
In diesem Artikel geht es hauptsächlich um eine Methode zum Ändern der Schriftfarbe von HTML-Hyperlink-Text. Eine Methode besteht darin, den Text eines reinen A-Tags zu ändern, und die andere darin, das A-Tag in ein Div-Tag einzufügen, um das CSS zu ändern Stil. Werfen wir nun einen Blick auf den Inhalt des Artikels
Beginnen wir zunächst mit einem Beispiel zum Ändern der Schriftfarbe eines Hyperlinks:
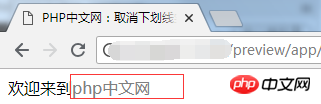
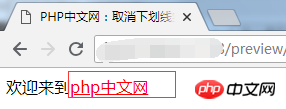
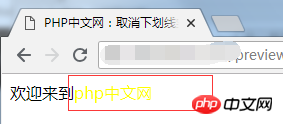
Was wir wollen zu tun ist, wenn nicht darauf geklickt wird. Der Hyperlinktext wird nicht unterstrichen und erscheint in Grau. Wenn sich die Maus über dem Link befindet, wird er unterstrichen und der Linktext wird in Rot angezeigt erscheint in Gelb.
Werfen wir einen Blick auf den vollständigen experimentellen Code:
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="www.php.cn">php中文网</a>
</body>
</html>Es gibt drei Renderings:

Dies ist die Zukunft. Wenn Sie darauf klicken, gibt es keine Unterstreichung und wird grau angezeigt.

Dies ist der Stil, wenn die Maus nach oben bewegt wird. Er wird unterstrichen und rot angezeigt.

Dies ist der Stil nach dem Klicken, ohne Unterstreichung und als gelber Text angezeigt.
Das Obige sind die experimentellen Ergebnisse des obigen Codes. Damit ist die Aufgabe jetzt abgeschlossen und es ist für uns einfacher, den obigen Code zu verstehen.
Lassen Sie uns nun die spezifische Bedeutung des obigen Codes verstehen:
a:link bezieht sich auf einen normalen, nicht besuchten Link; >
Werfen wir einen Blick auf den Erklärungscode:
1. CSS-Code:
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
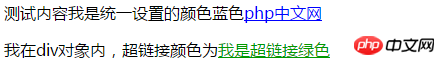
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色 Der Text oben ist so programmiert, dass er blau ist, und der Text unten wird grün. Der Effekt ist offensichtlich. So verwenden Sie den CSS-Stil, um den Hyperlink-Text in HTML zu ändern. Wenn Sie Fragen haben, können Sie diese unten stellen Wie skaliert man HTML-Bilder in gleichen Proportionen? Zusammenfassung der HTML-IMG-Bildskalierungsmethoden (mit Beispielen) Das obige ist der detaillierte Inhalt vonWie ändere ich die Schriftfarbe eines HTML-Hyperlinks? Zusammenfassung der Methoden zum Ändern der Schriftfarbe von Hyperlinks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<p>测试内容我是统一设置的颜色蓝色<a href="http://www.php.cn">php中文网</a></p>
<div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
 [Empfehlung des Herausgebers]
[Empfehlung des Herausgebers]