So erzielen Sie mit CSS den Effekt eines chinesischen Knotens (Code)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS, um den Effekt des chinesischen Knotens (Code) zu erzielen. Ich hoffe, dass er für Sie hilfreich ist.
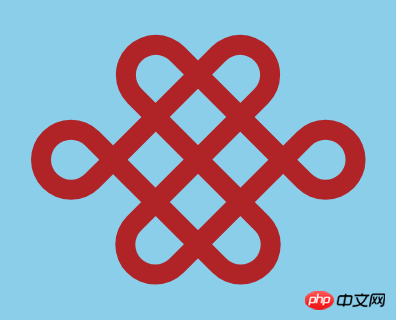
Heute möchte ich mit Ihnen ein Tutorial zum Zeichnen eines chinesischen Knotens mit CSS teilen.
Der Endeffekt ist wie folgt:

Zuerst definieren wir die Struktur, die zum Zeichnen eines chinesischen Knotens erforderlich ist:
<div> <span></span> <span></span> <span></span> <span></span> </div>
Dann beginnen Sie mit dem Schreiben des Stils und lassen Sie den chinesischen Knoten in der Mitte anzeigen:
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Legen Sie den Containerstil des chinesischen Knotens fest:
.knot {
box-sizing: border-box;
font-size: 100px;
width: 2em;
height: 1.6em;
background: skyblue;
display: flex;
align-items: center;
justify-content: center;
}Ich habe den Grundstil des chinesischen Knotens aufgeteilt 4 Rechtecke. Definieren Sie zunächst den Grundstil des Rechtecks:
.box {
position: absolute;
box-sizing: border-box;
width: 1em;
height: 0.4em;
border: var(--b) solid firebrick;
--b: 0.1em;
}Dann passen wir den Stil jedes Rechtecks an und kombinieren sie zur Grundform des Knotens:
.knot .box:nth-child(1) {
transform: rotate(45deg) translate(-15%, -38%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}
.knot .box:nth-child(2) {
transform: rotate(45deg) translate(15%, 37%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(3) {
transform: rotate(-45deg) translate(15%, -38%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(4) {
transform: rotate(-45deg) translate(-15%, 37%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}Schließlich verwenden wir die Pseudoelemente des ersten und zweiten Rechtecks, um den Rest zu zeichnen. Die beiden kleinen Kreise:
.knot .box:nth-child(1)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 50% 50% 0%;
top: -0.4em;
right: -0.4em;
}
.knot .box:nth-child(2)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 0% 50% 50%;
top: 0.2em;
right: 0.8em;
}Verwandte Empfehlungen:
Wie man reines CSS verwendet, um das Bewegungsmodell von Sonne, Erde und Mond zu animieren
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS den Effekt eines chinesischen Knotens (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




