
In HTML verwenden wir häufig CSS-Stile, um einige Mängel des HTML-Tags zu verschönern. Heute werden wir darüber sprechen, wie man grundlegende CSS-Stile verwendet, um die Farbe von Text zu ändern Ich verstehe. Ich hoffe, Sie können Ihren Eindruck üben und vertiefen, nachdem Sie es gelesen haben.
1. Lassen Sie uns Ihnen zunächst den Grundcode der HTML-Schriftart zeigen:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网html</p> <p>这里是PHP中文网css</p> <p>这里是PHP中文网php</p> <p>这里是PHP中文网python</p> </body> </html>
Hier sind die vier Absätze des p-Tags, die wir alle können sollten zu verstehen. Dies ist der einfachste Codierungsstil. (Wenn Sie mehr sehen möchten, kommen Sie hier: CSS-Videokurs)
2. Als nächstes müssen wir die HTML-Schriftfarbe festlegen. Schauen wir uns den CSS-Stil an Code:
<style type="text/css">
p{color: blue}
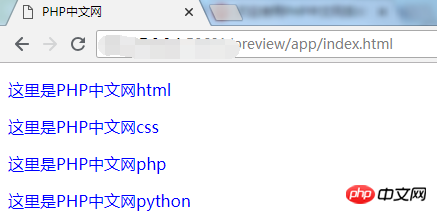
</style>Dies ist eine Einstellung im p-Tag, die darin besteht, den CSS-Stil in das Head-Tag im obigen HTML einzufügen, und dann können wir den Effekt sehen:

Nun sehen wir, ob sich alle Farben geändert haben. Dies ist die Änderung im Parameterstil-Design des Absatz-P-Tags. Mit dieser Änderung haben wir alle Schriftarten geändert . Wenn Was sollen wir tun, wenn wir einen der Sätze ändern möchten?
Sehen wir uns noch einmal den vollständigen Code an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
p{color: blue}
.php_1{color: yellow}
</style>
</head>
<body>
<p>这里是PHP中文网html</p>
<p>这里是PHP中文网css</p>
<p class="php_1">这里是PHP中文网php</p>
<p>这里是PHP中文网python</p>
</body>
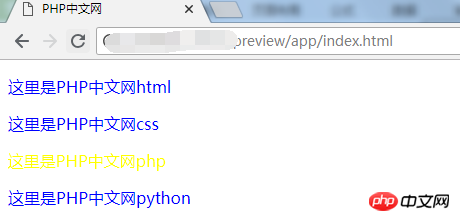
</html>Ich habe dem dritten Absatz ein Klassenattribut hinzugefügt und so das dritte p-Tag in eine Klasse umgewandelt um es zu stylen. Jetzt stellen wir das dritte p-Tag auf Gelb ein:

Jetzt können wir den Text leicht erkennen Der dritte Absatz ist gelb geworden. Ist das nicht offensichtlich?
3. Zusammenfassung des CSS-Stils zum Ändern der Textfarbe:
Dies ist unser häufig verwendeter CSS-Stil zum Festlegen grundlegender Absatzattribute. Wir können die Farbe dieses Artikels ändern und natürlich können wir auch andere Dinge im Text ändern. Wir haben oben auch die Klassen erwähnt, die einer Bezeichnung entsprechen Natürlich ist dies ein beliebter Name, den viele Menschen verwenden können. Wir können diesen Namen alle anderen Tags hinzufügen, sodass auch andere Tags diesen Effekt haben können.
[Empfehlung des Herausgebers]
Wie verwende ich den HTML5-Header-Tag? Einführung in die Funktion des HTML5-Header-Tags
Das obige ist der detaillierte Inhalt vonWie stelle ich die Schriftfarbe in HTML ein? Einführung in das Festlegen der Schriftfarbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!