
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der Drag-and-Drop-Funktion im Miniprogramm. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Komponentenadresse
https://github.com/jasondu/wx...
So implementieren Sie
Leinwand verwenden
Movable-View-Tag verwenden
Da Moving-View nicht möglich ist implementiert werden Drehen, also wählen Sie die Verwendung von Leinwand
Probleme, die gelöst werden müssen
So rendern Sie mehrere Elemente auf Leinwand
So erkennen Sie, dass sich Ihr Finger auf einem Element befindet, und wie erkennen Sie, welches Element oben liegt, wenn sich mehrere Elemente überlappen
So implementieren Sie das Ziehen von Elementen
So skalieren, drehen und löschen Sie Elemente
Lösen Sie einfach die oben genannten Probleme und Sie können die Funktion als Nächstes implementieren Wir werden es einzeln lösen.
Definieren Sie eine DragGraph-Klasse, übergeben Sie verschiedene Attribute der Elemente (Koordinaten, Größen...) und verschieben Sie sie anschließend in ein Rendering-Array Instanziierung und durchlaufen Sie dann dieses Array, um die Rendering-Methode in der Instanz aufzurufen, sodass mehrere Elemente auf der Leinwand gerendert werden können.
Eine Methode zur Bestimmung der Klickposition ist in der DragGraph-Klasse definiert. Wir binden Touchstart an die Leinwand und übergeben die Koordinaten des Fingers an die obige Methode. So können wir feststellen, ob der Finger auf das Element selbst geklickt oder das Symbol gelöscht oder die Größe des Symbols geändert hat später erklärt werden.
Bestimmen Sie, welches Element angeklickt wird, indem Sie das Array rendernWenn mehrere Elemente angeklickt werden, d. h. mehrere Elemente überlappen, ist das erste Element das oberste Element.
So implementieren Sie das Ziehen von Elementen Durch das oben Gesagte können wir feststellen, ob sich der Finger auf dem Element befindet. Wenn das Touchstart-Ereignis ausgelöst wird, zeichnen wir die aktuellen Fingerkoordinaten auf ausgelöst, das wissen wir auch Durch Ermitteln der Differenz zwischen den beiden Koordinaten können Sie den Verschiebungsabstand des Elements ermitteln. Ändern Sie die x- und y-Werte der Elementinstanz und verwenden Sie dann das RenderingRendering-Array , um es zu realisieren die Drag-and-Drop-Funktion.
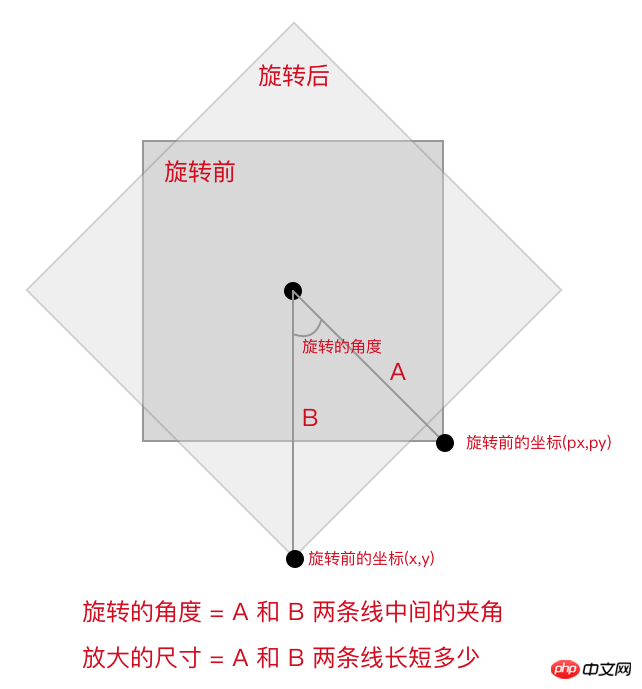
So skalieren, drehen und löschen Sie ElementeDieser Schritt ist relativ schwierig, ich erkläre ihn Ihnen anhand einer schematischen Darstellung. Lassen Sie uns zuerst über Skalierung und Rotation sprechen
const centerX = (this.x + this.w) / 2; // 中点坐标 const centerY = (this.y + this.h) / 2; // 中点坐标 const diffXBefore = px - centerX; // 旋转前坐标 const diffYBefore = py - centerY; // 旋转前坐标 const diffXAfter = x - centerX; // 旋转后坐标 const diffYAfter = y - centerY; // 旋转后坐标 const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180; const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180; // 旋转的角度 this.rotate = currentGraph.rotate + angleAfter - angleBefore;
// 放大 或 缩小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);
WeChat-Applet-Entwicklung Implementierung der Bild-Drag-and-Drop-Funktion
HTML-Tisch-Maus-Drag-and-Drop-Sortierfunktion
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der Drag-and-Drop-Funktion der Leinwand im Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Float-Verwendung in CSS
Float-Verwendung in CSS
 Mehrere Möglichkeiten zur Datenerfassung
Mehrere Möglichkeiten zur Datenerfassung
 Es gibt verschiedene Arten von Browserkerneln
Es gibt verschiedene Arten von Browserkerneln
 nvidia geforce 940mx
nvidia geforce 940mx
 Ist es legal, Bitcoin auf OKEX zu kaufen und zu verkaufen?
Ist es legal, Bitcoin auf OKEX zu kaufen und zu verkaufen?
 Algorithmus zum Ersetzen von Seiten
Algorithmus zum Ersetzen von Seiten