
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung von Blocksprunganimationen (Quellcode ist beigefügt). Ich hoffe, dass er für Freunde in Not nützlich ist du hilfst.

https://github.com/comehope/front- end-daily-challenges
definiert dom, der Container enthält 2 Unterelemente, die 1 Mädchen und eine Gruppe von Jungen (4) darstellen, jedes span-Element repräsentiert 1 Einzelperson (1 Quadrat):
<figure> <span></span> <p> <span></span> <span></span> <span></span> <span></span> </p> </figure>
Mittlere Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Definieren Sie die Containergröße und das Layout des untergeordneten Elements:
.container {
width: 8em;
height: 1em;
font-size: 35px;
display: flex;
justify-content: space-between;
}Zeichnen Sie 5 Quadrate und verwenden Sie Ränder als Hilfslinien zur Positionierung:
.container span {
width: 1em;
height: 1em;
border: 1px dashed black; /* 辅助线 */
}
.boys {
width: 6em;
display: flex;
justify-content: space-between;
}Verwenden Sie Pseudoelemente, um die Elemente weicher zu gestalten, füllen Sie sie mit verschiedenen Farben für Jungen und Mädchen und löschen Sie die Hilfslinien aus dem vorherigen Schritt:
.container span::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
border-radius: 15%;
box-shadow: 0 0 0.2em rgba(0, 0, 0, 0.3);
}
.girl::before {
background-color: hotpink;
}
.boys span::before {
background-color: dodgerblue;
}Erstellen Sie die Farben von Die 4 Farbblöcke für Jungen werden nach und nach heller und fügen etwas Schichtung hinzu:
.boys span:nth-child(1)::before {
filter: brightness(1);
}
.boys span:nth-child(2)::before {
filter: brightness(1.15);
}
.boys span:nth-child(3)::before {
filter: brightness(1.3);
}
.boys span:nth-child(4)::before {
filter: brightness(1.45);
}Als nächstes erstellen Sie den Animationseffekt.
Fügen Sie zuerst den Effekt der Bewegung des Mädchens hinzu und verblassen Sie auch die Farbe. Das Timing anderer Animationen muss konsistent sein, also legen Sie die Animationsdauer als Variable fest:
.container span {
width: 1em;
height: 1em;
--duration: 3s;
}
.girl {
animation: slide var(--duration) ease-in-out infinite;
}
@keyframes slide {
from {
transform: translateX(0);
filter: brightness(1);
}
to {
transform: translatex(calc(8em - (1em * 1.25)));
filter: brightness(1.45);
}
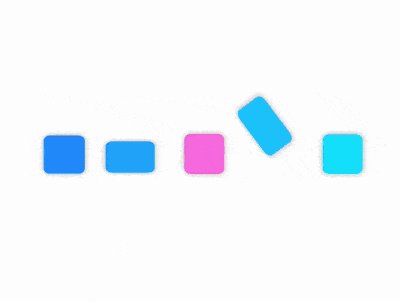
}Fügen Sie dann die erste hinzu 1 Der Animationseffekt des wegspringenden Jungen. Beachten Sie, dass der Ursprung der Drehung von 15 % auf 35 % direkt über dem Element liegt:
.boys span {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1) {
animation-name: jump-off-1;
}
@keyframes jump-off-1 {
0%, 15% {
transform: rotate(0deg);
}
35%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}Beziehen Sie sich auf den Animationseffekt des ersten Jungen und fügen Sie die Animation hinzu Der Unterschied besteht lediglich darin, die Zeit der Schlüsselbilder anzupassen und die Zeit um 15 % zu verzögern:
.boys span:nth-child(2) {
animation-name: jump-off-2;
}
.boys span:nth-child(3) {
animation-name: jump-off-3;
}
.boys span:nth-child(4) {
animation-name: jump-off-4;
}
@keyframes jump-off-2 {
0%, 30% {
transform: rotate(0deg);
}
50%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-3 {
0%, 45% {
transform: rotate(0deg);
}
65%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
}
@keyframes jump-off-4 {
0%, 60% {
transform: rotate(0deg);
}
80%, 100% {
transform-origin: -50% center;
transform: rotate(-180deg);
}
} fügt dem ersten Jungen einen anthropomorphen Animationseffekt hinzu Im ::before-Pseudoelement geschrieben, wird die Animation von normal zu abgeflacht, dann gestreckt, wieder abgeflacht und schließlich wieder normalisiert. Achten Sie auf die Abflachungsverformung von 25 % auf 40 %, da das Hauptelement vorhanden ist Zu diesem Zeitpunkt umgedreht, also der Ursprung von transform-origin und der Startpunkt von 5. Der Ursprung der Quetschverformung von % bis 15 % ist unterschiedlich:
.boys span::before {
animation: var(--duration) ease-in-out infinite;
}
.boys span:nth-child(1)::before {
filter: brightness(1);
animation-name: jump-down-1;
}
@keyframes jump-down-1 {
5% {
transform: scale(1, 1);
}
15% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
20%, 25% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
40% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
55%, 100% {
transform: scale(1, 1);
}
} Siehe den Animationseffekt des ersten Jungen ::before Pseudo-Element und füge weitere 3 anthropomorphe Animationseffekte von Jungen hinzu. Der Unterschied besteht nur in der Anpassung des Keys. Die Frame-Zeit ist um 15 % verzögert:
.boys span:nth-child(2)::before {
animation-name: jump-down-2;
}
.boys span:nth-child(3)::before {
animation-name: jump-down-3;
}
.boys span:nth-child(4)::before {
animation-name: jump-down-4;
}
@keyframes jump-down-2 {
20% {
transform: scale(1, 1);
}
30% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
35%, 40% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
55% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
70%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-3 {
35% {
transform: scale(1, 1);
}
45% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
50%, 55% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
70% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
85%, 100% {
transform: scale(1, 1);
}
}
@keyframes jump-down-4 {
50% {
transform: scale(1, 1);
}
60% {
transform-origin: center bottom;
transform: scale(1.3, 0.7);
}
65%, 70% {
transform-origin: center bottom;
transform: scale(0.8, 1.4);
}
85% {
transform-origin: center top;
transform: scale(1.3, 0.7);
}
100%, 100% {
transform: scale(1, 1);
}
} An diesem Punkt ist der Animationseffekt des Die Bewegung des Mädchens von links nach rechts ist abgeschlossen.
Fügen Sie alternate Parameter zu allen Animationsattributen hinzu, damit alle Animationen hin und her ausgeführt werden und so der Effekt erzielt wird, von der rechten Seite zur linken Seite zurückzukehren:
.girl {
animation: slide var(--duration) ease-in-out infinite alternate;
}
.boys span {
animation: var(--duration) ease-in-out infinite alternate;
}
.boys span::before {
animation: var(--duration) ease-in-out infinite alternate;
}Sie sind fertig!
Verwandte Empfehlungen:
So verwenden Sie reines CSS: CSS realisiert den Anzeigebox-Effekt von Schmetterlingsexemplaren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um Blocksprunganimationen zu implementieren (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!