
Der von uns häufig verwendete HTML--Zeichenabstand ist immer schwierig einzustellen, und die Textausrichtung von HTML kann nicht eingestellt werden. Hier ist die Anpassung des HTML-Zeichenabstands. , und Textausrichtungseinstellungen. Schauen wir uns nun diesen Artikel an
Werfen wir zunächst einen Blick darauf, wie man den Zeichenabstand in HTML einstellt:
Lassen Sie uns zunächst verstehen, wie der Text, den wir normalerweise anzeigen, aussieht:

Das ist ein normaler Text. Das erste, was wir in diesem Artikel verstehen müssen, ist die HTML-Zeicheneinstellung Abstand, daher können wir den Zeichenabstand im Bild oben definitiv nicht ändern: (Dies ist ein vollständiger Code, einschließlich CSS-Stil)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
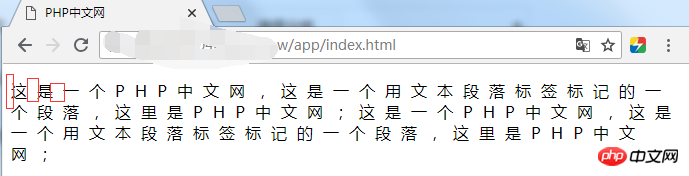
</html>Das Der Effekt ist offensichtlich die Anwendung der CSS-Stilklasse im Kopf: Buchstabenabstand: 10 Pixel: Dies bedeutet, dass der Zeichenabstand auf zehn Pixel eingestellt wird. Schauen wir uns den im Browser angezeigten Effekt an

Sie können deutlich sehen, dass der Zeichenabstand im Bild oben viel größer geworden ist, um es deutlicher zu machen Wenn Sie feststellen, dass der Platz zu groß ist, können Sie auch den Pixelwert im CSS-Stil ändern, damit er den gewünschten Pixelpunkt erreicht. (Weitere Informationen finden Sie in der Spalte CSS-Video-Tutorial auf der chinesischen PHP-Website.)
Nachdem wir den Zeichenabstand festgelegt haben, sprechen wir über die Textausrichtung von HTML:
text-align: Richtet den Text im Element aus (Mitte; links: links: rechts: rechts)
Richtung: festlegen die Textrichtung (Der Standardwert ist der Wert von ltr, von links nach rechts, rtl ist von rechts nach links.)
text-transform: Steuern Sie die Buchstaben im Element Groß- und Kleinschreibung : alles in Großbuchstaben Englisch; Kleinbuchstaben: alles in Kleinbuchstaben Englisch
Die oben genannten drei sind die drei grundlegenden CSS-Stilattribute, die wir beherrschen müssen. Werfen wir zunächst einen Blick auf die Textrichtungseinstellungen:
Hier ist ein Beispiel für die Textrichtung:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
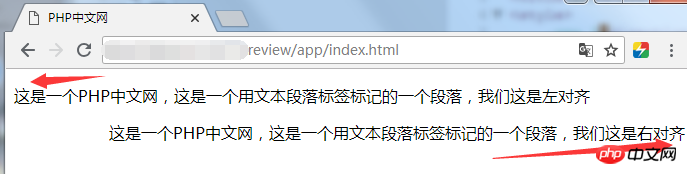
</html>Fügen Sie eine kleine Klasse hinzu, also dass Beschriftungen mit diesem Klassennamen rechtsbündig sind. Schauen wir uns den Effekt im Browser an:

Unter normalen Umständen ist der Text linksbündig. Auf diese Weise können wir die rechte Ausrichtung des Textes einstellen. .
Was sollen wir tun, wenn wir den Text zentrieren möchten? Das ist richtig, es ist das erste Attribut der oben genannten drei Attribute, ein CSS-Stil oder Text wie dieser. Lassen Sie uns den Code einrichten, den obigen Code kopieren und einen Blick auf den Code werfen:
<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
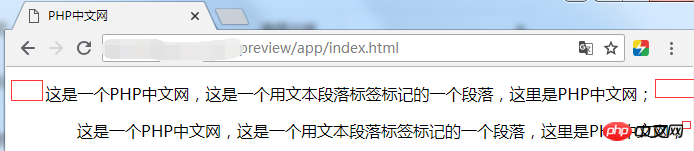
</body>Im CSS-Stil habe ich der Einfachheit halber zwei Stilwerte festgelegt:

Der Effekt sollte offensichtlich sein, und nein Sollte ich den Effekt nicht deutlich erkennen können, ist der Text oben in der Mitte zentriert und der Text unten links. Nach alledem sollte jeder die Anwendung dieser Attribute verstehen. Es gibt ein weiteres Attribut, das die gleiche Verwendung wie oben hat. Ich werde nicht näher darauf eingehen. Die Einführung ist ebenfalls sehr detailliert und alle Attributwerte werden aufgelistet.
Dieser Artikel über das Festlegen von Zeichenabständen und HTML-Textausrichtung in HTML ist fast fertig. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
[Empfehlung des Herausgebers]
Wie richte ich das HTML-Suchfeld ein? Beispiele für die Verwendung des HTML-Suchfeld-Eingabe-Tags
Das obige ist der detaillierte Inhalt vonWie stelle ich den Zeichenabstand in HTML ein? Zusammenfassung der CSS-Stileinstellung für die Textausrichtung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!