 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie füge ich einer CSS-Tabelle einen Rahmenstil hinzu? Zusammenfassung der CSS-Tabellenrahmenstile (mit vollständigen Beispielen)
Wie füge ich einer CSS-Tabelle einen Rahmenstil hinzu? Zusammenfassung der CSS-Tabellenrahmenstile (mit vollständigen Beispielen)
Wie füge ich einer CSS-Tabelle einen Rahmenstil hinzu? Zusammenfassung der CSS-Tabellenrahmenstile (mit vollständigen Beispielen)
In diesem Artikel geht es hauptsächlich um das Hinzufügen von Rahmenstilen zu CSS-Tabellen. Außerdem gibt es eine Zusammenfassung der CSS-Tabellenrahmenstile und ein vollständiges Beispiel für CSS-Tabellenränder. Schauen wir uns als Nächstes gemeinsam diesen Artikel an
Werfen wir zunächst einen Blick darauf, wie man mithilfe von CSS Rahmen zu Tabellen hinzufügt:
Denken Sie daran, dass wir lernen HTML-Tabellen Ich habe auch gelernt, das Rahmenattribut zu verwenden, um Rahmen zu Tabellen hinzuzufügen. Schauen wir uns nun an, wie Rahmen in CSS-Stilen verwendet werden:
Nehmen wir an Sehen Sie sich das Hinzufügen von Randattributen an: Border-Style-Attribut . Schauen wir uns nun ein vollständiges Beispiel an:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
table,td{border-style:dotted}
</style>
</head>
<body>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
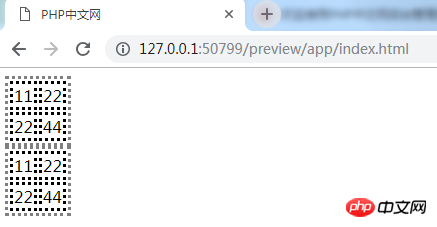
</html>Kennen Sie die Wirkung des obigen Codes? Werfen wir einen Blick auf die Wirkung:

Jeder sollte es nach dem Betrachten des Wirkungsbildes verstehen können. Hier müssen wir noch die Verwendung erklären Code:
border-style: Definiert den Tabellenrand (den Rand der Tabellentabelle, wenn Sie table{} verwenden, gibt es nicht so viele Zeilen, nur die Randlinien werden angezeigt, und Die Linien in der Mitte werden nicht angezeigt, daher habe ich hier das td-Tag hinzugefügt, damit auch Linien darin angezeigt werden)
dotted: Das dotted-Attribut definiert einen gepunkteten Rand, also es sieht so aus. Mehr Punkte. (Natürlich gibt es noch andere Attribute, die auch Ränder anzeigen, werfen wir einen Blick darauf)
solid: Das Solid-Attribut definiert einen soliden Rahmen
double: Das Attribut „double“ definiert einen Rahmen mit zwei Linien
dashed: Das Attribut „dashed“ definiert einen Rahmen mit gepunkteten Linien
Jeder sollte dazu in der Lage sein Um es nach dem Lesen zu verstehen, stelle ich nur eine Art von gepunkteten Rändern sowie doppelte und gepunktete Ränder vor. Sie können sie auch einzeln ausprobieren, und es wird offensichtlich sein.
Jetzt reden wir weiter über Randstile. Natürlich gibt es mehrere Stile, sonst wie soll man es zusammenfassen:
Grenze-. Attribut „spaced“ Legt den Abstand zwischen den Rändern benachbarter Zellen fest
caption-side-Attribut, um die Position des Tabellentitels festzulegen
Heute werden wir es tun Einführung von zwei Attributen und dem oben genannten Border-Style-Attribut. Es gibt genau drei Typen. (Empfohlene Spalte CSS-Lernhandbuch der PHP-chinesischen Website, um mehr über den CSS-Stil zu erfahren)
Schauen Sie sich zunächst das Attribut „border-spacing“ an:
border Das Attribut -spacing legt den Abstand zwischen den Rändern benachbarter Zellen fest (horizontaler Längenabstand/vertikaler Längenabstand).
<style>
table,td{border-spacing:length}
</style>
</head>
<body>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>Es ist dasselbe wie das obige Bild, aber es legt den vertikalen Abstand fest, sodass das, was wir sehen, möglicherweise nicht stimmt nicht das Gleiche, daher gibt es hier kein Rendering. Schließlich gibt es ein Attribut auf der Beschriftungsseite. Dies ist die Position, an der der Tabellentitel festgelegt werden kann. Das ist in Ordnung.
Es ist also sehr praktisch, diese Attribute zu haben. Okay, wir werden das folgende Wissen später vorstellen.
Der heutige Artikel über die Zusammenfassung des Hinzufügens von Rahmenstilen zu CSS-Tabellen endet hier (wenn Sie mehr über CSS-Stile erfahren möchten, besuchen Sie die chinesische PHP-Website CSS-Lernhandbuch Spaltenstudie), Schüler, die Fragen haben, können unten eine Nachricht hinterlassen, um Fragen zu stellen
[Empfehlung des Herausgebers]
Wie lege ich eine ungeordnete Liste in CSS fest? Zusammenfassung der CSS-Listenstile
Das obige ist der detaillierte Inhalt vonWie füge ich einer CSS-Tabelle einen Rahmenstil hinzu? Zusammenfassung der CSS-Tabellenrahmenstile (mit vollständigen Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.



