
Der Inhalt dieses Artikels befasst sich mit dem Implementierungscode des Popup-Fensters des Miniprogramms. Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.

wxml
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
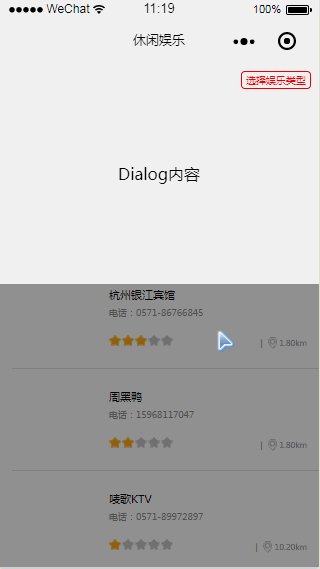
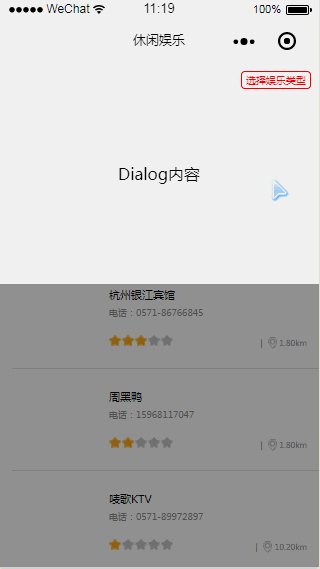
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view></view>wcss
.zan-dialog__mask {
position: fixed;
top: 0; left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
top: 0;
width: 750rpx;
background: white;
transform: translateY(-150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})wxml
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view>
</view>wcss
.zan-dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
bottom: 0;
width: 750rpx;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})Verwandte Empfehlungen:
im WeChat-Applet hinzufügen ein Popup-Dialogfeld
Das WeChat-Applet verwendet eine modale Komponente zum Teilen von Popup-Dialogfeldbeispielen
Das obige ist der detaillierte Inhalt vonImplementierungscode des Popup-Fensters des Miniprogramm-Popupfensters. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So wechseln Sie zwischen Huawei-Dual-Systemen
So wechseln Sie zwischen Huawei-Dual-Systemen
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Wie wurde der Name von tt voice geändert?
Wie wurde der Name von tt voice geändert?
 Methode zur Migration einer MySQL-Datenbank
Methode zur Migration einer MySQL-Datenbank
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 Fensterhandle-Methode abrufen
Fensterhandle-Methode abrufen
 Tutorial zur Linux-Systeminstallation
Tutorial zur Linux-Systeminstallation
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software