 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration
Was ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration
Was ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration
In diesem Artikel wird die Konfiguration und Verwendung von Include in HTML vorgestellt, damit HTML-Dateien auch die Include-Funktion implementieren können. Schauen wir uns nun diesen Artikel über HTML-Include an
Lassen Sie uns zunächst vorstellen Was ist das Include-Tag in HTML?
Jeder, der programmieren kann, kennt den Zweck von include. Es ermöglicht den direkten Aufruf einiger öffentlicher Seiten in die Seite, die Sie anzeigen möchten, aber jetzt verwenden die meisten Websites statische Dateien, dann wird dies bei Ihrem include nicht der Fall sein Einige Leute denken vielleicht, dass ich es direkt in der dynamischen Datei tun kann. Dann generieren Sie es einfach. Wenn dies der Fall ist, müssen Sie die gesamte Site jedes Mal neu generieren, wenn Sie das Include ändern. Im Folgenden wird erläutert, wie Sie HTML selbst zum Parsen von Include-Dateien erstellen.
Werfen wir einen Blick auf die Homepage, bevor wir einen Vorgang durchführen. Wir können sehen, dass das Include nicht analysiert wurde, aber eine Codezeile angezeigt wird.
<!--#include file="top.html"-->
Das Folgende ist eine detaillierte Implementierungskonfigurationsanalyse:
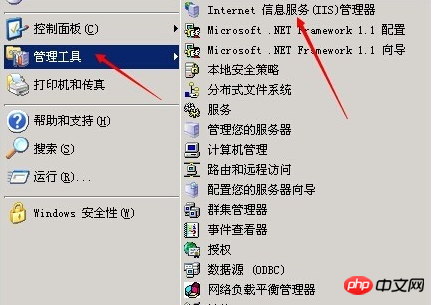
Der erste Schritt besteht darin, IIS zu öffnen. Die Schritte sind wie folgt:
Klicken Sie auf Start--Verwaltungstools--IIS-Manager
oder
Start--Systemsteuerung--Verwaltungstools--IIS-Manager

Der zweite Schritt besteht darin, das Eigenschaftenfenster der Website zu öffnen.
Bitte achten Sie hier darauf, ob Sie eine einzelne Website oder alle Websites im gesamten IIS einrichten möchten. Wenn eine einzelne Website direkt auf die Website klickt, wählen Sie das gewünschte Website-Eigenschaftenfeld aus Das Folgende ist: Was Sie vorstellen, ist die gesamte IIS-Website.
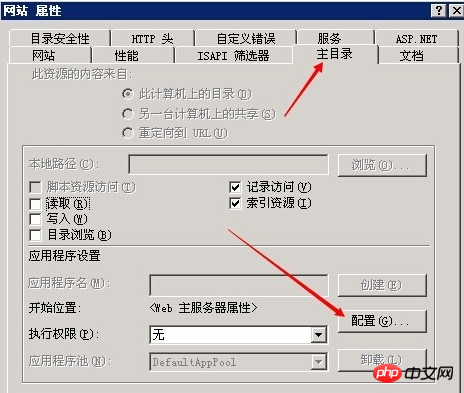
Im dritten Schritt gehen Sie nach dem Öffnen des Website-Eigenschaftenfensters nacheinander vor:
Home-Verzeichnis – Konfiguration
Öffnen Sie das Konfigurationsfenster der Home-Verzeichnis;

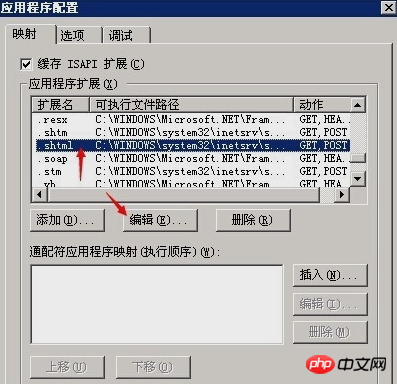
Der vierte Schritt besteht darin, die erste Option „Zuordnung“ im Popup-Bereich „Anwendungskonfiguration“ auszuwählen.
Suchen Sie dann .shtml im Feld unten
Der fünfte Schritt besteht darin, auf den Datensatz zu doppelklicken, nachdem Sie auf .shtml geklickt haben, und dann unten auf die Schaltfläche „Bearbeiten“ zu klicken

Der sechste Schritt besteht darin, die ausführbare .shtml-Datei in das Popup-Bearbeitungsfeld zu kopieren.
C:WINDOWSsystem32inetsrvssinc.dll
Dann klicken Sie auf Abbrechen oder OK, schließen Sie das .shtml-Bearbeitungsfeld
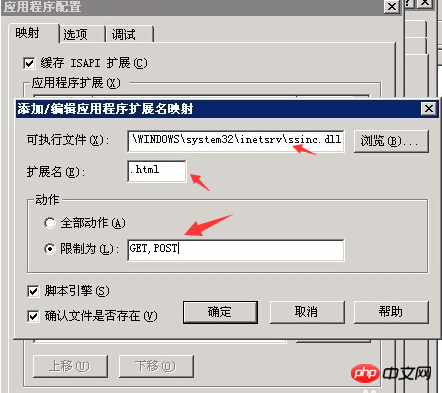
Schritt 7, in „Anwendung“ Wählen Sie die erste aus Zuordnungsoption im Konfigurationsbereich. Klicken Sie dann auf Hinzufügen;
Geben Sie nacheinander die folgenden Informationen ein
Ausführbare Datei: C: WINDOWSsystem32inetsrvssinc.dll
Erweiterung: .html
Aktion : GET, POST
Die ausführbare Datei hier ist die ausführbare .shtml-Datei, die gerade im vorherigen Schritt kopiert wurde.
Klicken Sie nach der Bearbeitung auf OK und speichern Sie die Einstellungen. Es ist nicht erforderlich, IIS neu zu starten. Alle Einstellungen sind nun abgeschlossen.

Schließlich schauen wir uns gerade die Seite an und sehen, dass die Include-Informationen analysiert wurden. Nicht mehr anzeigen<!--#include file="top.html"-->
Okay, das Obige ist die Analyse der Include-Konfiguration in HTML. Wenn Sie Fragen haben, können Sie dies tun Stellen Sie ihnen unten eine Frage
[Empfehlung des Herausgebers]
Das obige ist der detaillierte Inhalt vonWas ist das Include-Tag in HTML? HTML-Include implementiert das Parsen der Konfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





