Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie verwende ich HTML-Blockquote? Einführung in die Verwendung des Blockquote-Tags
Wie verwende ich HTML-Blockquote? Einführung in die Verwendung des Blockquote-Tags
Wie verwende ich HTML-Blockquote? Einführung in die Verwendung des Blockquote-Tags
In diesem Artikel werden hauptsächlich die Definitions- und Verwendungsbeispiele des HTML-Blockquote-Tags sowie der Vergleich zwischen der Referenz des HTML-Blockquote-Tags und dem P-Tag vorgestellt. Lassen Sie uns diesen Artikel nun gemeinsam lesen
Werfen wir zunächst einen Blick auf die Definition des HTML-Blockquote-Tags:
Der gesamte Text zwischen
undist vom regulären Text getrennt, oft links und rechts eingerückt (vergrößerte Ränder) und manchmal kursiv geschrieben. Das heißt, Blockverweise haben ihren eigenen Platz.Sehen wir uns nun ein Beispiel für die Verwendung des HTML-Blockquote-Tags an:
Lange Anführungszeichen markieren:
<blockquote> Here is a long quotation here is a long quotation here is a long quotation here is a long quotation here is a long quotation. </blockquote>Nach dem Login kopierenDer im Browser angezeigte Effekt, als im Bild gezeigt:
Und fügen Sie eine Gruppe von Beschriftungen hinzu, rücken Sie eine Einheit nach rechts ein, fügen Sie zwei Gruppen von Beschriftungen hinzu, rücken Sie zwei Einheiten nach rechts ein und so weiter.
Jetzt werfen wir einen Blick auf Langtextverweise und den Vergleich mit p-Tags:
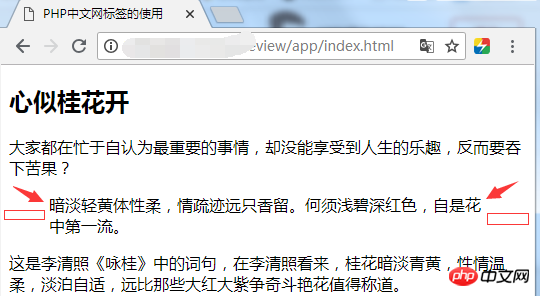
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>PHP中文网标签的使用</title> </head> <body> <h2 id="心似桂花开">心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>Nach dem Login kopierenDer Effekt ist wie folgt:

Der Effekt ist wie folgt: Der mit dem Blockquote-Tag festgelegte Text wird eingerückt.
Okay, oben ist der Artikel zum Einrichten des HTML-Blockquote-Tags. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie schreibe ich HTML-Leerzeichencode? Zusammenfassung des Ausdrucks des HTML-Leerzeichencodes
Das obige ist der detaillierte Inhalt vonWie verwende ich HTML-Blockquote? Einführung in die Verwendung des Blockquote-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.