 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
So erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Animationseffekt einer Ringrotationsillusion zu erzielen. Ich hoffe, dass er für Sie hilfreich ist.
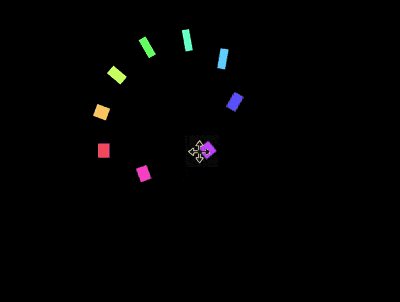
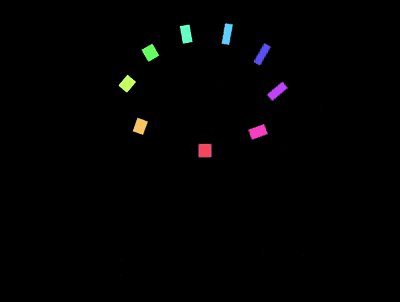
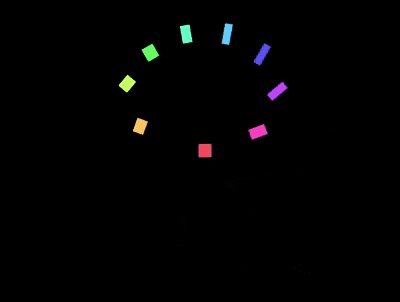
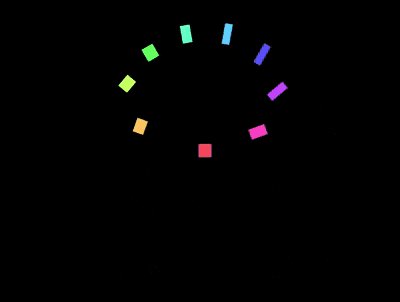
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily-challenges
Code-Interpretation
Dom definieren, der Container enthält 10 <div> Unterelemente, jedes <code><div> Unterelement hat auch ein <code><span></span> Unterelement:
<figure> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> </figure>
Definieren Sie die Größe des Containers:
.container {
width: 17em;
height: 17em;
font-size: 16px;
}Definieren Sie die Größe des untergeordneten Elements, genau wie die des Containers:
.container {
position: relative;
}
.container div {
position: absolute;
width: inherit;
height: inherit;
}Zeichnen Sie ein kleines gelbes Quadrat in die Mitte des untergeordneten Elements:
.container div {
display: flex;
align-items: center;
justify-content: center;
}
.container span {
position: absolute;
width: 1em;
height: 1em;
background-color: yellow;
}Add let Der Animationseffekt des kleinen Quadrats, das sich nach links und rechts bewegt. Die Animationsdauer wird später verwendet, daher wird sie als Variable definiert:
.container span {
--duration: 2s;
animation: move var(--duration) infinite;
}
@keyframes move {
0%, 100% {
left: calc(10% - 0.5em);
}
50% {
left: calc(90% - 0.5em);
}
}Verwenden Sie die Bezier-Kurve, um die anzupassen Zeitfunktion der Animation, sodass das kleine Quadrat aussieht, als würde es sich zwischen der linken und rechten Seite bewegen:
.container span {
animation: move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite;
}Fügen Sie die Verformungsanimation des kleinen Blocks hinzu, damit es wie ein anthropomorpher Effekt des Hockens aussieht und Springen:
.container span {
animation:
move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite,
morph var(--duration) ease-in-out infinite;
}
@keyframes morph {
0%, 50%, 100% {
transform: scale(0.75, 1);
}
25%, 75% {
transform: scale(1.5, 0.5);
}
}An diesem Punkt ist die Animation von 1 Block abgeschlossen. Als nächstes legen Sie die Animationseffekte mehrerer Blöcke fest.
Definieren Sie CSS-Subscript-Variablen für untergeordnete Elemente:
.container div:nth-child(1) { --n: 1; }
.container div:nth-child(2) { --n: 2; }
.container div:nth-child(3) { --n: 3; }
.container div:nth-child(4) { --n: 4; }
.container div:nth-child(5) { --n: 5; }
.container div:nth-child(6) { --n: 6; }
.container div:nth-child(7) { --n: 7; }
.container div:nth-child(8) { --n: 8; }
.container div:nth-child(9) { --n: 9; }Drehen Sie die untergeordneten Elemente so, dass die kleinen Quadrate gleichmäßig um den Container verteilt sind und einen Kreis bilden:
.container p {
transform: rotate(calc(var(--n) * 40deg));
}Stellen Sie die ein Animationsverzögerung. Jetzt sieht es aus wie eine Gruppe kleiner Quadrate, die sich am inneren Rand eines Kreises drehen (aber tatsächlich drehen sich keine Elemente und die vom Gehirn wahrgenommene Drehung ist eine Illusion):
.container span {
animation-delay: calc(var(--duration) / 9 * var(--n) * -1);
}Endlich , male die kleinen Quadrate aus:
.container span {
background-color: hsl(calc(var(--n) * 80deg), 100%, 70%);
}Fertig! Wenn Sie mehr über CSS erfahren möchten, können Sie es in der Spalte CSS-Tutorial auf der chinesischen PHP-Website lernen.
Verwandte Empfehlungen:
So implementieren Sie mit reinem CSS eine Draufsicht auf das Fußballfeld (mit Quellcode)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS einen Animationseffekt einer Ringrotationsillusion (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





