der Anzeige des Kalenders maximal 7 x 6 = 42 Ziffern. Denken Sie selbst darüber nach. Die Anzahl der Tage im aktuellen Monat ist bekannt, und wir können auf die Anzahl der verbleibenden Tage im vorherigen Monat schließen, indem wir den Wochentag verwenden, an dem der 1. des aktuellen Monats liegt. Die Anzahl der verbleibenden Tage im nächsten Monat ist genau 42 – die Anzahl der Tage im aktuellen Monat – die verbleibenden Tage im Vormonat. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>Integrieren Sie die drei Datensätze, um die vollständigen Daten für den Monat zu erhalten. Das Format ist wie folgt</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]Verwandte Empfehlungen:
WeChat-Applet-Kalenderkomponentenentwicklung
Einführung in UI- und Containerkomponenten des WeChat Mini-Programms
Das obige ist der detaillierte Inhalt vonImplementierung einer einfachen WeChat-Applet-Kalenderkomponente (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!