Detaillierte Methode zur Implementierung der Partikeluhr im H5-Canvas
Der Inhalt dieses Artikels befasst sich mit der detaillierten Methode zur Implementierung der Partikeluhr in h5 Canvas. Ich hoffe, dass er für Freunde in Not hilfreich ist.
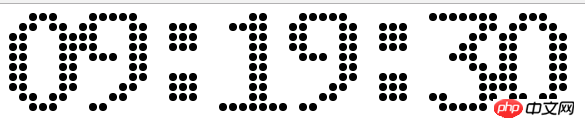
Schauen wir uns zunächst die Wirkung der Teilchenuhr an, wie folgt:

Als nächstes werden wir über Canvas und js implementiert,
erstellen Sie zunächst eine HTML-Datei und fügen Sie eine Canvas-Leinwand hinzu, wie folgt:
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
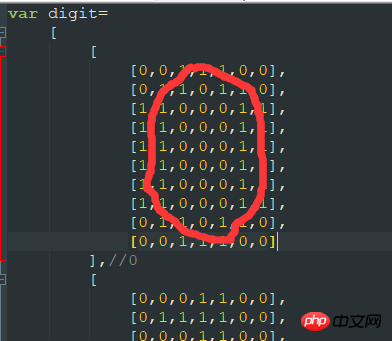
Als nächstes importieren Sie das Material, digit.js, und verwenden Sie das zweidimensionale Array Um Zahlen im Material zu bilden, gibt es: 0-9 und Doppelpunkt, zehn Zeichen, wie folgt:

Sie können sehen, dass die Zeichen 1 bilden
Beginnen wir mit der Erstellung der Leinwand:
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}Der obige Code kann eine kleine graue Leinwand im Browser zeichnen
Beginnen wir mit der Analyse:
1 .Datenmatrizen verstehen? Es ist ein mehrdimensionales Array
2. Wie zeichnet man einen Kreis?
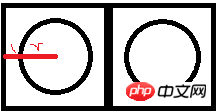
2.1 Müssen Sie zuerst den Radius kennen?

Aus dem obigen Bild sind die Positionen des Mittelpunkts des Kreises:
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
At Gleichzeitig können Sie auch die Höhe des Kreises berechnen und den Radius wie folgt erhalten:
Die Höhe eines Kreises beträgt (r+1)*2, und die Leinwandhöhe besteht aus 10 Kreisen
canvasHeight = (r+1)*2*10
Wenn die Leinwandhöhe auf 100 eingestellt ist, dann kommt r heraus, die Mitte xy kommt auch heraus und der Kreis beginnt zu zeichnen
Fügen Sie zunächst eine Anweisung zum Clock-Objekt oben hinzu, um r zu berechnen
this.r = 100/20-1;
Als nächstes füge ich draw zum Prototyp von Clock hinzu. Die Methode
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit><p>draw empfängt 2 Parameter, der erste ist der Zeichenindex, der zweite ist die Zeichenoffsetsequenz, 70 ist ein Offset Abstand, der individuell angepasst werden kann. <br>Das erste for ruft das zu rendernde Zeichenarray ab. Das zweite for nimmt jede Zeile zum Rendern und rendert sie nur als 1. Die Parameter zum Zeichnen eines Kreises sind hauptsächlich x, y, r</p>
<p> Das nächste Der Schritt besteht darin, die Zeit mithilfe regulärer Ausdrücke direkt vom neuen Datum abzurufen: </p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length><p> Wir können die Stunden, Minuten und Sekunden einfach über reguläre Ausdrücke abrufen Beachten Sie das entsprechende Format, wobei 10 das 10. Zeichen in js darstellt, d. h. der Doppelpunkt. Beachten Sie, dass beim Zeichnen ein Problem auftritt, d Dies <br></p>
<pre class="brush:php;toolbar:false">canvas.height= 100var clock = new Clock();
setInterval(()=>{
clock.getTime();
})Verwenden Sie die h5-Leinwand, um den dynamischen Effekt der Uhr zu realisieren.
Leinwand, um die schillernden Partikel zu realisieren Bewegungseffekt
Das obige ist der detaillierte Inhalt vonDetaillierte Methode zur Implementierung der Partikeluhr im H5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




