 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was sind die CSS-Inline-Elemente? Der Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen
Was sind die CSS-Inline-Elemente? Der Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen
Was sind die CSS-Inline-Elemente? Der Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen
Viele CSS-Anfänger sind möglicherweise leicht verwirrt, wenn sie etwas über CSS-Inline-Elemente und CSS-Elemente auf Blockebene lernen. In diesem Artikel wird Ihnen erklärt, was CSS-Inline-Elemente und Elemente auf Blockebene sind. Und der Unterschied zwischen CSS-Elementen auf Blockebene und CSS-Inline-Elementen.
Im vorherigen ArtikelWas ist die Definition von CSS-Elementen auf Blockebene? Was sind die CSS-Elemente auf Blockebene? In stellen wir die CSS-Elemente auf Blockebene separat vor, daher werde ich hier nicht auf Details eingehen ~ Lassen Sie uns die CSS-Inline-Elemente direkt erklären.
CSS-Inline-Element
CSS-Inline-Element wird im Allgemeinen als Inline-Element bezeichnet, das auf der semantischen Ebene (Semantik) basiert Elemente, das gemeinsame Inline-Element „a“. Beispielsweise sind SPAN-Elemente, IFRAME-Elemente und die Elementstilanzeige: inline alle Inline-Elemente. Beispielsweise werden Elemente wie Text horizontal zwischen Buchstaben angeordnet und automatisch an das rechte Ende umgebrochen.
Eigenschaften von CSS-Inline-Elementen:
1. Es kann in derselben Zeile wie andere Elemente stehen, ohne dass eine neue Zeile begonnen werden muss.
2. Höhe, Breite, oberer und unterer Rand des Elements können nicht festgelegt werden.
3. Die Breite eines Elements ist die Breite des darin enthaltenen Textes und der Bilder und kann nicht geändert werden.
Nachdem wir die CSS-Inline-Elemente vorgestellt haben, werfen wir einen Blick darauf, was die CSS-Inline-Elemente sind.
Was sind die CSS-Inline-Elemente?
Gemeinsame CSS-Inline-Elemente:
| a:锚点 abbr:缩写 acronym:首字 b:粗体(不推荐) bdo: bidi override big :大字体 br : 换行 cite :引用 code:计算机代码(在引用源码的时候需要) dfn:定义字段 em : 强调 font :字体设定(不推荐) i : 斜体 img :图片 input :输入框 |
kbd:定义键盘文本 label : 表格标签 q : 短引用 s:中划线(不推荐) samp :定义范例计算机代码 select :项目选择 small: 小字体文本 span:常用内联容器,定义文本内区块 strike : 中划线 strong: 粗体强调 sub:下标 sup : 上标 textarea :多行文本输入框 tt:电传文本 u: 下划线 |
Als nächstes werfen wir einen Blick auf die Unterschiede zwischen CSS-Elementen auf Blockebene und CSS-Inline-Elementen.
Der Unterschied zwischen CSS-Elementen auf Blockebene und CSS-Inline-Elementen
Einer der Unterschiede zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
Elemente auf Blockebene: Elemente auf Blockebene belegen eine exklusive Zeile und die Breite füllt standardmäßig automatisch die Breite des übergeordneten Elements aus.
Inline-Elemente: Inline-Elemente belegen keine einzelne Zeile und benachbarte Inline-Elemente werden in derselben Zeile angeordnet. Seine Breite ändert sich mit dem Inhalt.
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
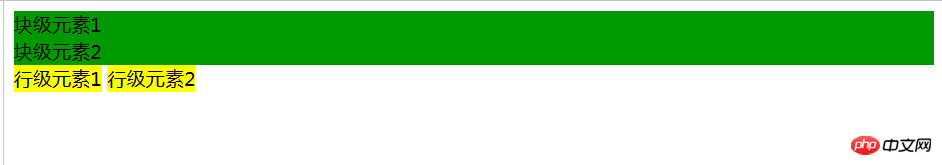
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>Der Effekt ist wie folgt:

Der zweite Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
Elemente auf Blockebene: Elemente auf Blockebene können Breite und Höhe festlegen.
Inline-Elemente: Die Breite und Höhe von Inline-Elementen kann nicht festgelegt werden.
Beispiel:
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
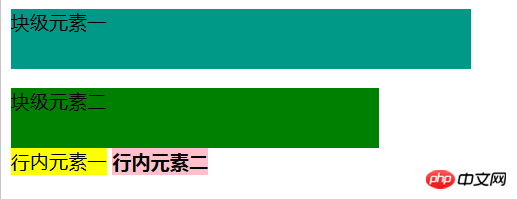
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>Der Effekt ist wie folgt:

Hinweis: Elemente auf Blockebene belegen immer noch eine Zeile wenn die Breite eingestellt ist.
Der dritte Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
Elemente auf Blockebene: Elemente auf Blockebene können mit Rand und Abstand festgelegt werden .
Inline-Elemente: Horizontale Ränder und Auffüllungen auf Inline-Elementen wie „margin-left“ und „padding-right“ können Randeffekte erzeugen.
Beispiel:
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
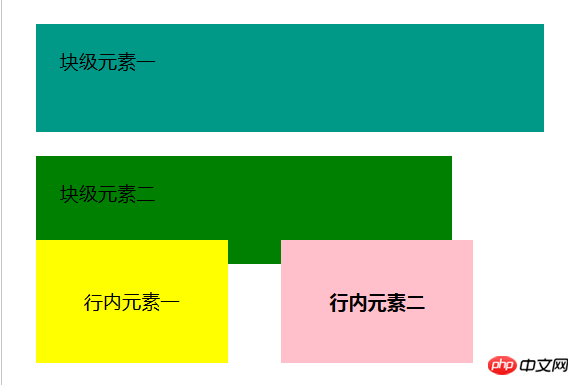
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>Der Effekt ist wie folgt:

Hinweis: Inline-Elemente in vertikalen Richtungen wie Polsterung- top und margin -bottom erzeugen keine Randeffekte.
Der vierte Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen:
Elemente auf Blockebene: Elemente auf Blockebene entsprechen display:block.
Inline-Elemente: Inline-Elemente entsprechen display:inline.
Lassen Sie uns abschließend über ein Attribut sprechen: display: inline-block; es ermöglicht dem Element, die Eigenschaften von Block-Level-Elementen und Inline-Elementen zu haben: Es kann die Länge und Breite festlegen, Abstand und Rand aktivieren, und kann neben anderen Inline-Elementen platziert werden. Es ist ein sehr praktisches Attribut.
Hinweis: Sie können zwischen Inline-Elementen und Elementen auf Blockebene wechseln, indem Sie das Anzeigeattribut des Elements ändern.
Der Artikel endet hier. Wenn Sie mehr über den Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen erfahren möchten, können Sie sich auf der chinesischen PHP-Website das Video im CSS-Video-Tutorial ansehen Spalte .
Verwandte Empfehlungen:
Der Unterschied zwischen Inline-Elementen und Elementen auf Blockebene
HTML-Elemente auf Blockebene und Inline elements_html /css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Inline-Elemente? Der Unterschied zwischen CSS-Elementen auf Blockebene und Inline-Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



