 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Der Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS
Der Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS
Der Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS
In diesem Artikel werden hauptsächlich die Gründe für das Scheitern der Initialisierung von Variablen vorgestellt, die von angularjs bearbeitet wurden. Ich hoffe, es hilft allen. Schauen wir uns gemeinsam diesen Artikel an.
Bearbeiten Sie die Initialisierung, indem Sie auf id klicken, um alle Informationen zu diesem id aus dem Hintergrund zu erhalten. und dann werden die entsprechenden Felder auf der Startseite initialisiert.
Meistens müssen wir keine spezielle Verarbeitung durchführen, denn wenn wir das Objekt erhalten, wird es durch die bidirektionale Bindung von angularjs direkt für uns initialisiert. Aber warum habe ich es dieses Mal separat aufgenommen? Es muss etwas anderes sein.
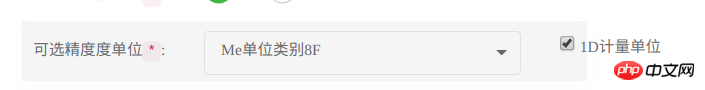
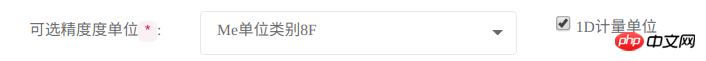
Das Problem bei dieser Bearbeitung liegt hauptsächlich beim Frontend-Design. Eines der Felder ist 精确度单位, aber wenn Sie eine Einheit auswählen, müssen Sie zuerst die Kategorie der Einheit auswählen, und es gibt keine Kategorie Fügen Sie für dieses Feld einfach selbst ein Feld hinzu, um den folgenden Effekt zu erzielen:

Wählen Sie zunächst das Dropdown-Feld der vorherigen Kategorie aus. und klicken Sie dann auf die gewünschte Einheit.
Ursache des Problems
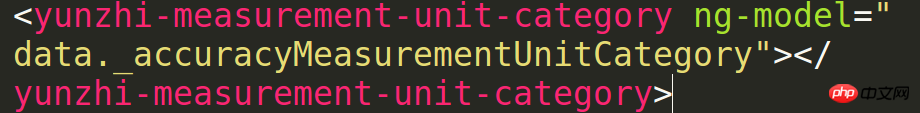
Sehen wir uns zunächst unseren Umgang mit 类别

Unterstreichung verwenden bedeutet, dass diese Variable von uns selbst definiert wird. Dies bedeutet, dass das gemäß _ erhaltene Objekt im ersten Schritt nicht über dieses Attribut verfügt. Wenn diese Kategorie auf der Rezeption angezeigt werden soll, müssen wir selbst eines definieren und einen Wert zuweisen. Das sagt der Titel id. 变量
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
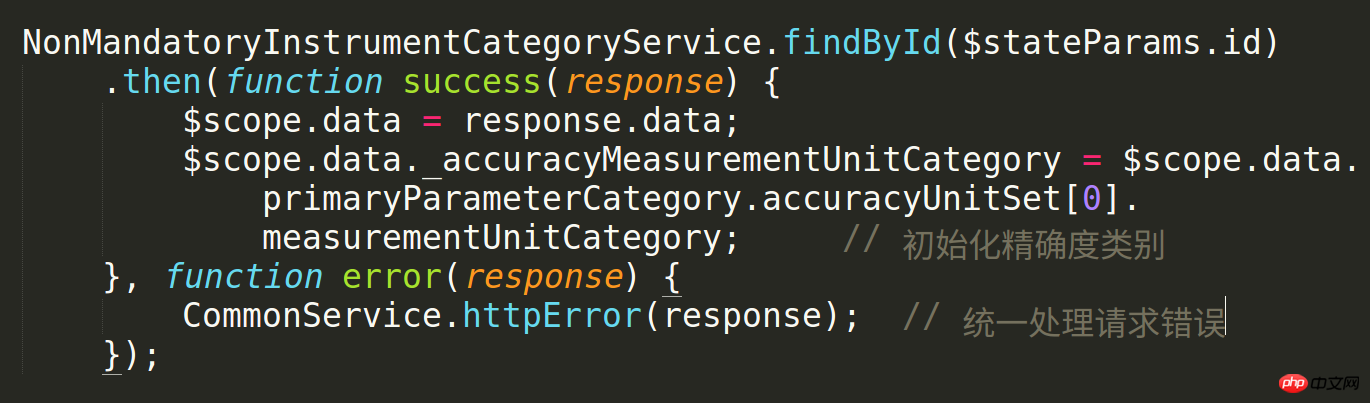
beim ersten Rendern noch keinen Wert hatte, also kein Wert zugewiesen wurde . Also habe ich die Initialisierung in die Rückruffunktion eingefügt, um Folgendes auszuführen: angular$scope.data
 Es wurde festgestellt, dass es immer noch nicht erfolgreich war.
Es wurde festgestellt, dass es immer noch nicht erfolgreich war.
3. Überwachen Sie es dann und stellen Sie fest, dass es nicht so ist, dass kein Wert zugewiesen wurde, sondern dass der Wert nach der Zuweisung durch die Standardoption überschrieben wird
, sodass er immer so angezeigt wird:请选择
 Es ist einfach zu handhaben, wenn Sie dies sehen. Hören Sie einfach auf die Variable und wenn sie
Es ist einfach zu handhaben, wenn Sie dies sehen. Hören Sie einfach auf die Variable und wenn sie
ist 发生改变, dann habe ich recht. Es führt eine Initialisierungsaufgabe durch. newValue
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});请选择Diesmal war die Bindung erfolgreich, aber die Implementierung scheint nicht gut zu sein:
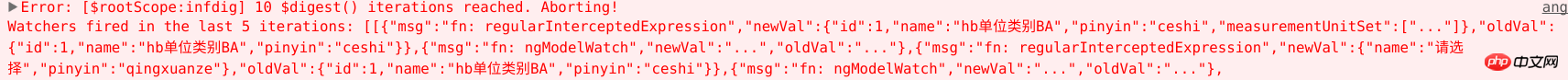
 Öffnen Sie die Konsole und Sie Sie können sehen, dass der obige Fehler aufgetreten ist:
Öffnen Sie die Konsole und Sie Sie können sehen, dass der obige Fehler aufgetreten ist:
Nach einigem Suchen habe ich endlich den Grund dafür gefunden
.Error Weil
gesetzt wurde, und wir es dann inzu verwenden, um die Implementierung der Funktion zu unterstützen. Er wird eine Weile warten und dann类别überwachen und der Wert请选择ist, geben Sie ihm einen neuen Wert .控制器Und wir wissen, dass请选择jedes Mal, wenn die Anweisung gerendert wird, einmal auf
gesetzt wird und der Controller sich erneut ändert, wenn er ihn erkennt, wodurch eine Schleife entsteht.angularZu diesem Zeitpunkt durchläuft请选择die Schleife und prüft, ob sich
geändert hat. Um die Endlosschleife zu verhindern, legt$digestdann eine maximale Obergrenze fest, sodass der Fehler im obigen Screenshot auftritt.$watch$digest4. Beim Anblick dieser großen roten Fläche fühle ich mich sehr schlecht. Wenn man bedenkt, dass ich jetzt nur eine einfache Aufgabe umsetzen möchte, erscheint es sinnvoll, eine einfachere Methode zu verwenden. Deshalb habe ich darüber nachgedacht,
zum Rendern auffordern. An diesem Punkt ist der von uns gewünschte Wert verfügbar. $timeout
// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);$digest Das war's, das Problem ist gelöst.
Das war's, das Problem ist gelöst.
Zusammenfassung
Wenn wir versuchen, fortgeschrittenere Methoden zur Implementierung unserer Funktionen zu verwenden, stoßen wir zu diesem Zeitpunkt wahrscheinlich nur darauf, dass wir nicht genügend Wissen angesammelt haben Gute Idee, auf eine einfache Methode umzusteigen. Wenn Sie mehr über AngularJS erfahren möchten, besuchen Sie die Spalte AngularJS-Referenzhandbuch der chinesischen PHP-Website, um
[Empfehlung des Herausgebers]
Das obige ist der detaillierte Inhalt vonDer Angular-Editor konnte Variablen nicht initialisieren. Kennen Sie den Grund? Hier finden Sie eine detaillierte Erklärung des Initialisierungsfehlers von AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.



