 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist ein Javascript-Prototyp? Detaillierte Erklärung des Javascript-Prototyps
Was ist ein Javascript-Prototyp? Detaillierte Erklärung des Javascript-Prototyps
Was ist ein Javascript-Prototyp? Detaillierte Erklärung des Javascript-Prototyps
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist der JavaScript-Prototyp? Die ausführliche Erklärung des JavaScript-Prototyps hat einen gewissen Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Prototyp
Prototyp ist immer noch relativ wichtig. Apropos Prototyp: Was ist ein Prototyp?
Wenn der Konstruktor erstellt wird, gibt es ein Prototyp-Attribut. Das System erstellt und verknüpft standardmäßig ein Objekt . Der Zweck dieses Objekts besteht darin, Eigenschaften und Methoden zu enthalten, die von allen Instanzen eines bestimmten Typs gemeinsam genutzt werden können.
Um es ganz klar auszudrücken: Sie können das Prototypattribut im Konstruktor aufrufen, um auf den Prototyp zu verweisen, und so das Prototypobjekt dieser Objektinstanz erstellen.
Welche Vorteile bietet die Verwendung von Prototypen?
Der Vorteil der Verwendung eines Prototyps besteht darin, dass alle Objektinstanzen die darin enthaltenen Eigenschaften und Methoden gemeinsam nutzen können.
Ist Ihnen schwindelig? Ist es nicht super chaotisch? Konstruktor, Prototyp und Instanz, keine Sorge, ich werde es Ihnen in einem Satz erklären
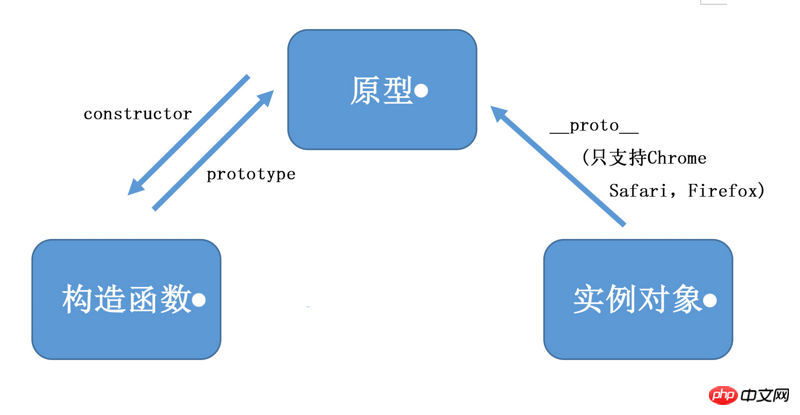
Alle unsere Konstruktoren müssen sich irgendwann zu Instanzen entwickeln, um einen Sinn zu ergeben, da die im Konstruktor definierten Methoden dies nicht können Wird von allen Instanzen gemeinsam genutzt, sodass Sie nur die obere Ebene des Konstruktors finden können, bei der es sich um den Prototyp handelt. Die auf dem Prototyp definierten Eigenschaften und Methoden können von allen Instanzen gemeinsam genutzt werden. Dies ist die Art des Prototypobjekts
 Es ist sehr leicht zu verstehen, oder
Es ist sehr leicht zu verstehen, oder
Constructor.prototype = Prototype
Prototype .constructor = Konstruktor
Instanzobjekt .constructor = Konstruktor (dies liegt daran, dass das Instanzobjekt das Konstruktorattribut nicht auf sich selbst finden kann, sodass es es über __proto__ im Prototyp findet und zeigt an den Konstruktor über die Prototypenbrücke)
Instanzobjekt.__proto__ = Prototype
Constructor.prototypeIm Folgenden finden Sie zwei weitere Möglichkeiten, den Prototyp zu erhalten. Die Methode
isPrototypeOf()-Methode: wird verwendet, um zu bestimmen, ob der Zeiger dieser Instanz auf diesen Prototyp zeigt. Object.getPrototypeOf()-Methode
: Ruft den Prototyp der Instanz ab. Die von dieser Methode unterstützten Browser sind IE9+, Firefox 3.5+, Safari 5+, Opera 12+ und Chrome, daher wird sie empfohlen Um diese Methode zu verwenden, erhalten Sie den Prototyp des Objekts. 假定有个Person构造函数和person对象
Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型
Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
Jedes Mal, wenn der Code eine Eigenschaft eines Objekts liest, wird eine Suche durchgeführt. Das Ziel ist das Attribut mit dem angegebenen Namen. Beginnen Sie mit der Objektinstanz selbst. Wenn ein Attribut mit dem angegebenen Namen in der Instanz gefunden wird, wird der Wert des Attributs zurückgegeben. Wenn es nicht gefunden wird, wird das Prototypobjekt durchsucht, auf das der Zeiger zeigt, und das Attribut mit dem angegebenen Namen wird im Prototypobjekt gesucht. Wenn diese Eigenschaft im Prototypobjekt gefunden wird, wird der Eigenschaftswert zurückgegeben.
Wir können auf den Wert im Prototyp zugreifen, aber wir können den Wert im Prototyp nicht überschreiben. Wenn wir der Instanz ein Attribut hinzufügen und der Attributname denselben Namen wie der Prototyp hat, wird dieses Attribut sein Diese Eigenschaft im Prototyp wurde blockiert (Override).
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // GeorgeDas Hinzufügen einer Eigenschaft zu einem Instanzobjekt verhindert nur den Zugriff auf diese Eigenschaft im Prototyp, ändert diese Eigenschaft jedoch nicht.
Selbst wenn diese Eigenschaft auf Null gesetzt wird, wird diese Eigenschaft nur für die Instanz festgelegt und ihre Verbindung zum Prototyp nicht wiederhergestellt. Wenn wir Instanzeigenschaften vollständig löschen möchten, können wir den Löschoperator verwenden, der es uns ermöglicht, die Eigenschaften im Prototyp erneut aufzurufen.
Verwendung des Löschoperators
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty()-Methode kann verwendet werden, um zu erkennen, ob eine Eigenschaft in der Instanz oder im Prototyp vorhanden ist. Diese Methode gibt nur dann true zurück, wenn die angegebene Eigenschaft in der Objektinstanz vorhanden ist. Es kann auch verstanden werden, dass die Methode hasOwnProperty verwendet wird, um zu erkennen, ob diese Eigenschaft eine Eigenschaft des Objekts selbst ist.
obj.hasOwnProperty('property name')
Demo:
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // truein-Operator
in-Operator hat zwei Verwendungszwecke
① platziert für Verwendet in - In der Schleife kann for-in alle aufzählbaren (aufzählbaren) Eigenschaften zurückgeben, auf die über Objekte zugegriffen werden kann (aufzählbare Eigenschaften sind auf einen Blick sichtbar).Das obige ist der detaillierte Inhalt vonWas ist ein Javascript-Prototyp? Detaillierte Erklärung des Javascript-Prototyps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
Wie geben PHP-Funktionen Objekte zurück?
Apr 10, 2024 pm 03:18 PM
PHP-Funktionen können Daten in eine benutzerdefinierte Struktur einkapseln, indem sie ein Objekt mithilfe einer Return-Anweisung zurückgeben, gefolgt von einer Objektinstanz. Syntax: functionget_object():object{}. Dadurch können Objekte mit benutzerdefinierten Eigenschaften und Methoden erstellt und Daten in Form von Objekten verarbeitet werden.
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
Was muss ich beachten, wenn eine C++-Funktion ein Objekt zurückgibt?
Apr 19, 2024 pm 12:15 PM
In C++ sind drei Punkte zu beachten, wenn eine Funktion ein Objekt zurückgibt: Der Lebenszyklus des Objekts wird vom Aufrufer verwaltet, um Speicherlecks zu verhindern. Vermeiden Sie baumelnde Zeiger und stellen Sie sicher, dass das Objekt nach der Rückkehr der Funktion gültig bleibt, indem Sie dynamisch Speicher zuweisen oder das Objekt selbst zurückgeben. Der Compiler optimiert möglicherweise die Kopiegenerierung des zurückgegebenen Objekts, um die Leistung zu verbessern. Wenn das Objekt jedoch anhand der Wertesemantik übergeben wird, ist keine Kopiegenerierung erforderlich.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Einführung in die neue Karte in Version 4.4
Jan 31, 2024 pm 06:36 PM
Mit der Einführung der neuen Karte von Genshin Impact Version 4.4. Freunde, die Version 4.4 von Genshin Impact läutete auch das Sea Lantern Festival in Liyue ein. Gleichzeitig wird in Version 4.4 ein neuer Kartenbereich namens Shen Yu Valley eingeführt. Den bereitgestellten Informationen zufolge ist Shen Yugu tatsächlich Teil des Dorfes Qiaoying, die Spieler sind jedoch eher daran gewöhnt, es Shen Yugu zu nennen. Lassen Sie mich Ihnen nun die neue Karte vorstellen. Einführung in die neue Karte von Genshin Impact Version 4.4. Version 4.4 öffnet „Chenyu Valley·Shanggu“, „Chenyu Valley·Nanling“ und „Laixin Mountain“ im Norden von Liyue Tal·Shanggu" . ※Nach Abschluss des Prologs der Dämonengott-Quest · Akt 3: Der Drache und das Lied der Freiheit wird der Teleportationsankerpunkt automatisch freigeschaltet. 2. Qiaoyingzhuang Als die warme Frühlingsbrise erneut die Berge und Felder von Chenyu streichelte, duftend



