
In diesem Artikel wird hauptsächlich die Code-Schreibmethode für HTML-Leerzeichen-Tags vorgestellt und auch die Code-Ausdrucksmethode für HTML-Leerzeichen zusammengefasst. Als nächstes lesen wir gemeinsam diesen Artikel.
1. Lassen Sie uns zunächst über unsere am häufigsten verwendeten Leerzeichencodes sprechen:
Unser am häufigsten verwendeter Leerzeichencode ist „ “, der auf der Webseite angezeigt wird ein Raum.
Eine häufige Zeicheneinheit in HTML ist ein geschütztes Leerzeichen ( ).
Browser kürzen Leerzeichen in HTML-Seiten immer ab. Wenn Sie 10 Leerzeichen in den Text schreiben, entfernt der Browser 9 davon, bevor die Seite angezeigt wird. Um die Anzahl der Leerzeichen auf der Seite zu erhöhen, müssen Sie die Entität character verwenden.
HTML Verwendung des Leerzeichen-Tags:
Kann ein Leerzeichen halber Breite definieren. Mit anderen Worten: Der Textbrowser im Element ... wird unterstrichen und dem Benutzer angezeigt.
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
Sehen Sie sich unten ein vollständiges Codebeispiel an:
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: http://www.php.cn<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: http://www.php.cn
</body>
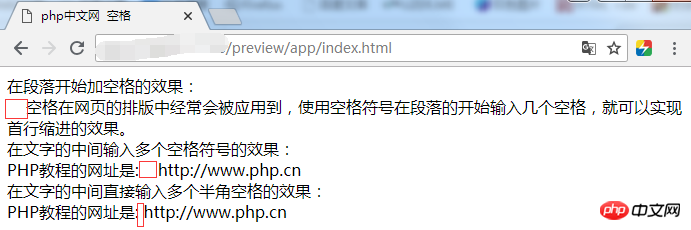
</html>Sehen wir uns den Effekt im Browser an:

Ist es nicht toll? Offensichtlich gibt es ein Leerzeichen, wo ein Leerzeichen sein sollte, aber ich habe das Leerzeichen in den Code eingegeben, und es gibt kein Leerzeichen.
So schreibt man Space-Code.
2. Schauen wir uns nun eine Zusammenfassung an, wie HTML-Space-Codes ausgedrückt werden:
HTML bietet 4 Arten von Space-Entities (Space-Entities), die Folgendes haben Unterschiedliche Breite, geschütztes Leerzeichen ( ) ist die Breite regulärer Leerzeichen und funktioniert in allen gängigen Browsern. Mehrere andere Leerzeichen ( ) haben in verschiedenen Browsern unterschiedliche Breiten.
1. " "Es heißt No-Break Space, der vollständige Name ist No-Break Space und der Raum, dem wir am meisten ausgesetzt sind es erzeugt beim Drücken der Leertaste Leerzeichen. Wenn Sie in HTML die Leertaste zum Generieren dieses Leerzeichens verwenden, werden die Leerzeichen nicht akkumuliert (zählen nur als 1). Um es zu addieren, müssen Sie die HTML-Entitätsdarstellung verwenden.
Die von diesem Bereich eingenommene Breite wird offensichtlich stark von der Schriftart beeinflusst.
2. „ “ Es heißt „halbe Breite“ und sein vollständiger Name ist En Space, die Maßeinheit der Typografie, die die Hälfte der Breite von em ausmacht. Per Definition entspricht es der halben Schriftgröße (z. B. 8 Pixel in einer 16 Pixel-Schriftart). Nominell die Breite des Kleinbuchstabens n. Dieser Raum erbt die konsistenten Eigenschaften der Raumfamilie: Er ist transparent.
bedeutet, dass die Breite, die er einnimmt, genau die Hälfte der chinesischen Breite beträgt und grundsätzlich nicht beeinträchtigt wird durch die Schriftart.
3. " "Es heißt „Leerzeichen in voller Breite“ und sein vollständiger Name ist Em. Leerzeichen ist die Maßeinheit in der Typografie, die der aktuell angegebenen Anzahl von Punkten entspricht. Beispielsweise ist 1 Geviert in einer 16-Pixel-Schriftart 16 Pixel. Dieser Raum erbt auch die konsistenten Eigenschaften der Raumfamilie: Er ist auch sehr stabil.
bedeutet, dass die Breite, die er einnimmt, genau 1 chinesische Breite beträgt und grundsätzlich nicht beeinflusst wird die Schriftart.
4. „ “ Es heißt Narrow Space und sein vollständiger Name ist Thin Space. Wir könnten es genauso gut als „dünnen Raum“ bezeichnen, was bedeutet, dass der Raum relativ dünn ist, einen dünnen Körper hat und eine relativ geringe Breite einnimmt. Es ist ein Sechstel eines Em breit.
Oben finden Sie eine Zusammenfassung zum Schreiben und Schreiben von HTML-Leerzeichencodes in diesem Artikel. Wenn Sie Fragen haben, können Sie diese unten stellen.
[Empfehlung des Herausgebers]
Ist das HTML-Tbody-Tag ein Element auf Blockebene? Grundlegende Verwendung des HTML-Tbody-Tags
Das obige ist der detaillierte Inhalt vonWie schreibe ich HTML-Space-Code? Zusammenfassung des Ausdrucks des HTML-Space-Codes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!