 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Das CSS-Box-Modell verstehen: In 5 Minuten verstehen, was das CSS-Box-Modell ist?
Das CSS-Box-Modell verstehen: In 5 Minuten verstehen, was das CSS-Box-Modell ist?
Das CSS-Box-Modell verstehen: In 5 Minuten verstehen, was das CSS-Box-Modell ist?
Was ist das CSS-Box-Modell? Schließlich können Sie beim Erlernen von CSS häufig das CSS-Box-Modell sehen. Daher wird die chinesische PHP-Website im folgenden Artikel über das Konzept des CSS-Box-Modells und Ihr Verständnis des CSS-Box-Modells sprechen.
Werfen wir zunächst einen Blick auf das CSS-Box-Modell?
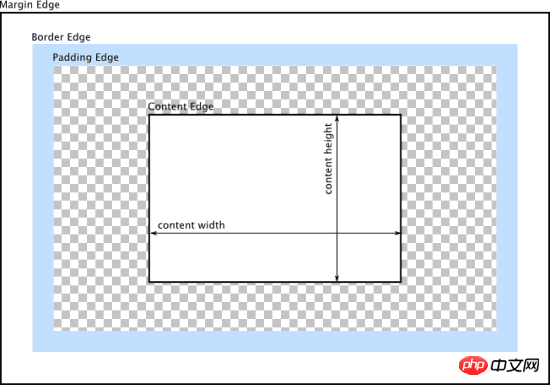
Aus der Baidu-Enzyklopädie können wir erfahren, dass die im Webdesign häufig vorkommenden Attributnamen: Inhalt, Innenabstand, Rahmen, Rand, CSS-Boxmuster alle diese Eigenschaften haben. Wir können diese Eigenschaften verstehen, indem wir sie auf die Kisten (Boxen) in unserem täglichen Leben übertragen. Die Kisten, die wir in unserem täglichen Leben sehen, sind Kisten, die Dinge aufnehmen können und auch diese Eigenschaften haben, daher wird es das Kistenmodell genannt. Wie unten gezeigt:

Das CSS-Box-Modell ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird.
Nachdem wir nun wissen, was das CSS-Box-Modell ist, wie sollten wir das CSS-Box-Modell verstehen?
Verständnis des CSS-Box-Modells
Wir können das CSS-Box-Modell als eine Box im täglichen Leben verstehen.
Inhalt ist das, was in der Box enthalten ist. Es kann sich um ein Bild, einen Text oder eine kleine Box handeln. In Wirklichkeit kann der Inhalt nicht größer als die Box sein größer als die Box, aber in CSS ist die Box elastisch. Wenn der Inhalt zu groß ist, wird die Box gedehnt, aber es wird die Box nicht beschädigen.
Polsterung ist eine Füllung, genau wie wir sie mit etwas füllen, zum Beispiel mit Schaumstoff oder Plastikfolie, um sicherzustellen, dass die Dinge in der Schachtel nicht beschädigt werden. Die Füllung kann groß oder klein, weich oder hart sein Es spiegelt sich in der Webseite wider. Es ist die Größe der Polsterung.
Rand ist der äußere Rand, da der Rand über Größen- und Farbattribute verfügt, die der Dicke der Box und ihrer Farbe oder ihrem Material entsprechen.
Margin ist der Abstand zwischen unserer Box und anderen Boxen oder anderen Dingen. Bei vielen Kartons ist der Rand der direkte Abstand zwischen den Kartons, der für Belüftung, Schönheit und einfache Entnahme sorgt.
Es gibt zwei Arten von CSS-Boxmodellen, eines ist das W3C-Boxmodell, das das Standardmodell ist, und das andere ist das IE-Boxmodell
So richten Sie die beiden CSS ein Box-Modelle:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
Die beiden CSS-Box-Modelle können durch die folgenden Figuren dargestellt werden:
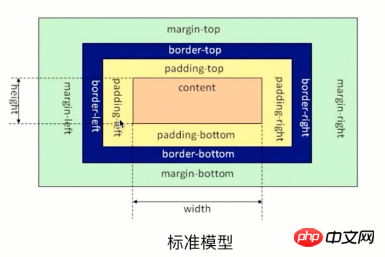
Standardmodell:

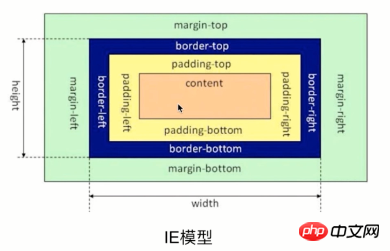
IE-Box-Modell :

Aus der obigen Abbildung können wir deutlich erkennen, dass die Breite oder Höhe des IE-Box-Modells die Breite und Höhe des Inhalts (Inhalt) ist und die Breite bzw Die Höhe des W3C-Boxmodells, des Standardmodells, ist der Inhalt (content) + padding (innerer Rand) + Rand (border)
Nehmen wir ein Beispiel: Die Breite und Höhe eines Div betragen 105 Pixel. Der innere Rand beträgt 10 Pixel, der Rand beträgt 5 Pixel und der äußere Rand beträgt 30 Pixel. Die Gesamtbreite und Gesamthöhe des unter dem W3C-Boxmodell angezeigten Div (einschließlich Ränder, Rahmen, Polsterung und Inhalt) beträgt 105 + 15 + 5 + 30 = 155 Pixel. Die Gesamtbreite und Gesamthöhe (einschließlich Ränder, Ränder, Polsterung und Inhalt), die das unter dem IE-Box-Modell angezeigte Div einnimmt, beträgt 105 + 30 = 135 Pixel.
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
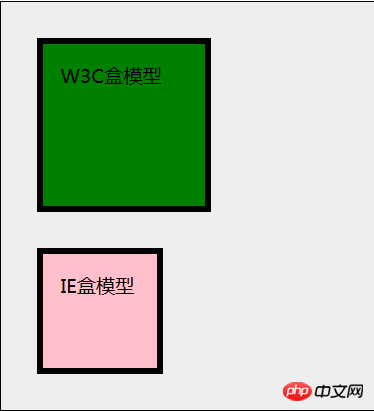
</div>Der Effekt ist wie folgt:

Der offensichtliche Unterschied besteht darin, dass, wenn die Breite des Elements (width) sicher ist, die Breite Die Breite des W3C-Boxmodells (Breite) enthält keine Abstände und Ränder, ist aber im IE-Boxmodell enthalten.
Nachdem Sie dies gesehen haben, können Sie den Inhalt des CSS-Box-Modells natürlich nicht vollständig verstehen. Als Nächstes können Sie sich die Spalte CSS-Video-Tutorial ansehen und in der Spalte CSS3-Video-Tutorial wird im darin enthaltenen Video ausführlich über das CSS3-Boxmodell gesprochen.
Verwandte Empfehlungen:
Einführung in das CSS-Box-Modell
Sprechen wir über CSS-Box-Modell_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonDas CSS-Box-Modell verstehen: In 5 Minuten verstehen, was das CSS-Box-Modell ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



