 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils
Wie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils
Wie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils
Wie man den Stil einer ungeordneten Liste mit CSS festlegtWissen Sie? Hier sind die detaillierten Anwendungen ungeordneter Listen, das Entfernen dieser Symbole und dergleichen sowie das Entfernen kleiner Punkte zum Hinzufügen von Bildern. Sie können es selbst ausprobieren. Werfen wir jetzt einen Blick auf diesen Artikel
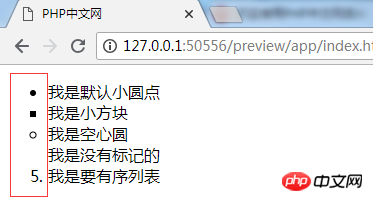
Schauen wir uns zunächst einmal die ungeordnete Liste an:
Das wissen wir alle Ungeordnete Listen werden normalerweise durch kleine Punkte ersetzt, aber manchmal sehen kleine Punkte nicht gut aus. Um die Ästhetik zu erhöhen, gibt es in CSS-Stilen mehrere Stilmethoden. Die erste ist natürlich die Standardeinstellung Liste. Kleine Punkte
Der zweite Typ: Ändern Sie die kleinen Punkte in kleine Quadrate zur Anzeige
Der dritte Typ: Ändern Sie die kleinen Punkte Ändern zur Hohlkreisanzeige
Die vierte Methode: Entfernen Sie die kleinen Punkte. Dies sollte häufiger verwendet werden.
Die fünfte Methode: die ebenfalls weniger häufig verwendet wird, besteht darin, eine ungeordnete Liste in eine geordnete Liste zu programmieren, mit Zahlen davor
Schauen wir uns nun den vollständigen Code für diese fünf CSS-Stile an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
</html>Dies ist ein relativ einfacher Code. Schauen wir uns zunächst den Anzeigeeffekt im Browser an:

Alle fünf Effekte werden angezeigt. Ist es nicht ganz einfach? (Wenn Sie mehr über CSS-Stile erfahren möchten, besuchen Sie die Spalte CSS-Referenzhandbuch auf der chinesischen PHP-Website, um mehr zu erfahren)
Lassen Sie uns nun über die Zusammenfassung der Listenstile von CSS sprechen:
list-style-image: Das URL-Bildadressenattribut verwendet ein Bild, um das Tag des Listenelements zu ersetzen; -style-position-Attribut Legt fest, wo die Listenelementmarkierung platziert werden soll; es gibt auch einen Wert darin: im Text platziert.
Zusammengesetztes Schreiben im Listenstil
Letzteres wird jetzt häufiger verwendet. Wenn Sie nicht zu viel Code schreiben möchten, Sie können diese konforme Schreibmethode verwenden, um dies einfach zu vervollständigen:
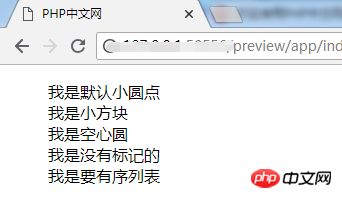
Mit diesem CSS-Stil können Sie diese unerwünschten Dinge entfernen und auch andere Attribute schreiben Schauen Sie sich den Effekt an:<style type="text/css"> .zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;} </style>Nach dem Login kopieren
Der Effekt ist sehr offensichtlich, nicht wahr? Entfernen wir einfach alle diese Listen Bei der grundlegendsten Compliance-Schreibmethode können Sie auch andere Attributstile schreiben, um mehr Zeit zu sparen. Okay, das ist die Zusammenfassung dieses Artikels über CSS-Listenstile. Wenn Sie Fragen haben, können Sie diese unten stellen.
Okay, das ist die Zusammenfassung dieses Artikels über CSS-Listenstile. Wenn Sie Fragen haben, können Sie diese unten stellen. [Empfehlung des Herausgebers]
Wie passt man Schriftarten in CSS an? Einführung in Textschriftstile in HTMLWie stelle ich den Zeichenabstand in HTML ein? Zusammenfassung der Textausrichtung für CSS-Stileinstellungen
Das obige ist der detaillierte Inhalt vonWie richte ich eine ungeordnete Liste in CSS ein? Zusammenfassung des CSS-Listenstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



 Okay, das ist die Zusammenfassung dieses Artikels über CSS-Listenstile. Wenn Sie Fragen haben, können Sie diese unten stellen.
Okay, das ist die Zusammenfassung dieses Artikels über CSS-Listenstile. Wenn Sie Fragen haben, können Sie diese unten stellen. 