 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags
Wie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags
Wie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags
In diesem Artikel werden hauptsächlich einige Anwendungen von HTML-Schaltflächenbeschriftungen vorgestellt. In diesem Kapitel werden alle Grundkenntnisse erläutert. Lassen Sie uns nun mehr darüber erfahren Dieser Artikel
Lassen Sie uns zunächst die Beschriftung der Schaltfläche vorstellen:
Innerhalb des Schaltflächenelements können Sie Inhalte wie Text oder Bilder platzieren. Dies ist der Unterschied zwischen diesem Element und der Schaltfläche, die mit dem Eingabeelement erstellt wurde.
Das einzige verbotene Element ist die Bildzuordnung, da ihre maus- und tastaturempfindlichen Aktionen das Verhalten der Formularschaltflächen beeinträchtigen.
Geben Sie immer das Typattribut für Schaltflächen an. Der Standardtyp im Internet Explorer ist „Schaltfläche“, während der Standardtyp in anderen Browsern (einschließlich der W3C-Spezifikation) „Senden“ ist.
Hinweis: Wenn Sie das Schaltflächenelement in einem HTML-Formular verwenden, übermitteln verschiedene Browser unterschiedliche Schaltflächenwerte. Bitte verwenden Sie Eingabeelemente, um Schaltflächen in HTML-Formularen zu erstellen.
Lassen Sie uns so viel vorstellen, dass wir unser Verständnis des HTML-Button-Tags vertiefen.
Jetzt sehen wir uns an, wie man die Farbe einer Schaltfläche in HTML ändert:
<button> php中文网 </button>
Dies ist die einfachste Schaltfläche, wie im Bild gezeigt:

Ich glaube, jeder sollte diese einfache Schaltfläche kennen. Schauen wir uns nun ein Codebeispiel an, um einige Stile und Farben hinzuzufügen:
<button type="button" class="btn" style="max-width:90%"> php中文网 </button>
Das ist Mit einer einfachen Schaltfläche können Sie Attribute und dergleichen hinzufügen. Lassen Sie den Stil ändern und sehen Sie, wie er jetzt aussieht:

Ist dieser Stil nicht viel besser als der ursprüngliche Stil? Okay. Fügen Sie viele Stile hinzu, Sie können selbst mit der Eingabe des Codes beginnen.
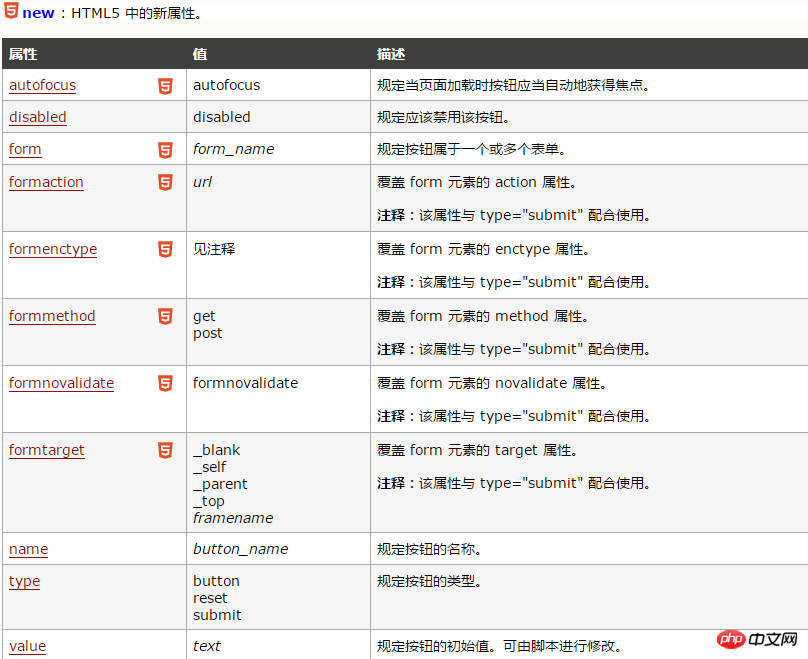
Jetzt schauen wir uns die Attributeinführung von Button-Tags an
Dies soll verhindern, dass jeder die Attribute vergisst, die er beim Eingeben von Code benötigt

Das Obige ist der gesamte Inhalt dieses Artikels. Ich glaube, dass jeder wissen sollte, wie man die Farbe der Tastenbeschriftung ändert. Sobald Sie die fortgeschrittenen Anwendungen kennengelernt haben, werden Sie das Gefühl haben, dass das, was Sie jetzt lernen, nichts ist . . Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie stelle ich die Schriftfarbe in HTML ein? Einführung in das Festlegen der Schriftfarbe in CSS
Das obige ist der detaillierte Inhalt vonWie ändere ich die Farbe einer Schaltfläche in HTML? Einführung in die Verwendung von HTML-Button-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



