
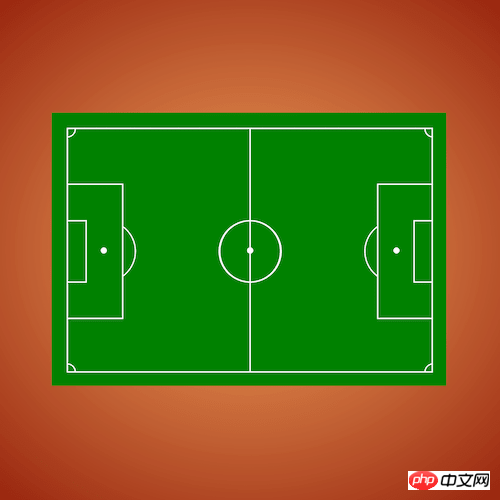
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um eine Draufsicht auf ein Fußballfeld zu realisieren (Quellcode ist beigefügt). Ich hoffe, dass es einen gewissen Referenzwert hat wird Ihnen nützlich sein.

https://github.com/comehope/front-end-daily-challenges
Dom definieren, der Container enthält das Feld und das Feld enthält Elemente wie Mittellinie, Mittelpunkt, Mittelkreis, Strafraum, Strafstoßpunkt, Strafstoßbogen, Torbereich, Ecke Kick-Bereich usw.:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Zentrierte Darstellung:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}Behältergröße definieren:
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}Linienstil definieren:
.container {
--line: 0.3em solid white;
}Zeichnen Sie die Seitenlinie des Feld:
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}Zeichne die Mittellinie:
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}Zeichne den Mittelkreis:
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}Zeichne den Mittelpunkt:
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}Zeichne den Strafraum:
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}Zeichnen Sie den Strafraum:
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}Zeichnen Sie den Strafraum:
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}Verstecken Sie den linken Bogen des Strafraums und lassen Sie nur den rechten Bogen übrig:
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}Zeichnen Sie den Zielbereich:
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}Zeichnen Sie den Eckbereich:
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}Kopieren Sie die Unterelemente im Dom, eine Kopie auf jeder Seite:
<div> <div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> </div>
Der Stil auf der rechten Seite ist das Gleiche wie auf der linken Seite, nur horizontal. Einfach umdrehen:
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}Fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS, um den Anzeigeboxeffekt von Schmetterlingsexemplaren zu realisieren
So verwenden Sie reines CSS, um die Animation zu realisieren Wirkung der Windows-StartoberflächeDas obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um eine Draufsicht auf ein Fußballfeld zu erzielen (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!