
In diesem Artikel erfahren Sie mehr über den Prozess der Webentwicklung mit nodejs. Hier finden Sie alles, was Sie wissen möchten. Werfen wir einen Blick auf diesen Artikel.
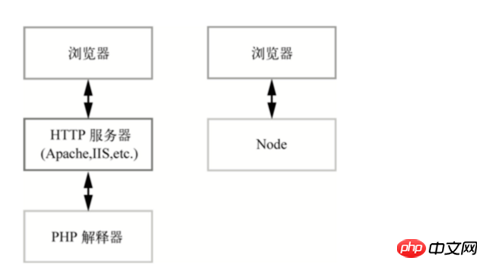
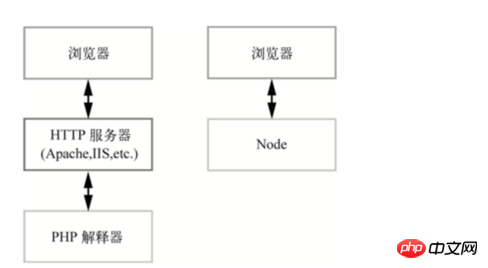
Erstens zielen Node.js, PHP, Perl, ASP und JSP darauf ab, dynamische Webseiten zu realisieren , was bedeutet, dass der Server dynamisch HTML-Seiten generiert. Der Grund dafür ist, dass statisches HTML nur eine sehr begrenzte Skalierbarkeit aufweist und nicht effektiv mit Benutzern interagieren kann. (Tutorial-Empfehlung: node.js Chinesisches Referenzhandbuch )
Software-Engineering ist in drei Ebenen unterteilt: Modell, Ansicht und Controller.
Ein Modell ist die Implementierung von Objekten und ihren Datenstrukturen, normalerweise einschließlich Datenbankoperationen.
Ansicht stellt die Benutzeroberfläche dar, bei der es sich normalerweise um die Organisationsstruktur von HTML auf einer Website handelt.
Controller wird verwendet, um Benutzeranfragen und Datenflüsse sowie komplexe Modelle zu verarbeiten und Ausgaben an die Ansicht weiterzuleiten.
Vorbereitung
1. Verwenden Sie das http-Modul
Beitrag Anfrage:
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
Wenn Sie also im Vergleich zu PHP eine Website mithilfe des http-Moduls direkt entwickeln möchten, müssen Sie alles manuell implementieren. Schüler, die lernen möchten node.js kann zur chinesischen PHP-Website gehennode.js Video-TutorialSpalte
2 einziges von nodejs empfohlenes Webentwicklungs-Framework Zusätzlich zur Bereitstellung einer übergeordneten Schnittstelle für das http-Modul implementiert es auch viele Funktionen, darunter:
- Routing-Steuerung
- Modellparsing-Unterstützung
- Dynamische Ansicht
- Benutzersitzung
- CSRF-Schutz
- Statischer Dateidienst
- Fehlercontroller
- Zugriffsprotokoll
- Cache
- Plugin-Unterstützung
1. Express installieren$ npm install -g express
$ express -t ejs microblog $ cd microblog && npm install
3. Routing-Steuerung
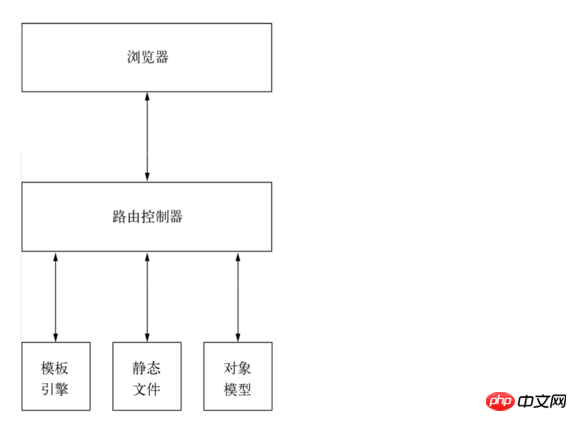
1. FunktionsprinzipBesuchen Sie http://localhost:12138 und der Browser sendet eine Anfrage zum Server
2. Routing-Regeln erstellen
$ node app.js
Routing-Regeln im REST-Stil
Die Template-Engine ist ein Tool, das nach bestimmten Regeln HTML aus Seitenvorlagen generiert. Die Funktion der Template-Engine besteht darin, die Seitenvorlage mit den Daten zu kombinieren angezeigt werden, um eine HTML-Seite zu generieren.
Es kann auf der Serverseite oder auf der Clientseite ausgeführt werdenDer Mainstream besteht darin, die Template-Engine auf dem Server auszuführenIn der MVC-Architektur ist die Template-Engine vorhanden Auf der Serverseite eingebunden und gesteuert. Nachdem der Controller die Benutzeranforderung erhalten hat, ruft er die Daten vom Modell ab und ruft die Template-Engine auf. Die Template-Engine nimmt die Daten und die Seitenvorlage als Eingabe und generiert die HTML-Seite , und gibt es dann an den Controller zurück. wird vom Controller zurückgegeben. Geben Sie dem Clientden Speicherort der Template-Engine in MVC:
2. Verwenden Sie die Template-Engine ejs
ejs-Tag-System ist sehr einfach, 3 Tags: 
- : JS-Code
- : Zeigt den Inhalt ersetzter HTML-Sonderzeichen an- : Zeigt den ursprünglichen HTML-Inhalt an
Das Obige ist der gesamte Inhalt dieses Artikels über NodeJS für die Webentwicklung (Weitere Informationen finden Sie auf der chinesischen PHP-Website node.js Chinese Reference Manual . Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.)
[Empfehlung der Redaktion]
Detaillierte Einführung in die Javascript-Modularisierung
Was ist ein Frontend-Template? Einführung in die Prinzipien und Beispiele von Frontend-Vorlagen
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über Webentwicklung mit Nodejs? Ein Artikel, der Ihnen das Verständnis der NodeJS-Webentwicklung vermittelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!