Was sind Selektoren in jQuery? Einführung in den JQuery-Selektor
Der Inhalt dieses Artikels befasst sich mit der Frage, was der Selektor in jQuery ist. Die Einführung des JQuery-Selektors hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Selektor
Was ist ein Selektor?
Der jQuery-Selektor wird zur Positionierung verwendet. Die Verwendung von Elemente in HTML-Seiten basieren ursprünglich auf der Verwendung von CSS-Selektoren. Die jQuery-Selektoren wurden jedoch erweitert und sind weitaus leistungsfähiger als CSS-Selektoren.
Basisauswahl
Die Basisauswahl hat die folgenden Typen:
1. Elementauswahl
3 🎜> 4. Platzhalterauswahl
5. Kombinationsauswahl
Der Beispielcode lautet wie folgt:
<div>卧龙学苑</div>
<div>前端开发</div>
<script>
console.log($('#d1'));
console.log($('div'));
console.log($('.cls'));
// 通配符选择器 - 匹配所有
console.log($('*'));
// 组合选择器 - 多个选择器之间使用逗号分隔(并集)
console.log($('#d1, .cls'));
// 组合选择器 - 多个选择器之间没有任何分隔(交集)
console.log($('#d2.cls'));
</script>
Ebenenauswahl
jQuery Es gibt verschiedene Arten von Hierarchische Selektoren:
1. Nachkommen-Selektor Entspricht allen Nachkommenelementen basierend auf dem Vorgängerelement eines bestimmten Elements.2. Untergeordneter Selektor entspricht allen untergeordneten Elementen basierend auf einem bestimmten übergeordneten Element Nächstes benachbartes Geschwisterelement basierend auf dem angegebenen Zielelement
4. Gewöhnlicher Geschwisterselektor Gleicht alle nachfolgenden Geschwisterelemente basierend auf dem angegebenen Zielelement ab
Da jQuery-Objekte Klassen sind. Für Array-Objekte gibt es in Echtzeit nur ein passendes Element , und das zurückgegebene Ergebnis ist immer noch ein Array-ähnliches Objekt.
Der Beispielcode lautet wie folgt:
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
<script>
console.log($('#parent div'));
//父子选择器
console.log($('#parent>div'));
// 指定元素的下一个相邻兄弟元素
console.log($('#d1+div'));
// 指定元素的后面所有的兄弟元素
console.log($('#d1~div'));
// siblings()方法 - 获取指定元素所有的兄弟元素(前面+后面)
console.log($('#d1').siblings('div'));
</script>
Basisfilterselektor
Der Basisfilterselektor von jQuery hat die folgenden Typen: 1.:erste Filterauswahl :Das erste Element abrufen
2.: Letzter Filterselektor Das letzte Element abrufen 3. :Gerader Filterselektor Alle Elemente mit einem geraden Indexwert abgleichen, beginnend bei 0
4. :Ungerader Filterselektor Entspricht allen Elemente mit einem ungeraden Indexwert, beginnend bei 0
5.:eq() Filterselektor Stimmt mit einem Element mit einem gegebenen Indexwert überein
6.:gt() Filterselektor Stimmt mit allen Elementen überein, die größer als der angegebene sind Elemente mit ein gegebener Indexwert
7.:lt() Filterselektor Stimmt mit allen Elementen überein, die kleiner als der gegebene Indexwert sind
8.:not() Filterselektor Entfernt alle Elemente, die mit dem gegebenen Selektor übereinstimmen
9.:headerfilter Selektor stimmt mit Header-Elementen wie h1 h2 h3 h4 h5 h6 überein
10.:animierter Filterselektor stimmt mit Elementen überein, die Animationseffekte ausführen (durch jQuery implementierte Animation)
Beispielcode wie folgt:
<h1 id="这是标题">这是标题</h1>
<h2 id="这是标题">这是标题</h2>
<div>卧龙学苑</div>
<div>
<div></div>
</div>
<div></div>
<div></div>
<div>前端开发</div>
<div></div>
<script>
// 在指定范围匹配的元素中进行筛选
console.log($('div:first'));
console.log($('div:last'));
// 索引值为偶数时 -> 奇数元素;索引值为奇数时 -> 偶数元素
console.log($('div:even'));
console.log($('div:odd'));
// :eq(index) -> index表示索引值
console.log($('div:eq(0)'));// 等于
console.log($('div:gt(2)'));// 大于
console.log($('div:lt(2)'));// 小于
// :header -> 匹配h1~h6元素
console.log($(':header'));
function animated(){
$('#animated').slideToggle(animated);
}
animated();
// :animated -> 只能匹配由jQuery实现的动画
console.log($(':animated'));
console.log($('div:not("#child")'));
</script>
Inhaltsfilterselektor
Die folgenden Inhaltsfilterselektoren werden in jQuery bereitgestellt1.: enthält()-Filterselektor Übereinstimmung enthält Elemente mit einer bestimmten Positionierungsversion
2.:leerer Filter Selektor sucht nach leeren Elementen, die keine untergeordneten Elemente oder Text enthalten3.:Elternfilter-Selektor sucht nach Elementen, die untergeordnete Elemente oder Text haben
4.:has () Filtert die Auswahl so, dass sie mit Elementen übereinstimmt, die Elemente enthalten, die mit dem Selektor übereinstimmen
Der Beispielcode lautet wie folgt:
<div>这是div元素</div>
<div></div>
<div>
<div></div>
</div>
<script>
console.log($('div:contains("di")'));
console.log($('div:empty'));
console.log($('div:parent'));
// :has() - 表示包含匹配指定选择器元素的父级元素
console.log($('div:has("#child")')[0]);
</script>
Sichtbarkeitsfilterselektor
1.: Der ausgeblendete Filterselektor stimmt mit allen unsichtbaren Elementen oder Elementen vom Typ „hidde“ überein 2.: Der sichtbare Filterselektor stimmt mit allen sichtbaren Elementen überein
<div>卧龙学苑</div>
<div>前端开发</div>
<input>
<input>
<script>
/*
:hidden选择器
* 不能匹配CSS样式属性visibility设置为hidden的隐藏元素
* 还能匹配HTML页面中不做任何显示效果的元素
* 用法 - 尽量确定元素类型或指定范围
*/
console.log($(':hidden'));
/*
:visible选择器
* 匹配CSS样式属性visibility设置为hidden的隐藏元素
* 当visibility设置为hidden时的元素,依旧占有页面空间
* 还能匹配HTML页面中<html>和<body>元素
*/
console.log($(':visible'));
</script>
Attributfilterselektor
1.[attr] Der Filterselektor stimmt mit Elementen überein, die ein bestimmtes Attribut enthalten 2.[attr=value] Der Filterselektor sucht nach Elementen, die ein bestimmtes Attribut haben, das einen bestimmten Wert hat
3.[ attr! =Wert] Der Filterselektor sucht nach Elementen, die kein bestimmtes Attribut enthalten, oder das Attribut entspricht nicht einem bestimmten Wert.4 [attr^=Wert] Der Filterselektor sucht nach Elementen, bei denen das angegebene Attribut mit einem bestimmten Wert beginnt Wert
5.[attr$=Wert] Der Filterselektor entspricht dem angegebenen Attribut, das mit einem bestimmten Wert endet
6.[attr*=Wert] Der Filterselektor entspricht dem angegebenen Attribut, das einen bestimmten Wert enthält. Element
7. Kombinationsfilterselektor Passende Elemente müssen mehrere Attributfilter gleichzeitig erfüllen
<div></div>
<div></div>
<div></div>
<div></div>
<script>
console.log($('div[name]'));
console.log($('div[class=mydiv]'));
// [attr!=value]选择器 - 包含没有attr属性的元素
console.log($('div[class!=mydiv]'));
console.log($('div[class^=my]'));
// 属性过滤选择器组合用法 -> 交集
console.log($('div[name=d1][class^=my]'));
</script>
Filterselektor für untergeordnete Elemente
1.:nth-child () Filterselektor Entspricht dem N-ten untergeordneten oder gerade-ungerade-Element unter seinem übergeordneten Element 2.: Filterselektor für das erste untergeordnete Element. Entspricht dem ersten untergeordneten Element
3.: Filterselektor für das letzte untergeordnete Element. Entspricht dem letzten untergeordneten Element4 .: Filterselektor für nur untergeordnete Elemente Wenn ein Element das einzige untergeordnete Element im übergeordneten Element ist, wird es mit
<div>
<div>这是id为d1的div元素</div>
<div>这是id为d2的div元素</div>
<div>这是id为d3的div元素
<div></div>
</div>
</div>
<script>
// :first-child - 当前元素是否为第一个子元素
console.log($('div:first-child'));
console.log($('div:last-child'));
/*
:nth-child(index)
* 作用 - 匹配当前元素作为第index个子元素
* 注意 - index是从 1 开始,表示第几个
*/
console.log($('div:nth-child(1)'));
console.log($('div:only-child'));
</script>
Formularobjektattributfilter
1 abgeglichen.: aktivierter Filterselektor stimmt mit allen verfügbaren Elementen überein2.: deaktivierter Filterselektor stimmt mit allen nicht verfügbaren Elementen überein
3.: aktivierter Filterselektor stimmt mit allen ausgewählten ausgewählten Elementen überein4.: ausgewählter Filterselektor stimmt mit allen ausgewählten überein
Elemente
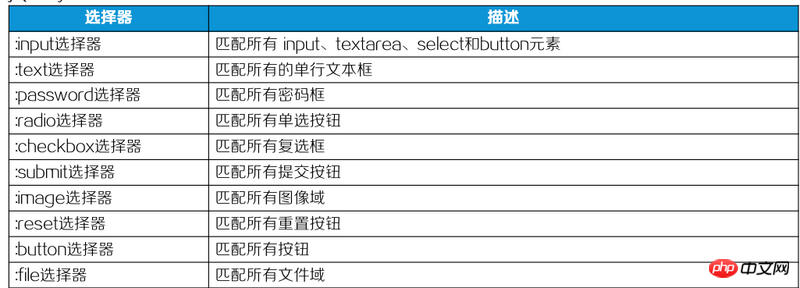
Formularselektor

JQuery-Handbuch ansehen oder das JQuery-Video-Tutorial ansehen. Verwandte Empfehlungen: Einführung in den Jquery-Selektor JQuery-Selektor (häufig verwendete Selektorbeschreibung)_jquery
Das obige ist der detaillierte Inhalt vonWas sind Selektoren in jQuery? Einführung in den JQuery-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




